python 学习_第五模块 CSS(三)
一 定位
1.有几种定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定位</title>
</head>
<body>
<!-- position:static 静态
1.相对定位 position: relative;
2.绝对定位 position: absolute
3.固定定位 position:fixed
-->
<div></div>
</body>
</html>
2. 相对定位
相对定位:相对于自己原来的位置定位 现象和使用: 1.如果对当前元素仅仅设置了相对定位,那么与标准流的盒子什么区别。 2.设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right 特性: 1.不脱标 2.形影分离 3.老家留坑(占着茅房不拉屎,恶心人) 所以说相对定位 在页面中没有什么太大的作用。影响我们页面的布局。我们不要使用相对定位来做压盖效果 用途: 1.微调元素位置 2.做绝对定位的参考(父相子绝)绝对定位会说到此内容。 参考点: 自己原来的位置做参考点。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>相对定位</title>
<style type="text/css">
body{
border: 1px solid orange;
}
div{
width: 200px;
height: 200px;
color: #fff;
}
div.one{
background-color: red;
position: relative;
top: 30px;
left: 100px;
}
div.two{
background-color: green;
position: relative;
top: 100px;
}
div.three{
background-color: blue;
}
</style>
</head>
<body>
<!-- 相对定位:
不脱离标准文档流,可以调整元素
参考点:
以原来的位置为参考点
-->
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
</body>
</html>
3. 绝对定位
特性: 1.脱标 2.做遮盖效果,提成了层级。设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。 参考点(重点): 一、单独一个绝对定位的盒子 1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置 2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。 二、以父辈盒子作为参考点 1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。 2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点 3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点 注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。 还要注意,绝对定位的盒子无视父辈的padding 作用:页面布局常见的“父相子绝”,一定要会!!!!

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>绝对定位</title>
<style type="text/css">
body{
border: 1px solid orange;
}
.grandfather{
position: relative;
top: 20px;
left: 30px;
border: 1px solid purple;
}
.father{
/*position: relative;
top: 30px;
left: 60px;*/
margin-left: 40px;
border: 1px solid black;
}
.one,.two,.three{
width: 200px;
height: 200px;
color: #fff;
}
div.one{
background-color: red;
position: absolute;
top: 200px;
left: 200px;
}
div.two{
width: 400px;
background-color: green;
/*position: absolute;*/
}
div.three{
background-color: blue;
}
</style>
</head>
<body>
<!-- 特点:
1.脱离标准文档流,不在页面占位置
2.层级提高,压盖现象
参考点:
相对于最近的非static祖先元素定位,如果没有非static祖先元素,那么以页面根元素左上角进行定位
网站中实战应用:“子绝父相”
-->
<div class="grandfather">
<div class="father">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
</div>
</div>
</body>
</html>
4. 小米导航栏

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小米导航</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<style type="text/css">
.site-header{
width: 100%;
height: 100px;
}
.container{
width: 1226px;
margin: 0 auto;
}
.site-header .nav-logo{
float: left;
margin-top: 25px;
}
.nav-logo a{
display: block;
width: 56px;
