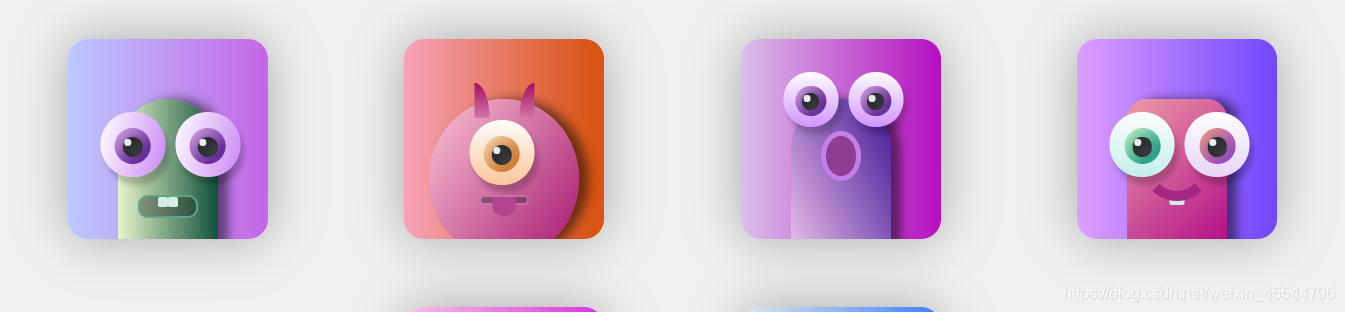
示例

HTML
<div class="container">
<div class="avatar avatar--green">
<div class="avatar-body body--green">
<div class="avatar-eye eye--left">
<div class="avatar-eye-pupil pupil--purple">
<span class="avatar-eye-pupil-blackThing">
<span class="avatar-eye-pupil-lightReflection"></span>
</span>
</div>
</div>
<div class="avatar-eye eye--right">
<div class="avatar-eye-pupil pupil--purple">
<span class="avatar-eye-pupil-blackThing">
<span class="avatar-eye-pupil-lightReflection"></span>
</span>
</div>
</div>
<div class="avatar-smile"></div>
<div class="avatar-tooth tooth--left"></div>
<div class="avatar-tooth tooth--right"></div>
</div>
</div>
<div class="avatar avatar--orange">
<div class="avatar-body avatar-body--round body--pink">
<div class="avatar-horn horn--right"></div>
<div class="avatar-horn horn--left"></div>
<div class="avatar-eye avatar-eye--orange eye--center">
<div class="avatar-eye-pupil pupil--orange">
<span class="avatar-eye-pupil-blackThing">
<span class="avatar-eye-pupil-lightReflection"></span>
</span>
</div>
</div>
<div class="avatar-smile">
<span class="avatar-tongue"></span>
</div>
</div>
</div>
<div class="avatar avatar--pinkish">
<div class="avatar-body body--violet">
<div class="avatar-eye avatar-eye--magenta eye--left">
<div class="avatar-eye-pupil pupil--purple">
<span class="avatar-eye-pupil-blackThing">
<span class="avatar-eye-pupil-lightReflection"></span>
</span>
</div>
</div>
<div class="avatar-eye avatar-eye--magenta eye--right">
<div class="avatar-eye-pupil pupil--purple">
<span class="avatar-eye-pupil-blackThing">
<span class="avatar-eye-pupil-lightReflection"></span>
</span>
</div>
</div>
<div class="avatar-smile">
</div>
</div>
</div>
<div class="avatar avatar--blue">
<div class="avatar-body body--darkPink">
<div class="avatar-eye avatar-eye--green eye--left">
<div class="avatar-eye-pupil pupil--green">
<span class="avatar-eye-pupil-blackThing">
<span class="avatar-eye-pupil-lightReflection"></span>
</span>
</div>
</div>
<div class="avatar-eye avatar-eye--violet eye--right">
<div class="avatar-eye-pupil pupil--pink">
<span class="avatar-eye-pupil-blackThing">
<span class="avatar-eye-pupil-lightReflection"></span>
</span>
</div>
</div>
<div class="avatar-tooth tooth--right"></div>
<div class="avatar-smile">
</div>
</div>
</div>
<div class="avatar avatar--magenta">
<div class="avatar-body body--pinkishViolet">
<div class="avatar-eye eye--center">
<div class="avatar-eye-pupil pupil--purple">
<span class="avatar-eye-pupil-blackThing">
<span class="avatar-eye-pupil-lightReflection"></span>
</span>
</div>
</div>
<div class="avatar-smile">
</div>
</div>
</div>
<div class="avatar avatar--skyBlue">
<div class="avatar-body body--limeGreen">
<div class="avatar-ear ear--left">
<span class="avatar-signal"></span>
</div>
<div class="avatar-ear ear--right">
<span class="avatar-signal"></span>
</div>
<div class="avatar-eye avatar-eye--green eye--center-top">
<div class="avatar-eye-pupil pupil--limeGreen">
<span class="avatar-eye-pupil-blackThing">
<span class="avatar-eye-pupil-lightReflection"></span>
</span>
</div>
</div>
<div class="avatar-smile">
</div>
</div>
</div>
</div>
CSS
// TODO: collect all the colors and place them in variables
// TODO: extract out the linear gradient and probably create a mixin
// TODO: reuse the class
// TODO: implement the BEM methodology
$bg-color: #f0f0f0;
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
// border:1px solid rgba(0,0,0,0.1);
}
html,
body {
padding: 0;
margin: 0;
