视图动画(View Animation)
视图动画:也叫Tween(补间)动画可以在一个视图容器内执行一系列简单变换(位置、大小、旋转、透明度)。譬如,如果你有一个TextView对象,您可以移动、旋转、缩放、透明度设置其文本,当然,如果它有一个背景图像,背景图像会随着文本变化。补间动画通过XML或Android代码定义,建议使用XML文件定义,因为它更具可读性、可重用性。
作用对象:作用于视图对象View,如TextView,不可作用于属性,如点击响应位置等。
核心类:透明度动画(AlphaAnimation)、缩放动画(ScaleAnimation)、平移动画(TranslateAnimation)、旋转动画(RotateAnimation)。
常用使用场景:1、比如应用于ViewGroup的子元素,常用的ViewGroup,比如ListView的每个子元素出现时多有一个特定的动画;2、应用于Activity的切换,Activity切换过程中,系统有默认的动画,但是很普通,如果我们想自己定义,可以使用 overridePendingTransition(int enterAnim, int exitAnim)来指定动画。3、应用于Fragment的切换Fragmnet同样也可以添加动画切换,这个应该相对比较少用到。它是通过FragmentTransaction的setCustomAnimations(int enter, int exit)方法来指定动画的。等
主要效果:

详细使用步骤:https://blog.csdn.net/pzm1993/article/details/77167049
帧动画(Frame 动画、Drawable 动画)
帧动画:将动画拆分为 帧 的形式,且定义每一帧 = 每一张图片,逐帧动画的本质是按序播放一组预先定义好的图片,使用简单、方便但是易引起 OOM,因为会使用大量 & 尺寸较大的图片资源,使用时一定要避免使用尺寸较大的图片。
作用对象:视图控件(View),如Android的TextView、Button等等,不可作用于View组件的属性,如:颜色、背景、长度等等。
核心类:AnimationDrawable类,void start() - 开始播放动画;void stop() - 停止播放动画;addFrame(Drawable frame, int duration) - 添加一帧,并设置该帧显示的持续时间;void setOneShoe(boolean flag) - false为循环播放,true为仅播放一次;boolean isRunning() - 是否正在播放。
常用使用场景:较为复杂的个性化动画效果,比如自定义loading加载框等
主要效果:

详细使用步骤:https://www.jianshu.com/p/225fe1feba60
属性动画(Propety Animation)
属性动画:属性动画是Android 3.0 (API level 11)才加入的,通过控制属性来实现动画,最为强大的动画,弥补了补间动画的缺点,实现位置+视觉的变化。并且可以定义时长、时间插值、重复次数、动画集Animator sets、帧频率等属性实现各种效果。
作用对象:任意java对象,甚至没对象都可以,通过改变对象的属性。
核心类:ValueAnimator(在一个特定的时间里执行一个动画), TimeAnimator(时序监听回调工具), ObjectAnimator(一个对象的一个属性动画), AnimatorSet (动画集合) ,TypeEvaluator(类型估值(估值器接口),设置属性值计算方式,根据属性的 始 & 末值 和 插值 一起计算出当前时间的属性值), AnimatorInflater(加载属性动画的XML文件)等。
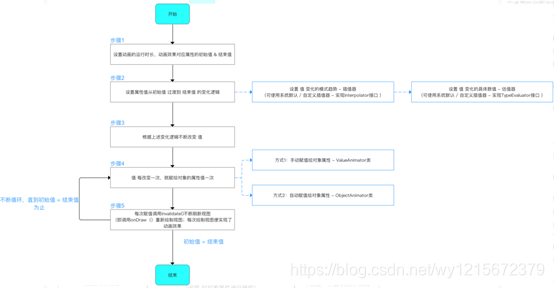
工作原理:

常用使用场景:1、弥补了之前补间动画的一些缺陷,几乎是可以完全替代掉补间动画;2、在自定义 View 时,需要实现一些复杂的动画效果,或对 View 的一些特殊属性值进行动画变更时,视图动画无法实现时;3、属性动画你也可以用在非动画场景,比如,你在自定义 View 需要一个有一定规律(根据特定差值器变化)且可监听的数值变化器,这个时候借助属性动画是再合适不过了。等
主要效果:
能够实现多种动画效果。
详细使用步骤:https://blog.csdn.net/guolin_blog/article/details/43536355
触摸反馈动画(Ripple Effect)
触摸反馈动画:Android5.0以上,所谓触摸反馈动画就是一种点击效果,作用在可点击的 View 上时,当有点击事件时会有涟漪般的反馈效果。
作用对象:可点击的view上。
核心类:RippleView等。
常用使用场景:水波纹按钮或者可点击视图等。
主要效果:

详细使用步骤:https://blog.csdn.net/w690333243/article/details/73368867
揭露动画(Reveal Effect)
揭露动画:Android5.0以上,揭露动画在系统中很常见,就是类似波纹的效果, 从某一个点向四周展开或者从四周向某一点聚合起来。
作用对象:view上。
核心类:ViewAnimationUtil。
常用使用场景:可以用在 Activity 里面的 View 动画效果, 也可以使用在 Activity 跳转过渡动画中,如下图使用在 View 的显示隐藏的效果图。
主要效果:

详细使用步骤:https://blog.csdn.net/ss1168805219/article/details/55319108
转场动画 & 共享元素(Activity 切换动画)
揭露动画:谷歌Android5.0以上开始集成了更多更全面更易于开发者定义的的转场动画和共享元素动画。
常用使用场景:1、转场效果我们一般用在 Activity 切换时的动画效果上;2、共享元素一般我们使用在转换的前后两个页面有共同元素时,同时也可以在 Activity 布局发生场景变化时,让其中的 View 产生相应的过渡动画。
主要效果:

详细使用步骤:https://blog.csdn.net/wangwangli6/article/details/70210932
视图状态动画(Animate View State Changes)
视图状态动画:Android5.0以上,所谓视图状态动画,就是 View 在状态改变时执行的动画效果,当 View 的状态改变时,希望此时显示的效果和静态效果有所区分,即显示效果也做出相应的改变,比如 Z 轴抬高,大小改变、或其他动画效果等;和之前我们通过 selector 选择器给 Button 设置不同状态下的背景效果是一样一样的。
作用对象:view上。
核心类:StateListAnimator(是个动画, 在 res/anim (或者 res/animator)中),AnimatedStateListDrawable ( 是个 Drawable, 在 res/drawable 中) 。
常用使用场景:个按钮被点击后设置的视图状态动画,比如点赞,收藏等。
主要效果:

详细使用步骤:https://www.jianshu.com/p/d1fdfe546595
矢量图动画(Vector 动画)
矢量图动画:VectorDrawable 一般是以 <vector> 为根标签定义的 XML 文件,<vector>、<group>、<clip-path>、<path> 元素都有各自可以播放动画的属性。静态 Vector 支持 Android2.1+ ,动态 Vector 支持 Android3.0+ (属性动画 Android3.0+ (api>=11)) ,动态部分不兼容AndroidL(5.0)以下 (path Morphing)。
VectorDrawable是为了让Android支持SVG(点击可查看SVG动画)而诞生的。
核心类:StateListAnimator(是个动画, 在 res/anim (或者 res/animator)中),AnimatedStateListDrawable ( 是个 Drawable, 在 res/drawable 中) 。
常用使用场景:1、具有动态变换效果的图标;2、也可以用在需要特定动画效果的 VectorDrawable 图片上等。
主要效果:


详细使用步骤:https://www.jianshu.com/p/e71978a6cffa
约束布局实现的关键帧动画(ConstraintSet 动画)
约束布局实现的关键帧动画: API 19以上,所谓关键帧动画,就是给需要动画效果的属性,准备一组与时间相关的值,这些值都是在动画序列中比较关键的帧中提取出来的,而其他时间帧中的值,可以用这些关键值,采用特定的插值方法计算得到,从而达到比较流畅的动画效果。注:ConstraintLayout只支持约束布局的动画,不支持其他属性(如坐标修改,文字修改等)。
核心类:ConstraintSet ,TransitionManager 。
常用使用场景:1、布局嵌套过多的问题;2、布局可视化支持不够友好的问题等。
详细使用步骤:https://www.jianshu.com/p/c585180af02b
自定义view实现动画
仿小米视频加载动画:
https://blog.csdn.net/u013094278/article/details/75450534
贝塞尔曲线,比如仿直播或者饿了么购物车动画:
https://blog.csdn.net/ytwe520/article/details/78476719
切换主题,仿酷安客户端动画:
https://blog.csdn.net/u011387817/article/details/79604418
音录音播放动画:
https://www.cnblogs.com/ldq2016/p/6692322.html
仿ins、微博头像加载动画:
https://www.jianshu.com/p/a0e2dbeef88a
等
来源:CSDN
作者:贵公子
链接:https://blog.csdn.net/u013651026/article/details/103794595