height: 56px;
}
.site-header .nav-list{
float: left;
width: 820px;
height: 88px;
padding: 12px 0 0 30px;
}
.nav-list li{
float: left;
font-size: 16px;
}
.nav-list li a{
display: block;
color: #333;
padding: 28px 10px 38px;
}
.clearfix::after{
content:'';
clear: both;
display: block;
}
.site-search{
float: right;
width: 296px;
margin-top: 25px;
}
.site-search form{
position: relative;
height: 50px;
width: 296px;
}
.site-search form input.content{
width: 223px;
height: 48px;
border: 1px solid #e0e0e0;
padding: 0 10px;
float: left;
}
.site-search form input.search{
width: 49px;
height: 50px;
border: 1px solid #e0e0e0;
float: left;
font-size: 20px;
margin-left: -1px;
}
.search_hot_word{
position: absolute;
top: 14px;
right: 70px;
font-size: 14px;
}
.search_hot_word span{
background-color: #eee;
padding: 0 5px;
color: #757575;
}
.search_hot_word span:hover{
cursor: pointer;
background-color: #ff6700;
color: #fff;
}
</style>
</head>
<body>
<div class="site-header">
<div class="container clearfix">
<div class="nav-logo">
<a href="#">
<!-- 56*56 -->
<img src="images/logo.png">
</a>
</div>
<ul class="nav-list">
<li>
<a href="#">全部商品分类</a>
</li>
<li>
<a href="#">小米手机</a>
</li>
<li>
<a href="#">红米</a>
</li>
<li>
<a href="#">电视机</a>
</li>
<li>
<a href="#">笔记本</a>
</li>
<li>
<a href="#">家电</a>
</li>
<li>
<a href="#">新品</a>
</li>
<li>
<a href="#">路由器</a>
</li>
<li>
<a href="#">智能硬件</a>
</li>
<li>
<a href="#">服务</a>
</li>
<li>
<a href="#">社区</a>
</li>
</ul>
<div class="site-search">
<form>
<input type="text" name="" class="content">
<input type="submit" name="" value="🔍" class="search">
<div class="search_hot_word">
<span>小米9</span>
<span>小米9 SE</span>
</div>
</form>
</div>
</div>
</div>
</body>
</html>

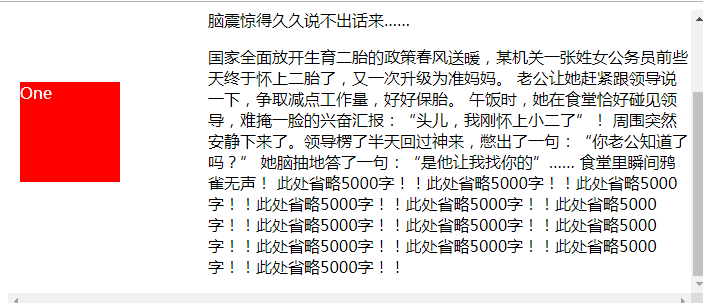
5. 固定定位
固定当前的元素不会随着页面滚动而滚动 特性: 1.脱标 2.遮盖,提升层级 3.固定不变 参考点: 设置固定定位,用top描述。那么是以浏览器的左上角为参考点 如果用bottom描述,那么是以浏览器的左下角为参考点 作用: 1.返回顶部栏 2.固定导航栏 3.小广告

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>固定定位</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
background-color: red;
color: #fff;
}
#one{
position: fixed;
top: 80px;
left: 20px;
}
.outer{
width: 500px;
height: 300px;
overflow: scroll;
padding-left: 200px;
}
</style>
</head>
<body>
<!-- 特点:
1.脱离标准文档流
2.一旦设置固定定位,在页面中滚动网页,固定不变
参考点:
以浏览器的左上角
应用:
小广告, 回到顶部 ,固定导航栏
-->
<div class="outer">
<p>
某女买了一件1000块的衣服。我质疑有点贵。
她说:“贵?我跟你说,这件衣服原价2000块,打了五折之后便宜一半,就等于我赚了1000块!虽然我花出去1000块,但同时我又赚回来了1000块,所以这件衣服相当于是白送,免费。你懂个屁! ”
我被她的经济数学头脑震惊得久久说不出话来……
</p>
<p>
国家全面放开生育二胎的政策春风送暖,某机关一张姓女公务员前些天终于怀上二胎了,又一次升级为准妈妈。
老公让她赶紧跟领导说一下,争取减点工作量,好好保胎。
午饭时,她在食堂恰好碰见领导,难掩一脸的兴奋汇报:“头儿,我刚怀上小二了”!
周围突然安静下来了。领导楞了半天回过神来,憋出了一句:“你老公知道了吗?”
她脑抽地答了一句:“是他让我找你的”……
食堂里瞬间鸦雀无声!
此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!