background-color: $bg-color;
}
.container {
position: relative;
display: flex;
width: 100%;
height: 100%;
flex-flow: row wrap;
justify-content: center;
align-content: center;
}
.avatar {
width: 200px;
height: 200px;
border-radius: 20px;
margin-right: 5vmax;
margin-top: 3vmax;
margin-left: 5vmax;
margin-bottom:2vmax;
overflow: hidden;
opacity:1;
box-shadow: 0px 0px 50px rgba(0, 0, 0, 0.3);
}
.avatar--green {
background: linear-gradient(
to right,
rgba(188, 200, 255, 1),
rgba(196, 102, 231, 1)
);
}
.avatar--orange {
background: linear-gradient(
to right,
rgba(252, 110, 149, 0.6),
rgba(217, 84, 19, 1) 95%
);
}
.avatar--pinkish {
background: linear-gradient(
to right,
rgba(218, 190, 235, 1),
rgba(182, 14, 191, 1)
);
}
.avatar--blue {
background: linear-gradient(
to right,
rgba(222, 158, 255, 1),
rgba(112, 71, 254, 1)
);
}
.avatar--magenta {
background: linear-gradient(
to right,
rgba(248, 192, 232, 1),
rgba(218, 52, 221, 1)
);
}
.avatar--skyBlue {
background: linear-gradient(
to right,
rgba(224, 232, 233, 1),
rgba(57, 127, 254, 1)
);
}
.avatar-body {
position: relative;
left: 50%;
top: 70%;
transform: translate(-50%, -50%);
width: 50%;
height: 80%;
box-shadow: 10px 0px 10px rgba(0, 0, 0, 0.5);
}
.avatar-body--round {
width: 75%;
border-radius: 90%;
}
.body--green {
background: linear-gradient(
to right,
rgba(230, 244, 202, 1),
rgba(17, 81, 58, 1)
);
border-top-left-radius: 50px;
border-top-right-radius: 50px;
}
.body--pink {
background: linear-gradient(
125deg,
rgba(251, 197, 211, 1),
rgba(165, 21, 111, 1)
);
}
.body--violet {
background: linear-gradient(
65deg,
rgba(236, 193, 235, 1),
rgba(65, 22, 149, 1)
);
border-top-left-radius: 50px;
border-top-right-radius: 50px;
}
.body--darkPink {
background: linear-gradient(
135deg,
rgba(236, 156, 167, 1),
rgba(174, 4, 134, 1)
);
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.body--pinkishViolet {
background: linear-gradient(
45deg,
rgba(242, 149, 227, 1),
rgba(96, 8, 166, 1)
);
border-top-left-radius: 50px;
border-top-right-radius: 50px;
}
.body--limeGreen {
background: linear-gradient(
to top,
rgba(244, 222, 57, 1),
rgba(34, 141, 54, 1)
);
border-top-left-radius: 50px;
border-top-right-radius: 50px;
box-shadow: none;
}
.avatar-eye {
position: absolute;
top: 5%;
left: 50%;
width: 65px;
height: 65px;
background: linear-gradient(
105deg,
rgba(255, 255, 255, 1),
rgba(203, 135, 244, 1)
);
border-radius: 100%;
box-shadow: 4px 8px 5px rgba(0, 0, 0, 0.2);
margin: 5px;
transform: translateX(-50%);
}
.avatar-eye--orange {
background: linear-gradient(
to bottom,
rgba(253, 253, 253, 1),
rgba(250, 199, 152, 1)
);
}
.avatar-eye--green {
background: linear-gradient(
to bottom,
rgba(253, 253, 253, 1),
rgba(195, 239, 234, 1)
);
}
.avatar-eye--violet {
background: linear-gradient(
to bottom,
rgba(253, 253, 253, 1),
rgba(230, 214, 246, 1)
);
}
.avatar-eye--magenta {
background: linear-gradient(
to bottom,
rgba(253, 253, 253, 1),
rgba(209, 149, 253, 1)
);
}
.eye--left {
left: 10%;
}
.eye--right {
left: 85%;
}
.eye--center {
left: 45%;
top: 10%;
}
.eye--center-top {
left: 45%;
top: -15%;
}
.body--violet .avatar-eye {
top: -20%;
width: 55px;
height: 55px;
}
.body--violet > .eye--left {
left: 15%;
}
.body--violet > .eye--right {
left: 80%;
}
.avatar-eye-pupil {
position: absolute;
width: 55%;
height: 55%;
left: 50%;
top: 25%;
transform: translate(-50%);
z-index: 100;
border-radius: 100%;
}
.pupil--purple {
background: linear-gradient(
135deg,
rgba(218, 171, 229, 1),
rgba(104, 45, 157, 1) 75%
);
}
.pupil--purple::after{
content:'';
}
.pupil--green {
