$.trim()消除空格
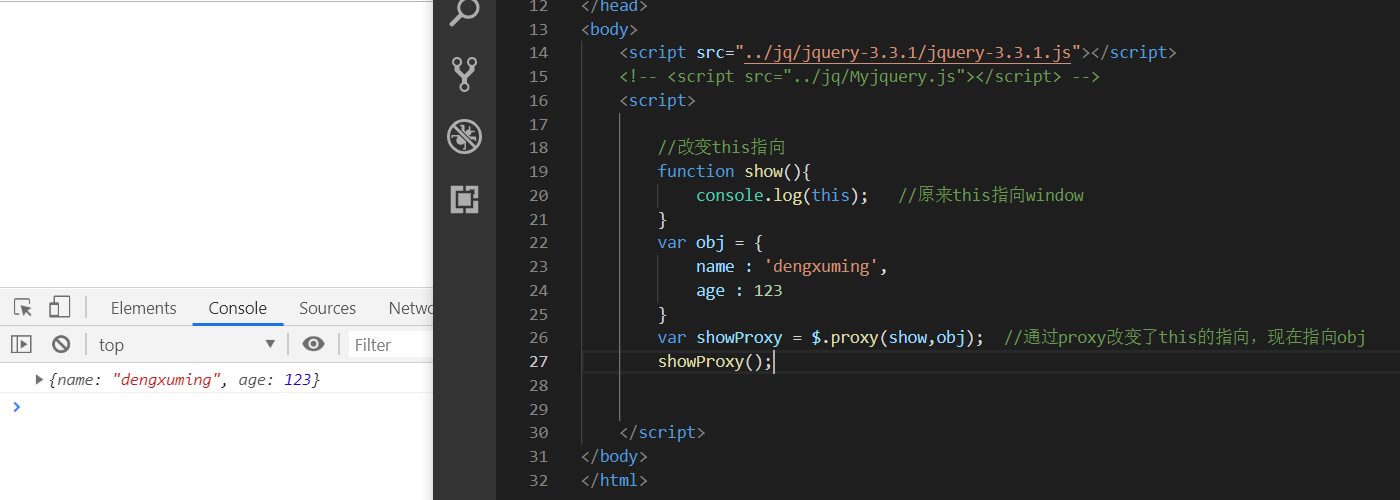
$.proxy()改变this指向
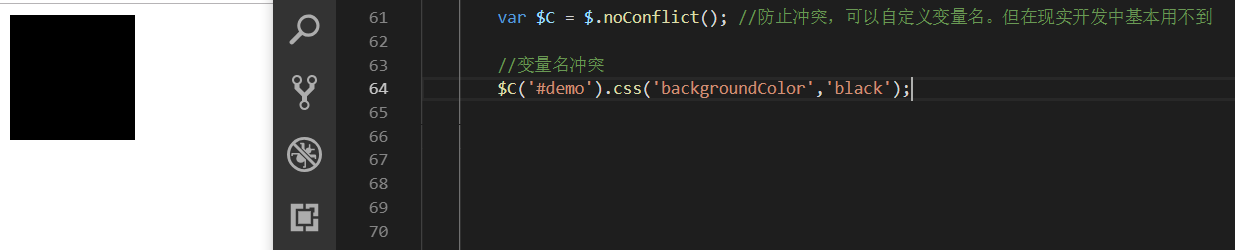
$.noConflict()防止冲突
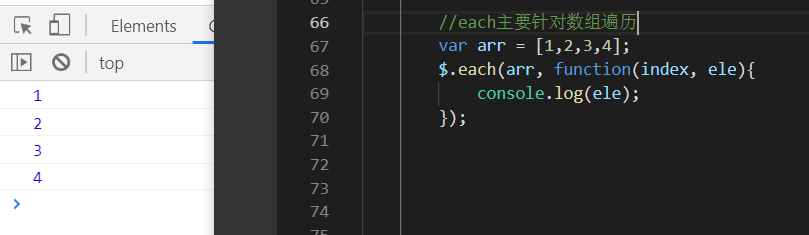
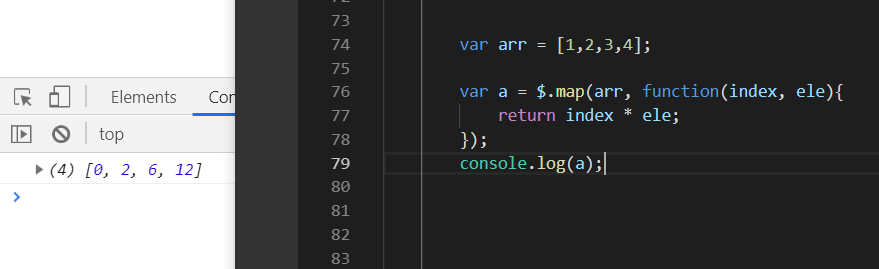
$.each()循环 $.map()