</p>
<div class="box" id="one">One</div>
</div>
</body>
</html>

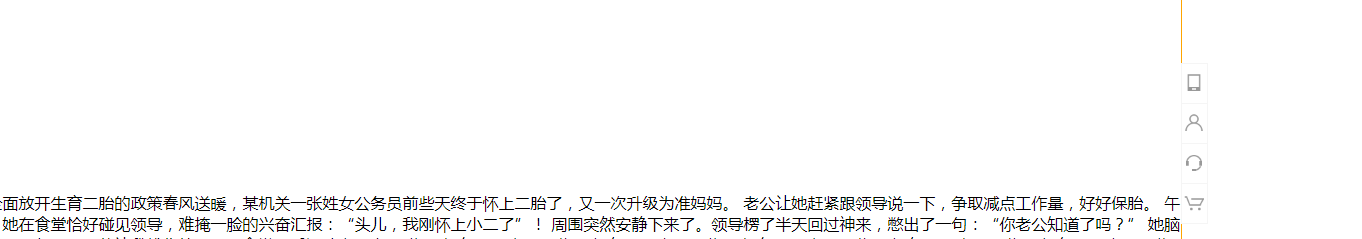
6. 小米侧方固定案例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小米侧方固定案例</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<style type="text/css">
.container{
width: 1226px;
height: 100%;
border: 1px solid orange;
margin: 0 auto;
}
.container p{
margin-bottom: 200px;
}
.site-bar{
position: fixed;
width: 27px;
bottom: 100px;
right: 50%;
margin-right: -640px;
}
.site-bar ul{
}
.site-bar ul li{
width: 25px;
height: 39px;
border: 1px solid #f5f5f5;
background-color: #fff;
border-top: none;
}
.site-bar ul li.one{
border-top: 1px solid #f5f5f5;;
}
.site-bar ul li a{
display: block;
width: 20px;
height: 20px;
margin-left: 2px;
padding-top: 9px;
}
.site-bar ul li a img{
width: 20px;
height: 20px;
}
</style>
</head>
<body>
<div class="container">
<p>
国家全面放开生育二胎的政策春风送暖,某机关一张姓女公务员前些天终于怀上二胎了,又一次升级为准妈妈。 老公让她赶紧跟领导说一下,争取减点工作量,好好保胎。 午饭时,她在食堂恰好碰见领导,难掩一脸的兴奋汇报:“头儿,我刚怀上小二了”! 周围突然安静下来了。领导楞了半天回过神来,憋出了一句:“你老公知道了吗?” 她脑抽地答了一句:“是他让我找你的”…… 食堂里瞬间鸦雀无声! 此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!
</p>
<p>
国家全面放开生育二胎的政策春风送暖,某机关一张姓女公务员前些天终于怀上二胎了,又一次升级为准妈妈。 老公让她赶紧跟领导说一下,争取减点工作量,好好保胎。 午饭时,她在食堂恰好碰见领导,难掩一脸的兴奋汇报:“头儿,我刚怀上小二了”! 周围突然安静下来了。领导楞了半天回过神来,憋出了一句:“你老公知道了吗?” 她脑抽地答了一句:“是他让我找你的”…… 食堂里瞬间鸦雀无声! 此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!
</p>
<p>
国家全面放开生育二胎的政策春风送暖,某机关一张姓女公务员前些天终于怀上二胎了,又一次升级为准妈妈。 老公让她赶紧跟领导说一下,争取减点工作量,好好保胎。 午饭时,她在食堂恰好碰见领导,难掩一脸的兴奋汇报:“头儿,我刚怀上小二了”! 周围突然安静下来了。领导楞了半天回过神来,憋出了一句:“你老公知道了吗?” 她脑抽地答了一句:“是他让我找你的”…… 食堂里瞬间鸦雀无声! 此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!
</p>
<p>
国家全面放开生育二胎的政策春风送暖,某机关一张姓女公务员前些天终于怀上二胎了,又一次升级为准妈妈。 老公让她赶紧跟领导说一下,争取减点工作量,好好保胎。 午饭时,她在食堂恰好碰见领导,难掩一脸的兴奋汇报:“头儿,我刚怀上小二了”! 周围突然安静下来了。领导楞了半天回过神来,憋出了一句:“你老公知道了吗?” 她脑抽地答了一句:“是他让我找你的”…… 食堂里瞬间鸦雀无声! 此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!
</p>
<p>
国家全面放开生育二胎的政策春风送暖,某机关一张姓女公务员前些天终于怀上二胎了,又一次升级为准妈妈。 老公让她赶紧跟领导说一下,争取减点工作量,好好保胎。 午饭时,她在食堂恰好碰见领导,难掩一脸的兴奋汇报:“头儿,我刚怀上小二了”! 周围突然安静下来了。领导楞了半天回过神来,憋出了一句:“你老公知道了吗?” 她脑抽地答了一句:“是他让我找你的”…… 食堂里瞬间鸦雀无声! 此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!
</p>
<p>
国家全面放开生育二胎的政策春风送暖,某机关一张姓女公务员前些天终于怀上二胎了,又一次升级为准妈妈。 老公让她赶紧跟领导说一下,争取减点工作量,好好保胎。 午饭时,她在食堂恰好碰见领导,难掩一脸的兴奋汇报:“头儿,我刚怀上小二了”! 周围突然安静下来了。领导楞了半天回过神来,憋出了一句:“你老公知道了吗?” 她脑抽地答了一句:“是他让我找你的”…… 食堂里瞬间鸦雀无声! 此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!