background: linear-gradient(
135deg,
rgba(188, 248, 177, 0.7),
rgba(47, 163, 140, 1) 75%
);
}
.pupil--pink {
background: linear-gradient(
135deg,
rgba(241, 161, 131, 1),
rgba(133, 53, 205, 1)
);
}
.pupil--limeGreen {
background: linear-gradient(
135deg,
rgba(137, 225, 160, 1),
rgba(59, 168, 175, 1) 75%
);
}
.pupil--orange {
background: linear-gradient(
135deg,
rgba(251, 219, 181, 1),
rgba(213, 129, 56, 1) 75%
);
}
.avatar-eye-pupil-blackThing {
position: absolute;
width: 55%;
height: 55%;
left: 50%;
top: 25%;
background: rgba(44, 47, 50, 1);
transform: translate(-50%);
border-radius: 100%;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.2);
}
.avatar-eye-pupil-lightReflection {
position: absolute;
width: 7px;
height: 7px;
left: 25%;
top: 10%;
background: rgba(235, 235, 235, 1);
transform: translate(-50%);
border-radius: 100%;
box-shadow: 10px 10px 10px rgba(255, 255, 255, 0.2);
}
.avatar-smile {
position: absolute;
left: 50%;
top: 60%;
transform: translate(-50%);
padding: 0.2em;
transition: 0.2s all linear;
width:60px;
height:23px;
background:rgba(0,0,0,0.3);
border:2px solid rgba(96,163,138,1);
border-radius:10px;
}
.body--pink >.avatar-smile {
top:60%;
width:50px;
height:10px;
border-color:rgba(243,166,222,0.5);
border-radius:10px;
}
.body--violet >.avatar-smile{
background:rgba(143,60,147,1);
height:50px;
width:40px;
border:5px solid rgba(198,127,232,1);
top:20%;
border-radius:100%;
}
.body--darkPink >.avatar-smile{
border:10px solid rgba(164,40,131,1);
top:20%;
width:70px;
height:70px;
background:transparent;
border-radius:50%;
border-left-color: transparent;
border-right-color: transparent;
border-top-color:transparent;
}
.body--pinkishViolet > .avatar-smile{
border:10px solid rgba(123,64,142,1);
top:60%;
width:70px;
height:70px;
background:transparent;
border-radius:50%;
border-left-color: transparent;
border-right-color: transparent;
border-bottom-color:transparent;
}
.body--limeGreen >.avatar-smile{
background:rgba(30,129,36,1);
height:30px;
width:25px;
border:10px solid rgba(44,164,70,1);
top:40%;
border-radius:100%;
}
.avatar-tongue{
position:absolute;
left:50%;
top:0%;
transform:translate(-50%);
width:50%;
height:300%;
border-bottom-left-radius:100%;
border-bottom-right-radius:100%;
background:rgba(180,67,144,1);
}
.avatar-horn{
position:absolute;
left:65%;
top:-10%;
transform:translate(-50%);
width:15px;
height:35px;
background:linear-gradient(to top, rgba(212,118,166,1),rgba(164,15,102,1));
}
.horn--right{
border-top-left-radius:100%;
}
.horn--left{
left:35%;
border-top-right-radius:100%;
}
.body--limeGreen > .avatar-horn{
left:0%;
transform:rotate(-45deg);
width:5px;
border-top-right-radius:100%;
background:linear-gradient(to top,rgba(59,207,150,1),rgba(98,240,160,1));
}
.avatar-tooth{
position:absolute;
width:10px;
height:10px;
background:rgba(210,237,227,1);
border-radius:2px;
top: 61%;
transform: translate(-50%);
}
.tooth--right
{
left: 45%;
}
.tooth--left
{
left: 55%;
}
.body--darkPink > .tooth--right
{
top:58%;
left:50%;
width:15px;
height:13px;
}
.avatar-ear {
position:absolute;
top:0%;
left:10%;
width:3px;
height:27px;
background: green;
transform:rotate(-35deg);
background:rgba(41,160,71,1);
}
.ear--right {
left:85%;
transform:rotate(30deg);
}
.avatar-ear::before{
content:'';
width:30px;
height:30px;
background:green;
border-radius:100%;
position:absolute;
top:-100%;
left:-400%;
background:linear-gradient(235deg, rgba(64,218,172,1) , rgba(59,189,186,1));
}
来源:CSDN
作者:盈嘉小红砖(同公众号)
链接:https://blog.csdn.net/weixin_45544796/article/details/103804529