班级:软件工程1916|W
作业:项目Beta冲刺(团队)
团队名称:Echo
作业目标:规定代码规范,明确冲刺任务与计划
目录
团队博客汇总
| 队员学号 | 队员姓名 | 个人博客地址 | 备注 |
|---|---|---|---|
| 221600136 | 张至锋 | https://www.cnblogs.com/love2i/ | |
| 221600418 | 黄少勇 | http://www.cnblogs.com/huangshaoyong | |
| 221600420 | 黄种鑫 | http://www.cnblogs.com/huangzhongxin | 队长 |
| 221600422 | 李东权 | http://www.cnblogs.com/Ldqblogs | |
| 221600425 | 林弘杰 | http://www.cnblogs.com/lhj20190212 |
讨论组长是否重选的议题和结论
经过讨论,队长不变
下一阶段需要改进完善的功能
- 完善web端员工信息管理模块的增加与修改功能
- 完善web端缴费信息的增加功能
下一阶段新增的功能
小程序端:
1.1 查看、回复报修内容
1.2 查看、回复投诉内容web端:
2.1 查看、回复报修内容
2.2 查看、回复投诉内容
2.3 人员信息、缴费信息、住宿信息上传
需要改进的团队分工
继续按照之前方式进行团队分工
需要改进的工具流程
暂无
冲刺的时间计划安排
| 任务 | 时间 | |
|---|---|---|
| Beta冲刺Day1 | web前端:修改Alpha阶段遗留问题 -- 错误提示不友好 web后端:实现文件上传功能 小程序前端:界面微调 小程序后端:报修内容回复及查询功能接口 |
5.24 |
| Beta冲刺Day2 | web前端:人员等信息上传功能实现 web后端:报修内容回复及查询功能接口 小程序前端:报修回复界面编写 小程序后端:报修内容回复及查询功能接口 |
5.25 |
| Beta冲刺Day3 | web前端:报修回复界面编写 web后端:报修内容回复及查询功能接口 小程序前端:对接报修内容回复及查询功能接口 小程序后端:对接报修内容回复及查询功能接口 |
5.26 |
| Beta冲刺Day4 | web前端:报修回复界面编写及接口对接 web后端:对接报修内容回复及查询功能接口 小程序前端:投诉回复界面编写 小程序后端:投诉内容回复及查询功能接口 |
5.27 |
| Beta冲刺Day5 | web前端:报修回复界面编写及接口对接、投诉回复界面编写 web后端:投诉内容回复及查询功能接口 小程序前端:对接投诉内容回复及查询功能接口 小程序后端:对接投诉内容回复及查询功能接口 |
5.28 |
| Beta冲刺Day6 | web前端:对接投诉内容回复及查询功能接口 web后端:对接投诉内容回复及查询功能接口 小程序端:协助web端进行联调 |
5.29 |
| Beta冲刺Day7 | 联调、测试 | 5.30 |
| Beta冲刺Day8 | 用户总结报告 | 5.31 |
代码规范
前端
一、文件组织形式
所有项目源代码请放在项目根目录
src目录下,项目所需最基本的文件包括 入口文件 以及 页面文件入口文件为
app.js,页面文件建议放置在src/pages目录下Taro 中普通 JS/TS 文件以小写字母命名,多个单词以下划线连接,例如
util.js、util_helper.jsTaro 组件文件命名遵循 Pascal 命名法
Taro 中普通 JS/TS 文件以
.js或者.ts作为文件后缀Taro 组件则以
.jsx或者.tsx作为文件后缀,当然这不是强制约束,只是作为一个实践的建议,组件文件依然可以以.js或者.ts作为文件后缀
二、JavaScript 书写规范
- 使用两个空格进行缩进
- 字符串统一使用单引号
- 关键字后面加空格,函数声明时括号与函数名间加空格