</p>
<p>
国家全面放开生育二胎的政策春风送暖,某机关一张姓女公务员前些天终于怀上二胎了,又一次升级为准妈妈。 老公让她赶紧跟领导说一下,争取减点工作量,好好保胎。 午饭时,她在食堂恰好碰见领导,难掩一脸的兴奋汇报:“头儿,我刚怀上小二了”! 周围突然安静下来了。领导楞了半天回过神来,憋出了一句:“你老公知道了吗?” 她脑抽地答了一句:“是他让我找你的”…… 食堂里瞬间鸦雀无声! 此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!
</p>
<p>
国家全面放开生育二胎的政策春风送暖,某机关一张姓女公务员前些天终于怀上二胎了,又一次升级为准妈妈。 老公让她赶紧跟领导说一下,争取减点工作量,好好保胎。 午饭时,她在食堂恰好碰见领导,难掩一脸的兴奋汇报:“头儿,我刚怀上小二了”! 周围突然安静下来了。领导楞了半天回过神来,憋出了一句:“你老公知道了吗?” 她脑抽地答了一句:“是他让我找你的”…… 食堂里瞬间鸦雀无声! 此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!
</p>
<p>
国家全面放开生育二胎的政策春风送暖,某机关一张姓女公务员前些天终于怀上二胎了,又一次升级为准妈妈。 老公让她赶紧跟领导说一下,争取减点工作量,好好保胎。 午饭时,她在食堂恰好碰见领导,难掩一脸的兴奋汇报:“头儿,我刚怀上小二了”! 周围突然安静下来了。领导楞了半天回过神来,憋出了一句:“你老公知道了吗?” 她脑抽地答了一句:“是他让我找你的”…… 食堂里瞬间鸦雀无声! 此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!
</p>
<p>
国家全面放开生育二胎的政策春风送暖,某机关一张姓女公务员前些天终于怀上二胎了,又一次升级为准妈妈。 老公让她赶紧跟领导说一下,争取减点工作量,好好保胎。 午饭时,她在食堂恰好碰见领导,难掩一脸的兴奋汇报:“头儿,我刚怀上小二了”! 周围突然安静下来了。领导楞了半天回过神来,憋出了一句:“你老公知道了吗?” 她脑抽地答了一句:“是他让我找你的”…… 食堂里瞬间鸦雀无声! 此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!此处省略5000字!!
</p>
</div>
<div class="site-bar">
<ul>
<li class="one">
<a href="#">
<img src="images/1.png">
</a>
</li>
<li>
<a href="#">
<img src="images/2.png">
</a>
</li>
<li>
<a href="#">
<img src="images/3.png">
</a>
</li>
<li>
<a href="#">
<img src="images/4.png">
</a>
</li>
</ul>
</div>
</body>
</html>

二 z-index
这个东西非常简单,它有四大特性,每个特性你记住了,页面布局就不会出现找不到盒子的情况。
1.z-index 值表示谁压着谁,数值大的压盖住数值小的, 2.只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index 3.z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。 4.从父现象:父亲怂了,儿子再牛逼也没用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index的讲解</title>
<style type="text/css">
.a{
position: relative;
width: 200px;
height: 40px;
background-color: #C3FFFB;
border: 3px solid #3962FE;
z-index: 1;
}
.b{
position: relative;
width: 200px;
height: 40px;
background-color: #C3FFFB;
border: 3px solid #3962FE;
top: -30px;
left: 50px;
z-index: 10000;
}
.c{
position: relative;
width: 200px;
height: 40px;
background-color: #C3FFFB;
border: 3px solid #3962FE;
top: -50px;
left: 100px;
/*z-index: auto;*/
z-index:10;
}
</style>
</head>
<body>
<div style="position: relative;z-index: 15;">
<div class="a">A</div>
</div>
<div style="position: relative;z-index: 10;">
<div class="b">B</div>
</div>
<div class="c">C</div>
</body>
</html>
三 背景图片
1. 背景属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景属性</title>
<style type="text/css">
.bg{
width: 1200px;
height: 1300px;
border: 3px solid green;
background-color: red;
background-image: url('images/scholl_flower.jpeg');
/*平铺方式*/
background-repeat:no-repeat;
/*背景定位*/
/*background-position: 50px 100px;*/
/*background-position-x: 100px;*/
/*background-position-y: 200px;*/
/*关键字:top right bottom left center*/
/*background-position: bottom right;*/
/*百分比: 0% 50% 100%*/
/*水平百分比的值 = 容器宽度的百分比- 背景图片宽度百分比*/
/*background-position: 30% 60%;*/
background-position: 270px 600px;
}
</style>
</head>
<body>
<div class="bg">
<p style="color:#fff;">mjj的女盆友</p>
</div>
</body>
</html>
2.背景图片定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小米背景定位案例</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<style type="text/css">
.bgi{
width: 100%;
height: 657px;
background: url('images/MIUI.png') no-repeat center top ;
/*
background-image: url('images/MIUI.png');
background-repeat: no-repeat;
background-position: center top;
*/
}
</style>
</head>
<body>
<div class="bgi">
</div>
