背景新增属性和css渐变及倒影
一、background新增属性
background-size:指定对象的背景图像的尺寸大小。
background:url() 0 0,url() 0 100%;多背景
background-origin:指定对象的背景图像定位的原点。
background-clip:指定对象的背景图像向外裁剪的区域。
background-image:linear-gradient()线性渐变
background-image:repeating-linear-gradient()重复的线性渐变
background-image:radial-gradient()径向渐变
background-image:repeating-radial-gradient()重复的径向渐变
background-origin 设置背景定位的原点
border-box: 从border区域开始绘制背景。
padding-box: 从padding区域开始绘制背景。
content-box: 从content内容区域开始绘制显示背
background-clip 背景裁剪区域
border-box: 从border区域向外裁剪背景。
padding-box: 从padding区域向外裁剪背景。
content-box: 从content区域向外裁剪背景。
text:前景内容的形状(比如文字)作为裁剪区域向外裁剪 (需加前缀)

二、gradient渐变
gradient可以应用在所有接受背景图像的属性上
linear-gradient: (线性渐变) 创建遮罩图像。
radial-gradient: (径向渐变) 创建遮罩图像。
repeating-linear-gradient: 重复的(线性渐变) 创建遮罩图像。
repeating-radial-gradient: 重复的(径向渐变) 创建遮罩图像。
三、线性渐变
linear-gradient(角度,点,点,...)
角度的方位值:从什么方向开始渐变
to left: 设置渐变为从右到左。 相当于: 270deg
to right: 设置渐变从左到右。 相当于: 90deg
to top: 设置渐变从下到上。 相当于: 0deg
to bottom(默认):设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
对角渐变:to top left | to top right | to bottom right | to bottom left
角度数值:从什么角度开始渐变,单位(deg)
点:渐变点的颜色和位置
颜色 : 位置:%|px
如:red 50%, blue 100%(红色从50%渐变到100%为蓝色)
linear-gradient(30deg, red 10%, green 10%)
线性渐变重复平铺:repeating-linear-gradient:

四、径向渐变
radial-gradient( shape [ size ] at [ position ],color 位置,color 位置,+)
shape: circle(圆) | ellipse (椭圆 默认)
size: 半径
圆形的半径圆只有一个值,椭圆有两个值,px | 关键词
关键词:
closest-side: 圆心到最近的边
closest-corner: 圆心到最近的角
farthest-side: 圆心到离圆心最远的边
farthest-corner(默认): 圆心到离圆心最远的角
radial-gradient( shape [ size ] at [ position ],color 位置,color 位置,+)
position 确定圆心的位置,X坐标,Y纵坐标;如果只提供一个,第二值默认为50%,即center
值: 关键词 px %
X关键词 :left:左 center:中 right:右
Y关键词 :top:上 center:中 bottom:下
例:radial-gradient(ellipse 100% 100% at 300px 300px, #f00 10%, #ff0 20%, #080 100%)
repeating-radial-gradient () 线性渐变重复平铺

五、盒子阴影
box-shadow 属性向框添加一个或多个阴影
box-shadow:h-shadow v-shadow blur spread color inset ;
h-shadow 水平阴影的位置。允许负值
v-shadow 垂直阴影的位置。允许负值
blur 模糊距离
spread 阴影的尺寸
color 阴影的颜色
inset 将外部阴影 (outset) 改为内部阴影
六、盒子倒影
box-reflect:none | direction offset
mask-box-image
direction: 倒影在对象的位置
above 上
below 下
left 左
right 右
offset:用长度值来定义倒影与对象之间的间隔,可以为负值 length | percentage
mask-box-image: 遮罩图像
<url>: 使用绝对或相对地址指定遮罩图像。
linear-gradient: 使用线性渐变创建遮罩图像。
radial-gradient: 使用径向(放射性)渐变创建遮罩图像。
repeating-linear-gradient: 使用重复的线性渐变创建背遮罩像。
repeating-radial-gradient: 使用重复的径向(放射性)渐变创建遮罩图像。
none:无遮罩图像

七、 MASKS遮罩/蒙版
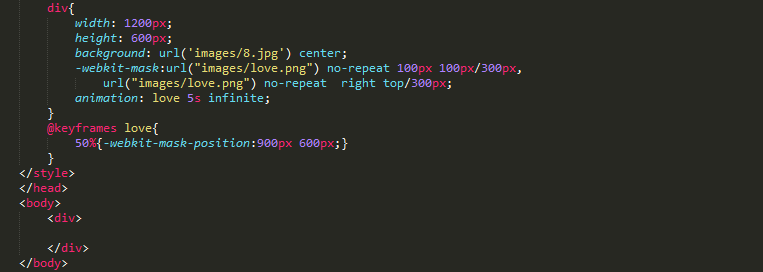
-webkit-mask-image 遮罩图片
:url('');
linear-gradient
radial-gradient
-webkit-mask-repeat 遮罩平铺
repeat
no-repeat
repeat-x
repeat-y
-webkit-mask-position 遮罩位置
关键词 | % | length
-webkit-mask-size 遮罩尺寸
% | length

参考网址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask#浏览器兼容性
来源:https://www.cnblogs.com/ttxs-cn/p/7905892.html