- 属性前面不要加空格
- 遇到分号时空格要后留前不留,逗号后面加空格,始终将逗号置于行末
- 键值对当中冒号与值之间要留空格
- 对于变量和函数名统一使用驼峰命名法
- 不重复声明变量,不定义未使用变量
- 对象定义存值器,一定要对于的定义取值器
- 对象属性转行时注意统一代码风格
- 不定义冗余的函数参数,避免多余的函数上下文绑定,嵌套代码块中禁止再次定义函数
- 类名以大写字母开头,子类构造器一定要调用super,使用this之前确保super已调用
- 同一模块有多个导入时一次性写完,return、throw、continue和break后不再跟代码
- 使用===代替==,if/else关键字要与花括号保存在同一行
- 避免使用常量作为条件表达式条件(循环语句除外)
三、组件及JSX书写规范
- 组件以类的形式进行创建,并且当个文件中只能存在当个组件
- 使用两个空格进行缩进,不要混合使用空格与制表符作为缩进
- JSX 属性均使用单引号
- 多个属性,多行书写,每个属性占用一行,标签结束另起一行
- 终始在自闭合标签前面添加一个空格
- 属性名称始终使用驼峰命名法
- 用括号包裹多行 JSX 标签
- 当标签没有子元素时,始终使用自闭合标签
- 事件绑定均以on开头,子组件传入函数时属性名需要以on开头
后端
一、命名规则
- 类名统一使用UpperCamelCase风格,如XmlService
- 方法名,参数名,成员变量,局部变量统一使用lowerCamelCase风格,如inputUserId
- 常量命名全部大写,单词间用下划线隔开,如MAX_STOCK_COUNT
- 抽象类命名使用 Abstract 或 Base 开头;异常类命名使用 Exception 结尾;测试类
命名以它要测试的类的名称开始,以 Test 结尾 - 类型与中括号紧挨相连来表示数组
- 包名统一使用小写,点分隔符之间有且仅有一个自然语义的英语单词。包名统一使用
单数形式 - Service/DAO 层方法命名规约
1) 获取单个对象的方法用 get 做前缀。
2) 获取多个对象的方法用 list 做前缀,复数形式结尾如:listObjects。
3) 获取统计值的方法用 count 做前缀。
4) 插入的方法用 save/insert 做前缀。
5) 删除的方法用 remove/delete 做前缀。
6) 修改的方法用 update 做前缀。
二、代码风格
- 采用 4 个空格缩进,禁止使用 tab 字符
- if/for/while/switch/do 等保留字与括号之间都必须加空格
- 注释的双斜线与注释内容之间有且仅有一个空格
- 方法参数在定义和传入时,多个参数逗号后边必须加空格
- 所有的覆写方法,必须加@Override 注解
- 所有的相同类型的包装类对象之间值的比较,全部使用 equals 方法比较
- finally 块必须对资源对象、流对象进行关闭,有异常也要做 try-catch
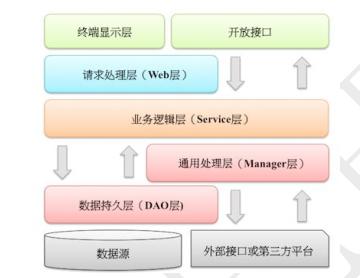
三、应用分层
图中默认上层依赖于下层,箭头关系表示可直接依赖,如:开放接口层可以依赖于
Web 层,也可以直接依赖于 Service 层,依此类推:

- 开放接口层:可直接封装 Service 方法暴露成 RPC 接口;通过 Web 封装成 http 接口;进行
网关安全控制、流量控制等。 - 终端显示层:各个端的模板渲染并执行显示的层。当前主要是 velocity 渲染,JS 渲染,
JSP 渲染,移动端展示等。 - Web 层:主要是对访问控制进行转发,各类基本参数校验,或者不复用的业务简单处理等。
- Service 层:相对具体的业务逻辑服务层。
- DAO 层:数据访问层,与底层 MySQL、Oracle、Hbase 等进行数据交互。
来源:https://www.cnblogs.com/magicNumber/p/10913967.html