网上的例子已经不少了,这是昨天我自己做的,其实很简单不彷自己试试!
<style type="text/css">
.imgarea
{
width:350px;float:left;
border:solid 1px silver;
height:120px;
margin-left:8px;
position:relative;
}
#imgControl
{
float:right;
width:30px;
padding-left:5px;
}
#focusimg
{
border:none;width:350px;height:120px;
}
#imgSelect
{
list-style:none;
padding:0;margin:0;
}
#imgSelect li
{
margin-bottom:3px;
background:#f0f0f0;
border:solid 1px silver;
line-height:20px;
text-align:center;
cursor:pointer;
}
#imgViewLayer
{
position:absolute;
width:100%;
top:80%;
background:black;
filter:alpha(opacity=30);opacity:0.3;
line-height:25px;
}
#imgViewLink
{
position:absolute;
top:80%;
padding:5px 10px;
font-size:11pt;
}
</style>
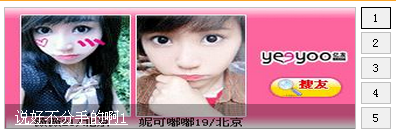
最终效果图如下:

推荐:www.cnYoLee.com
<style type="text/css">
.imgarea
{
width:350px;float:left;
border:solid 1px silver;
height:120px;
margin-left:8px;
position:relative;
}
#imgControl
{
float:right;
width:30px;
padding-left:5px;
}
#focusimg
{
border:none;width:350px;height:120px;
}
#imgSelect
{
list-style:none;
padding:0;margin:0;
}
#imgSelect li
{
margin-bottom:3px;
background:#f0f0f0;
border:solid 1px silver;
line-height:20px;
text-align:center;
cursor:pointer;
}
#imgViewLayer
{
position:absolute;
width:100%;
top:80%;
background:black;
filter:alpha(opacity=30);opacity:0.3;
line-height:25px;
}
#imgViewLink
{
position:absolute;
top:80%;
padding:5px 10px;
font-size:11pt;
}
</style>
<div>
<div class="imgarea">
<img id="focusimg" style="border:none;" src="" alt="" />
<div id="imgViewLayer"> </div>
<div id="imgViewLink"> </div>
</div>
<div id="imgControl">
</div>
</div>
<div class="imgarea">
<img id="focusimg" style="border:none;" src="" alt="" />
<div id="imgViewLayer"> </div>
<div id="imgViewLink"> </div>
</div>
<div id="imgControl">
</div>
</div>
<script type="text/javascript">
var imgViewerData = [
{ text: '说好不分手的啊1', img: "http://localhost:10/ads/files/ad02.jpg", link: '#' },
{ text: '说好不分手的啊2', img: "/ads/images/01.gif", link: '#' },
{ text: '说好不分手的啊3', img: "/ads/images/01.gif", link: '#' },
{ text: '说好不分手的啊4', img: "/ads/images/01.gif", link: '#' },
{ text: '说好不分手的啊5', img: "/ads/images/01.gif", link: '#' }
];
//设置显示指定图像
function setView(t) {
$("#imgControl ul li").css({ border: "solid 1px silver" });
t.css({ border: "solid 1px black" });
var imgOb=imgViewerData[t.text()- 1];//获取对应的信息
$("#focusimg").attr("src",imgOb.img);
//$("#imgarea").css({ opacity: 0 }).fadeIn("fast");
$("#imgViewLink").html("<a style='color:white' href='" + imgOb.link + "'>" + imgOb.text + "</a>");
}
//初始化
$(function() {
$("#imgControl").html("<ul id='imgSelect'></ul>");
for (var i = 0; i < imgViewerData.length; i++) {
$("#imgControl ul").append("<li>" + (i + 1) + "</li>");
}
//鼠标激活
$("#imgControl ul li").mouseover(
function() { setView($(this)); });
//激活自动播放
imgAutoPlay();
});
//自动播放
var imgIndex = 0;
function imgAutoPlay() {
setView($("#imgControl ul li:nth(" + imgIndex + ")"));
if (imgIndex < imgViewerData.length - 1) imgIndex++;
else if (imgIndex = imgViewerData.length - 1) imgIndex = 0;
setTimeout("imgAutoPlay()", "3000");
}
</script>
var imgViewerData = [
{ text: '说好不分手的啊1', img: "http://localhost:10/ads/files/ad02.jpg", link: '#' },
{ text: '说好不分手的啊2', img: "/ads/images/01.gif", link: '#' },
{ text: '说好不分手的啊3', img: "/ads/images/01.gif", link: '#' },
{ text: '说好不分手的啊4', img: "/ads/images/01.gif", link: '#' },
{ text: '说好不分手的啊5', img: "/ads/images/01.gif", link: '#' }
];
//设置显示指定图像
function setView(t) {
$("#imgControl ul li").css({ border: "solid 1px silver" });
t.css({ border: "solid 1px black" });
var imgOb=imgViewerData[t.text()- 1];//获取对应的信息
$("#focusimg").attr("src",imgOb.img);
//$("#imgarea").css({ opacity: 0 }).fadeIn("fast");
$("#imgViewLink").html("<a style='color:white' href='" + imgOb.link + "'>" + imgOb.text + "</a>");
}
//初始化
$(function() {
$("#imgControl").html("<ul id='imgSelect'></ul>");
for (var i = 0; i < imgViewerData.length; i++) {
$("#imgControl ul").append("<li>" + (i + 1) + "</li>");
}
//鼠标激活
$("#imgControl ul li").mouseover(
function() { setView($(this)); });
//激活自动播放
imgAutoPlay();
});
//自动播放
var imgIndex = 0;
function imgAutoPlay() {
setView($("#imgControl ul li:nth(" + imgIndex + ")"));
if (imgIndex < imgViewerData.length - 1) imgIndex++;
else if (imgIndex = imgViewerData.length - 1) imgIndex = 0;
setTimeout("imgAutoPlay()", "3000");
}
</script>
最终效果图如下:

推荐:www.cnYoLee.com
来源:https://www.cnblogs.com/newmin/archive/2009/08/03/1537427.html