1、$(document).ready()方法和window.onload差分法
为页元件的正确操作,我们需要把操作元件JS编写的代码$(document).ready()(Jquery)或window.onload(普通JS)中。$(document).ready()(这样的写法实际上是/把dom对象document转换成了jQuery对象,然后注冊ready()事件)一般我们能够简化为
$(function(){
........jquery代码...........
});
以下介绍一些它们的差别:
- 运行时机
window.onload方法是在网页中的全部的元素(包含元素的全部关联文件)都全然载入到浏览器之后才运行。而通过jQuery中的$(document).ready()方法仅仅要在DOM全然就绪时,就能够调用了。比方一张图片仅仅要<img>标签完毕,不用等这个图片载入完毕,就能够设置图片的宽高的属性或样式等。 - $(document).ready()方法能够多次使用而注冊不同的事件处理程序,而window.onload一次仅仅能保存对一个函数的引用。多次绑定函数仅仅会覆盖前面的函数。
-
2、$.map函数(obj, fn)和$.each(obj, fn)函数。
- obj (Object): 要反复迭代的对象或数组
- fn (Function): 要在每一个对象中运行的函数
$.each(obj, fn(key,value))用于遍历键值对集合。假设是普通数组。则键为下标index
var dict = { 'person1': '人类1', 'person2': '人类2' }; var result = $.each(dict, function (k,v) { alert(k+"==="+v);//结果是分别弹出person1===人类1。person2====人类2 });$.map函数(obj, fn(value,index))
-
var arrInt = [1, 3, 5, 7, 9]; var result = $.map(arrInt, function (val, index) { //通过实际观察,发现。传递的函数有两个參数。当中第一个參数表示遍历的数组中的元素的值,第二个表示元素的索引 return val * 2; }); alert(result); //结果是2,6,10,14,183、Dom和Jquery对象转换
dom对象转为jquery对象,var div=document.getElementById();var jqdom=$(div),这样就能够用jquery的一些成员,如text
jquery对象转为dom对象:var domobj=jqdom[0];这样又能够用dom的一些成员了,如innnerText
4、选择器:
标签选择器:$('p');
ID选择器:$('#p1');
类选择器:$('.a')
组合选择器:$('#btn,#p1,span')
标签+类选择器:$('p.a')。
层次选择器:$('div p');
$('div >p')div下直接子元素;
$('div ~ p')在div后。搜索全部p兄弟,等于$('div').nextAll('p')。
$('div +p')div后仅仅找紧挨着的第一个p元素兄弟,等于$('div').next('p')。
5、隐式迭代:$('p').text('');无需循环便可设置全部p标签文字
6、链式编程:
用链式编程时。须要注意next(),nextAll返回的已经不是原来的元素。也能够用end()恢复前一次的状态。如$(this).prevAll().css('').end().siblings();
text()、html()、val()这些方法用来设置值的时候能够链式编程,可是获取内容的时候不能链式编程,由于获取值的时候。返回值内容变了。
【并非不论什么时候都能链式编程,当返回值不是原来的对象时,就不能链式编程了。】
$('p').text('我们都是p!').css('border', '5px solid yellow').click(function () { alert($(this).text()); });7、设置与获取
设置css:$(this).css({'width':'100px','border':'1px'});获取css中某个属性var width=$(this).css('width')
设置attr:$(this).attr('width','100px'),获取attr某个属性:var width=$(this).attr('width')
设置text:$(this).text('text1'),获取text,var txt=$(this).text()
设置val:$(this).val('text1'),获取text,var val=$(this).val()
8、过滤器:
$('p:first')第一个p元素,等于$('p').first()
$('p':last)最后一个p元素,等于$('p').last();
$('p:eq(2)')依据索引
$('p:even')选取全部偶数个p
$('odd)选取全部奇数个p
$('p:gt(index)')大于索引
$('p:lt(index)')小于索引
$('header')选取全部h1-h6元素
$('input:not(.myclass)')选取样式名不是myclass
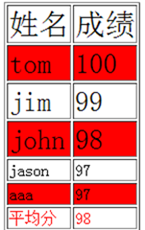
过滤器练习:
 过滤器练习
过滤器练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="scripts/jquery-1.8.2.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $('#table1 tr:first').css('font-size', '30px'); $('#table1 tr:last').css('color', 'red'); $('#table1 tr:gt(0):lt(3)').css('fontSize', '28px'); $('#table1 tr:odd').css('backgroundColor', 'red'); }); </script> </head> <body> <table id="table1" border="1"> <tr> <td> 姓名 </td> <td> 成绩 </td> </tr> <tr> <td> tom </td> <td> 100 </td> </tr> <tr> <td> jim </td> <td> 99 </td> </tr> <tr> <td> john </td> <td> 98 </td> </tr> <tr> <td> jason </td> <td> 97 </td> </tr> <tr> <td> aaa </td> <td> 97 </td> </tr> <tr> <td> 平均分 </td> <td> 98 </td> </tr> </table> </body> </html>9、Jquery效果:
animate() 对被选元素应用“自己定义”的动画 clearQueue() 对被选元素移除全部排队的函数(仍未执行的) fadeIn() 逐渐改变被选元素的不透明度。从隐藏到可见 fadeOut() 逐渐改变被选元素的不透明度,从可见到隐藏 fadeTo() 把被选元素逐渐改变至给定的不透明度 hide() 隐藏被选的元素 show() 显示被选的元素 slideDown() 通过调整高度来滑动显示被选元素 slideToggle() 对被选元素进行滑动隐藏和滑动显示的切换 slideUp() 通过调整高度来滑动隐藏被选元素 stop() 停止在被选元素上执行动画 toggle() 对被选元素进行隐藏和显示的切换 Jquery效果简单易用,能够在w3cschool中查看效果演示
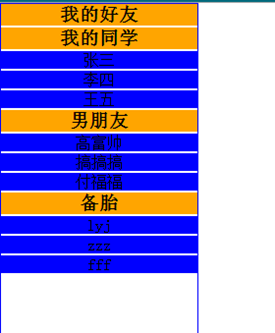
Jquery效果练习:仿QQ好友选项卡
 仿QQ好友选项卡
仿QQ好友选项卡
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> * { padding: 0; margin: 0; } div { width: 200px; height: 500px; border: 1px solid blue; } ul { list-style-type: none; } ul li { text-align: center; } h3 { background-color: Orange; cursor: pointer; margin-bottom: 2px; } </style> <script src="jquery-1.8.2.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { //设置好友名称的背景色 $('h3 ~ ul > li').css({ 'backgroundColor': 'blue', 'margin-bottom': '2px' }); //为“好友组标题”注冊单击事件 $('ul li h3').click(function () { $('#snd').attr('src', '1.WAV'); $(this).next('ul').slideToggle(500); }); }); </script> </head> <body> <bgsound id="snd" loop="0" src=""> <div> <ul> <li> <h3> 我的好友</h3> <ul> <li>毛毛</li> <li>狗狗</li> <li>蛋蛋</li> </ul> </li> <li> <h3> 我的同学</h3> <ul> <li>张三</li> <li>李四</li> <li>王五</li> </ul> </li> <li> <h3> 男朋友</h3> <ul> <li>高富帅</li> <li>搞搞搞</li> <li>付福福</li> </ul> </li> <li> <h3> 备胎</h3> <ul> <li>lyj</li> <li>zzz</li> <li>fff</li> </ul> </li> </ul> </div> </body> </html>
版权声明:本文博主原创文章,博客,未经同意不得转载。
来源:https://www.cnblogs.com/bhlsheji/p/4854866.html