</body>
</html>
3. 控制背景图片大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Sprite雪碧图技术</title>
<style type="text/css">
div{
width: 24px;
height: 24px;
display: inline-block;
/*48 * 1194*/
background: url('images/taobao_list.png') no-repeat 0 0;
/*控制背景图大小 */
background-size: 24px 597px;
}
div.spirte{
background-position: 0 0;
}
div.sprite2{
background-position: 0 -44px;
}
div.sprite3{
background-position: 0 -88px;
}
div.sprite4{
background-position: 0 -132px;
}
</style>
</head>
<body>
<div class="sprite"></div>
<div class="sprite2"></div>
<div class="sprite3"></div>
<div class="sprite4"></div>
</body>
</html>
3-1 雪碧图练习

<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<style type="text/css">
.taobao_list {
border-top: 1px solid #f4f4f4;
float: left;
}
.taobao_list ul {
width: 292px;
overflow: hidden;
}
.taobao_list ul li {
float: left;
width: 71px;
height: 75px;
border: 1px solid #f4f4f4;
border-top-color: transparent;
border-left-color: transparent;
}
.taobao_list ul a {
text-align: center;
display: block;
font-size: 12px;
color: #888;
}
.taobao_list ul a span {
margin-top: 12px;
display: inline-block;
width: 24px;
height: 24px;
background: url('images/taobao_list.png') no-repeat 0 0;
background-size: 24px 597px;
}
.taobao_list ul a span .span1 {
background-position: 0 0;
}
.taobao_list ul li a span.span2{
background-position: 0 -88px;
}
.taobao_list ul li a span.span3{
background-position: 0 -44px;
}
.taobao_list ul li a span.span4{
background-position: 0 -132px;
}
.taobao_list ul li a span.span5{
background-position: 0 -176px;
}
.taobao_list ul li a span.span6{
background-position: 0 -220px;
}
.taobao_list ul li a span.span7{
background-position: 0 -264px;
}
.taobao_list ul li a span.span8{
background-position: 0 -308px;
}
.taobao_list ul li a span.span9{
background-position: 0 -352px;
}
.taobao_list ul li a span.span10{
background-position: 0 -396px;
}
.taobao_list ul li a span.span11{
background-position: 0 -440px;
}
.taobao_list ul li a span.span12{
background-position: 0 -484px;
}
</style>
</head>
<body>
<div class="taobao_list">
<ul>
<li>
<a href="#">
<!-- 背景图 -->
<span class="span1"></span>
<p>充话费</p>
</a>
</li>
<li>
<a href="#">
<!-- 背景图 -->
<span class="span2"></span>
<p>旅行</p>
</a>
</li>
<li>
<a href="#">
<!-- 背景图 -->
<span class="span3"></span>
<p>车险</p>
</a>
</li>
<li>
<a href="#">
<!-- 背景图 -->
<span class="span4"></span>
<p>游戏</p>
</a>
</li>
<li>
<a href="#">
<!-- 背景图 -->
<span class="span5"></span>
<p>彩票</p>
</a>
</li>
<li>
<a href="#">
<!-- 背景图 -->
<span class="span6"></span>
<p>电影</p>
</a>
</li>
<li>
<a href="#">
<!-- 背景图 -->
<span class="span7"></span>
<p>酒店</p>
</a>
</li>
<li>
<a href="#">
<!-- 背景图 -->
<span class="span8"></span>
<p>理财</p>
</a>
</li>
<li>
<a href="#">
<!-- 背景图 -->
<span class="span9"></span>
<p>找服务</p>
</a>
</li>
<li>
<a href="#">
<!-- 背景图 -->
<span class="span10"></span>
<p>演出</p>
</a>
</li>
<li>
<a href="#">
<!-- 背景图 -->
<span class="span11"></span>
<p>水电煤</p>
</a>
</li>
<li>
<a href="#">
<!-- 背景图 -->
<span class="span12"></span>
<p>火车票</p>
</a>
</li>
</ul>
</div>
</body>
</html>
4.边框属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框属性</title>
<style type="text/css">
.box{
width: 200px;
height: 100px;
background-color:red;
/*border-radius: 3px 10px 30px;*/
/*border-top-left-radius: 15px 30px;*/
/*border-radius: 50px;*/
/*border-radius: 50%;*/
border-top-left-radius: 100px;