$.parseJSON()严格json字符串转换成对象-原生JSON.parse()
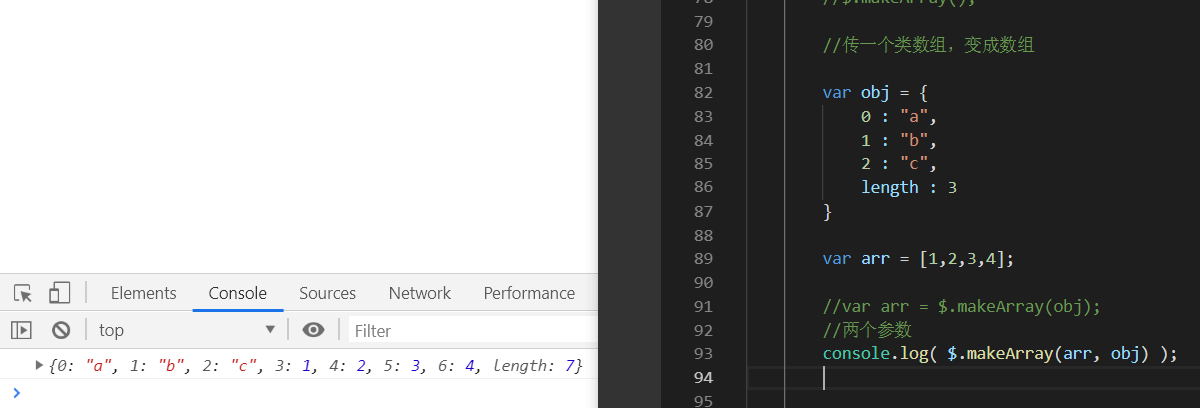
$.makeArray() 类数组转换成数组
-------------------------------------------------------------
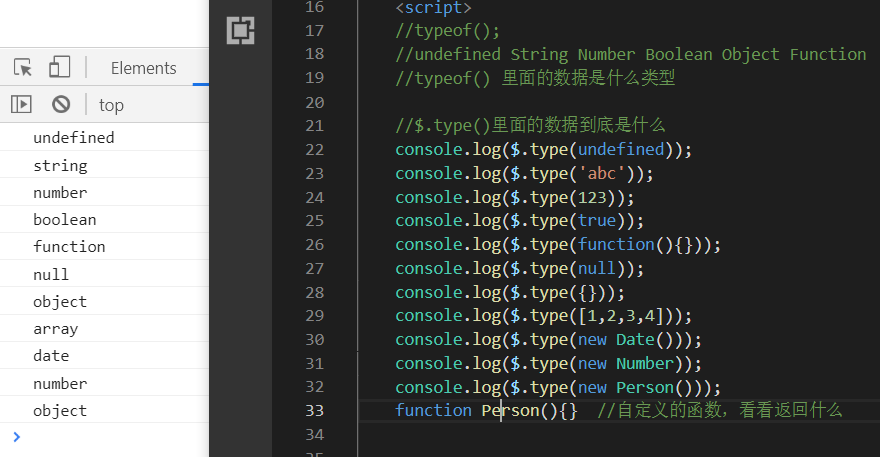
$.type()

