原始学习资源:http://www.axure.com/dynamic-panels-advanced
如果有什么地方不通畅或是有不清楚的地方,欢迎指教!
意译:
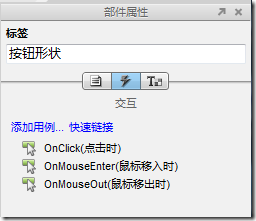
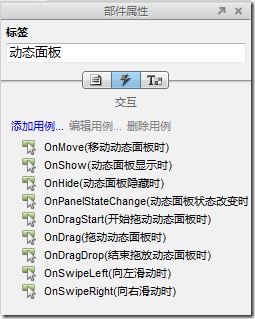
相对于按钮形状来说,动态面板的交互行为更多,请对比:
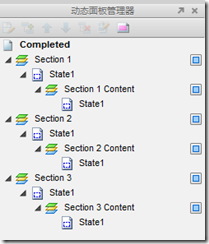
而且,动态面板中还可包含动态面板,如图:
这两个重要的特性,就赋予了动态面版强大的功能:
1、多级目录(视频教程见dynamic-panels-advanced(似乎需要番习习檣才能看到视频),文本教程见accordion-control-tutorial)
要点:
为标题框设置点击时切换内容动态面板的可见性
为内容动态面板设置显示时下移(相对值)下面的动态面板;显示时上移(相对值)下面的动态面板
移动时下面的面板跟随。
自己试一下就知道了,重要的是要为各动态面板统一命名(相对于程序装变量的命名规则,这个简单多了),不然的话元素多了就乱了。
用到了动态面板的OnMove\OnShow\OnHide交互
2、相册(直译是相片传送带) (6.0版本的教程见:photo-carousel-tutorial-60 6.5版本的教程见:photo-carousel-tutorial)
这个比多级目录简单多了,只不过多级目录是一下子就出现,相册的例子是加了出入的效果
而且6.5版本的优化了很多,6.0的麻烦太多了。
3、可拖拽地图 (教程见 draggable-map-tutorial)
相对简单,主要用到了动态面板的OnDrug交互
4、拖到图片删除(教程见drag-and-drop-images-tutorial)
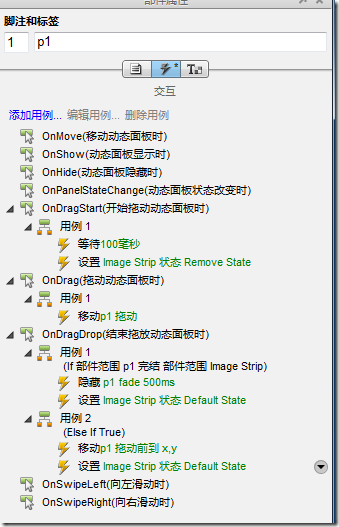
复杂点在于有判断条件,如下图。
实际的应用中,原型肯定不止这四种,还会有许多许多原型(及其变化体)。但万变不离其宗,掌握好动态面板的交互、判断条件等就可以解决绝大部分原型。
来源:https://www.cnblogs.com/qinbin/archive/2012/10/10/Axure-wireframe-dynamic_panels-advanced.html