border-top-right-radius: 100px;
border: 5px solid purple;
}
</style>
</head>
<body>
<!-- border-radius
box-shadow
-->
<div class="box"></div>
</body>
</html>
4-1. 边框阴影

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框阴影</title>
<style type="text/css">
.shadow{
position: relative;
width: 200px;
height: 200px;
margin: 50px auto;
background-color: purple;
/*box-shadow: 20px 20px 50px red;*/
}
.shadow:hover{
top: -13px;
/*左右为0 下 15px 阴影面积10px*/
box-shadow: 0 15px 10px red;
}
</style>
</head>
<body>
<div class="shadow"></div>
</body>
</html>
5. 布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>布局</title>
<style type="text/css">
html,body{
margin: 0;
height: 100%;
}
.header{
width: 100%;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #000;
}
.container{
width: 1200px;
margin: 0 auto;
}
.header .container{
height: 60px;
background-color: orange;
}
.wrap{
width: 100%;
height: 100%;
}
.wrap .container{
height: 100%;
}
.wrap .left{
width: 10%;
height: 100%;
float: left;
background-color: yellowgreen;
}
.wrap .right{
width: 10%;
height: 100%;
float: right;
background-color: orchid;
}
.wrap .center{
height: 100%;
background-color: purple;
margin: 0 130px;
}
.footer{
width: 100%;
height: 100px;
}
.footer .container{
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<!--头部 -->
<div class="header">
<div class="container">头部</div>
</div>
<!-- 主体内容 -->
<div class="wrap">
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="center">
mjj
</div>
</div>
</div>
<!-- 脚部 -->
<div class="footer">
<div class="container"></div>
</div>
</body>
</html>
6.行内元素水平垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内元素水平垂直居中</title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
background-color: red;
color:#fff;
text-align: center;
/*line-height: 200px;*/
display: table-cell;
vertical-align: middle;
}
td{
width: 100px;
height: 100px;
background-color: green;
text-align: center;
/*vertical-align: middle;*/
}
</style>
</head>
<body>
<div class="box">
<span>MJJ</span>
</div>
<!-- <table>
<th>
<td>Mjj</td>
</th>
</table> -->
</body>
</html>
7. 块级元素水平垂直居中

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>块级元素水平垂直居中</title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
background-color: red;
/*position: relative;*/
display: table-cell;
vertical-align: middle;
text-align: center;
}
/*
.child{
width: 100px;
height: 100px;
background-color: green;
position: absolute;
margin: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
*/
.child{
width: 100px;
height: 100px;
background-color: green;
display: inline-block;
line-height: 100px;
}
td{
width: 100px;
height: 100px;
background: orange;
vertical-align: middle;
text-align: center;
}
span{
display: inline-block;
width: 50px;
height: 50px;
background-color: red;
line-height: 50px;
}
.wrap{
width: 200px;
height: 200px;
background-color: purple;
position: relative;
}
.xiongda{
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
top: 50%;
left: 50%;
margin-left: -50px;
margin-top: -50px;
}
</style>
</head>
<body>
<!-- positon+margin -->
<div class="box">
<div class="child">我是中间</div>
</div>
<!-- display:table-cell; -->
<table>
<th>
<td>
<span>MJJ</span>
</td>
</th>
</table>
<!-- 纯定位 -->
<div class="wrap">
<div class="xiongda"></div>
</div>
</body>
</html>
8 css命名规范
http://www.divcss5.com/jiqiao/j4.shtml
来源:https://www.cnblogs.com/augustyang/p/11159090.html