$.isArray()
用来判断数组更加精准,节省效率 。
判断是不是数组

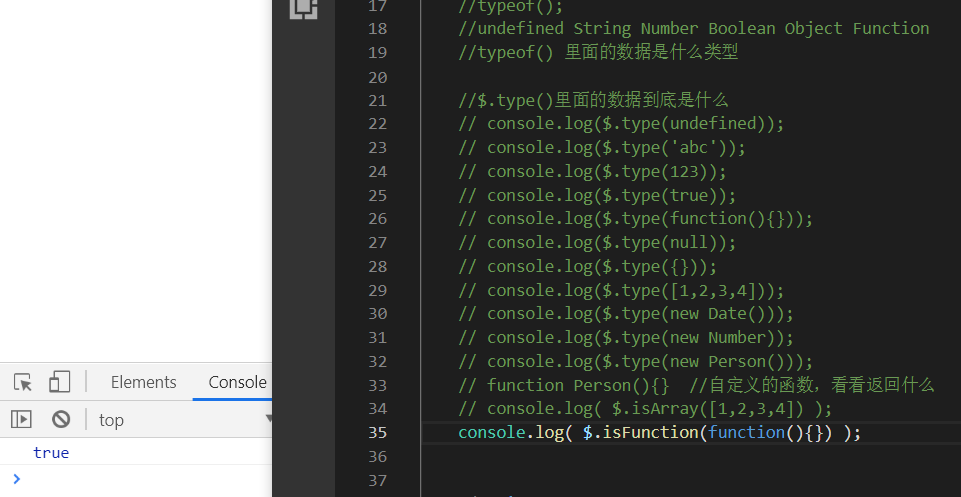
$.isFunction()
判断是不是函数

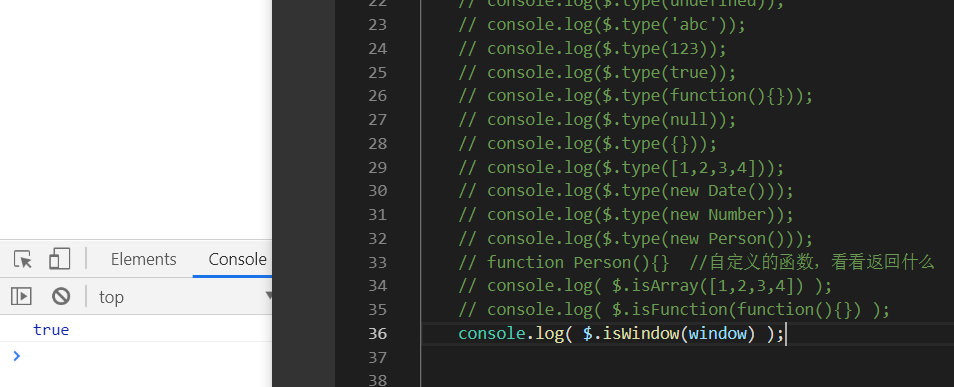
$.isWindow()
判断是不是window

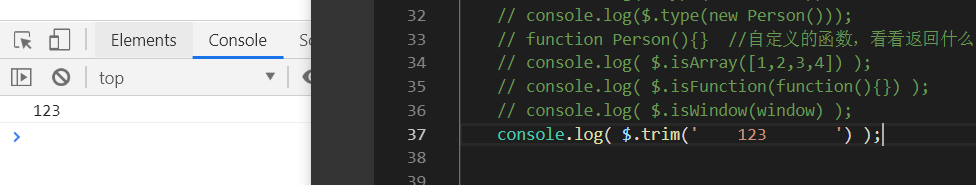
$.trim()
去除两边的空格

$.proxy()
改变this指向

实例应用---单对象编程

$.noConflict()防止冲突

$.each()循环

$.map()

$.parseJSON()

$.makeArray()

传入参数数组在前面,类数组在后面,返回的是对象形式

换一种形式传入类数组在前面,数组在前面,返回的是数组形式
