weui --github文档最近一个项目中要用到 日期时间选择器, 采用了weui, 但是在其文档中 所提供的选择器中,并没有时间选择器,但是有日期选择器以及普通选择器,所以实现思路为,使用普通选择器制作一个时间选择器, 在选择日期后,点击确定,马上弹出这个普通选择器,有点踩坑的是 在选择完 日期后,想调用普通选择器发现不会弹出,解决方案如下:
function dateMypick(el) {
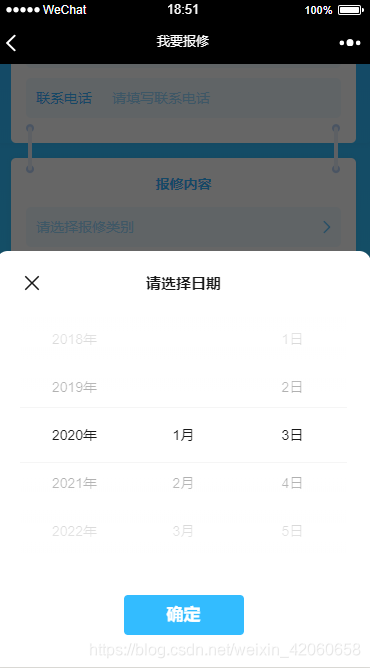
weui.datePicker({
title: '请选择日期',
className: 'mypick',
id: 'datePicker',
onConfirm: function (result) {
$(el).children('input').val(result[0].label + result[1].label + result[2].label)
myformdata.repdate = result[0].label.fluterdate() + '/' + result[1].label.fluterdate() +
'/' + result[2].label.fluterdate()
// 这一步很关键,事件监听,注意 .mypick 是自定义的类名,即给这个选择器的类名,如果不进行监听,发现timer222()执行后并不会弹出 时间选择器
$('.mypick .weui-picker').on('animationend webkitAnimationEnd', function () {
timer222()
});
}
})
}
function timer222() {
var mypickerdate = weui
var getData = timedata;
setTimeout(function () {
mypickerdate.picker(getData, {
className: 'mypicksss',
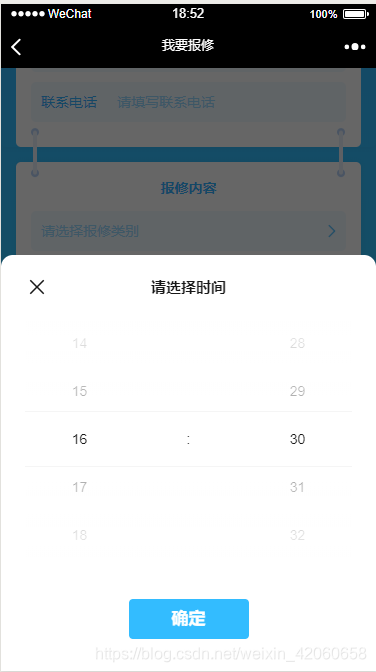
title: '请选择时间',
onConfirm: function (result) {
console.log(result[0].label + result[1].label + result[2].label)
var val = $('#prviewtimer').val()
myformdata.repdate += ' ' + result[0].label + result[1].label + result[2].label
$('#prviewtimer').val(val+' ' + result[0].label + result[1].label + result[2].label)
}
})
}, 100)
}


== 实现时间选择器的思路 ==
// 1.0 使用级联选择器
// 2.0 确定级联选择器需要的数据格式
// 3.0 先确定最后一列的数据格式,再确定最后一列的上一层的数据格式
// 实现代码如下:
###数据结构如下:
var data = [
{
label:'09',
value:'09',
children:[
{
label: ':',
value: ':',
children:[
{
label: '00',
value: '00'
}
]
}
]
}
]
function getTimerData() {
### 生成最后一列数据(mins 分钟)
var mins = []
for (var i = 0;i <= 60; i++) {
var item = {}
item.label= i >= 10? i.toString() : '0' + i
item.value = item .label
mins.push(item)
}
### 生成中间 : 结构
var points = []
var item1 = {
label:':',
value:':',
children:mins
}
### 生成全部数据
var timedata = []
for(var j = 9;j <= 22; i++) { // 可选时间范围为 9点-22点
var item2 = {}
item2.label = j >= 10? j.toString() : '0' + j
item2.value = item.label
item2.children = points
timedata.push(item2)
}
return timedata ;
}
来源:CSDN
作者:淡若清风_Simple
链接:https://blog.csdn.net/weixin_42060658/article/details/103825334