2.商品规格参数管理
2.1.页面实现
页面比较复杂,这里就不带着大家去实现完整页面效果了,我们一起分析一下即可。
2.1.1.整体布局
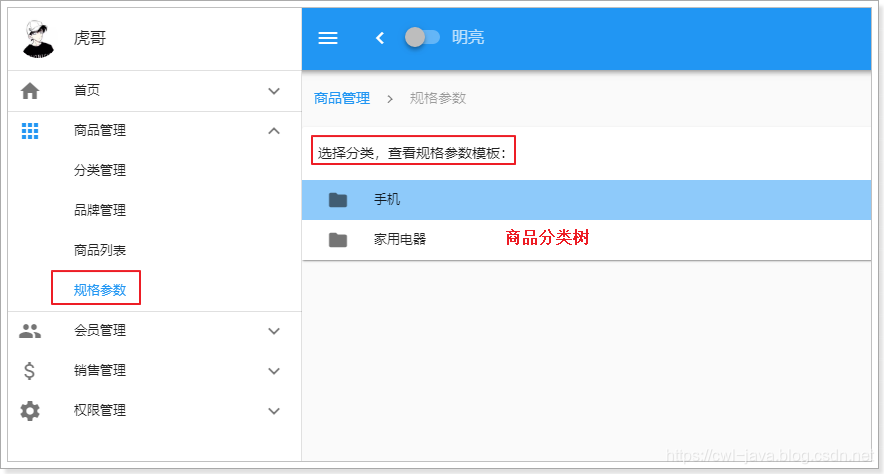
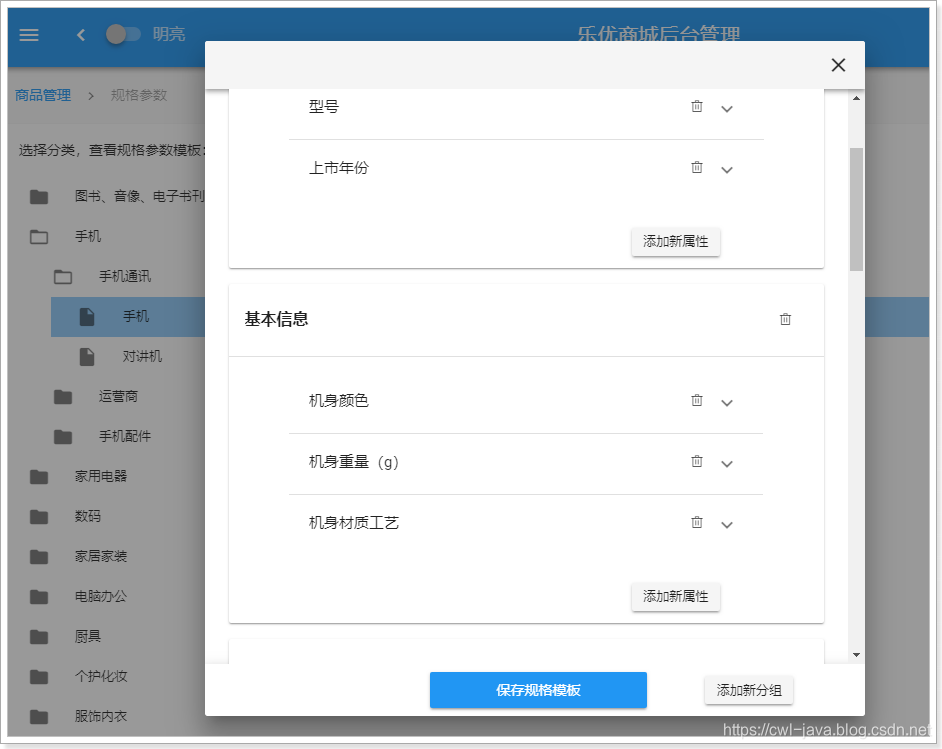
打开规格参数页面,看到如下内容:

因为规格是跟商品分类绑定的,因此首先会展现商品分类树,并且提示你要选择商品分类,才能看到规格参数的模板。一起了解下页面的实现:

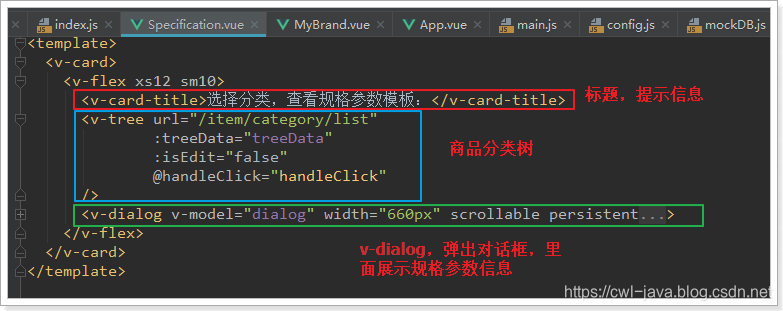
可以看出页面分成3个部分:
-
v-card-title:标题部分,这里是提示信息,告诉用户要先选择分类,才能看到模板 -
v-tree:这里用到的是我们之前讲过的树组件,展示商品分类树,不过现在是假数据,我们只要把treeData属性删除,它就会走url属性指定的路径去查询真实的商品分类树了。<v-tree url="/item/category/list" :isEdit="false" @handleClick="handleClick" /> -
v-dialog:Vuetify提供的对话框组件,v-model绑定的dialog属性是boolean类型:- true则显示弹窗
- false则隐藏弹窗
2.1.2.data中定义的属性
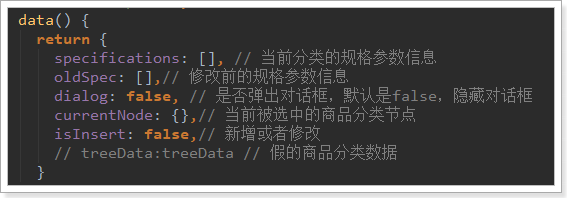
接下来,看看Vue实例中data定义了哪些属性,对页面会产生怎样的影响:

- specifications:选中一个商品分类后,需要查询后台获取规格参数信息,保存在这个对象中,Vue会完成页面渲染。
- oldSpec:当前页兼具了规格的增、改、查等功能,这个对象记录被修改前的规格参数,以防用户撤销修改,用来恢复数据。
- dialog:是否显示对话框的标记。true则显示,false则不显示
- currentNode:记录当前选中的商品分类节点
- isInsert:判断接下来是新增还是修改
2.2.规格参数的查询
点击树节点后要显示规格参数,因此查询功能应该编写在点击事件中。
了解一下:
2.2.1.树节点的点击事件
当我们点击树节点时,要将v-dialog打开,因此必须绑定一个点击事件:

我们来看下handleClick方法:
handleClick(node) {
// 判断点击的节点是否是父节点(只有点击到叶子节点才会弹窗)
if (!node.isParent) {
// 如果是叶子节点,那么就发起ajax请求,去后台查询商品规格数据。
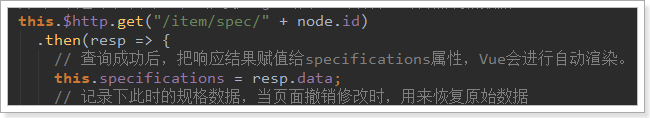
this.$http.get("/item/spec/" + node.id)
.then(resp => {
// 查询成功后,把响应结果赋值给specifications属性,Vue会进行自动渲染。
this.specifications = resp.data;
// 记录下此时的规格数据,当页面撤销修改时,用来恢复原始数据
this.oldSpec = resp.data;
// 打开弹窗
this.dialog = true;
// 标记此时要进行修改操作
this.isInsert = false;
})
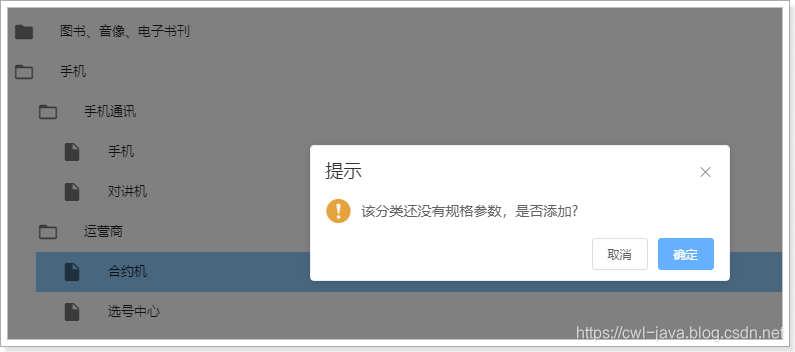
.catch(() => {
// 如果没有查询成功,那么询问是否添加规格
this.$message.confirm('该分类还没有规格参数,是否添加?')
.then(() => {
// 如果要添加,则将specifications初始化为空
this.specifications = [{
group: '',
params: []
}];
// 打开弹窗
this.dialog = true;
// 标记为新增
this.isInsert = true;
})
})
}
}
因此,我们接下来要做的事情,就是编写接口,实现规格参数的查询了。
2.2.2.后端代码
实体类
@Table(name = "tb_specification")
public class Specification {
@Id
private Long categoryId;
private String specifications;
public Long getCategoryId() {
return categoryId;
}
public void setCategoryId(Long categoryId) {
this.categoryId = categoryId;
}
public String getSpecifications() {
return specifications;
}
public void setSpecifications(String specifications) {
this.specifications = specifications;
}
}
mapper
public interface SpecificationMapper extends Mapper<Specification> {
}
controller
先分析下需要的东西,在页面的ajax请求中可以看出:
-
请求方式:查询,肯定是get
-
请求路径:/spec/{cid} ,这里通过路径占位符传递商品分类的id
-
请求参数:商品分类id
-
返回结果:页面是直接把
resp.data赋值给了specifications:

那么我们返回的应该是规格参数的字符串
代码:
@RestController
@RequestMapping("spec")
public class SpecificationController {
@Autowired
private SpecificationService specificationService;
@GetMapping("{id}")
public ResponseEntity<String> querySpecificationByCategoryId(@PathVariable("id") Long id){
Specification spec = this.specificationService.queryById(id);
if (spec == null) {
return new ResponseEntity<>(HttpStatus.NOT_FOUND);
}
return ResponseEntity.ok(spec.getSpecifications());
}
}
service:
@Service
public class SpecificationService {
@Autowired
private SpecificationMapper specificationMapper;
public Specification queryById(Long id) {
return this.specificationMapper.selectByPrimaryKey(id);
}
}
页面访问测试:
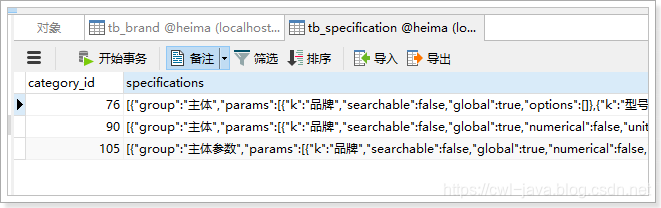
目前,我们数据库只提供了3条规格参数信息:

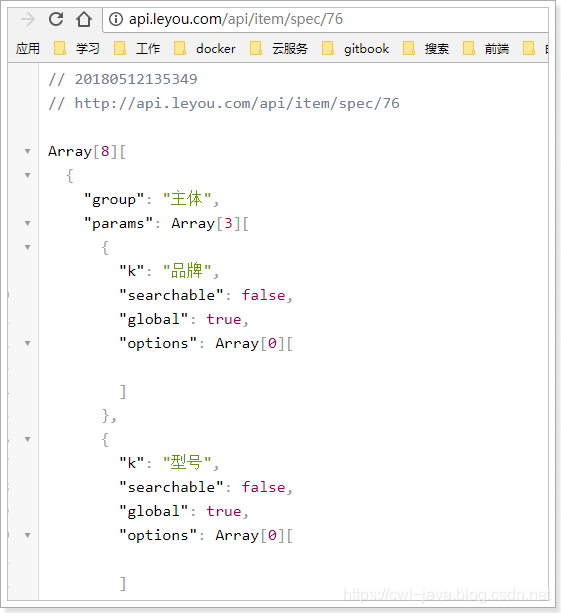
我们访问:http://api.leyou.com/api/item/spec/76

然后在后台系统中测试:
当我们点击一个还不存在的规格参数的商品分类:
来源:CSDN
作者:cwl_java
链接:https://blog.csdn.net/weixin_42528266/article/details/103804616