第一步:先到百度地图申请AK
(1)首先要注册百度账号,已注册的请忽略
(2)申请成为百度地图的开发者 ,网址:http://lbsyun.baidu.com/apiconsole/key/create

2.1、获取开发版SHA1:
前提需要安装Android Studio,安装后打开选择Create a new project,随便选择一个模板新建一个项目,它会自动构建Android Sdk,构建完成后,会在电脑的如下目录下生成一个debug.keystore文件,
进入上图目录中,执行 keytool -v -list -keystore debug.keystore,口令是:android,如下图,SHA1就是开发版的SHA1

2.2、获取发布版SHA1
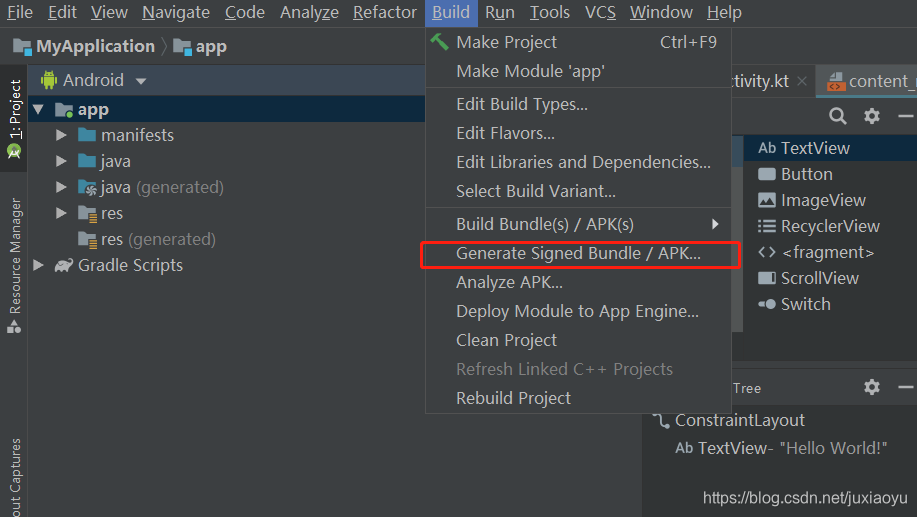
用android studio打开2.1步骤中新建的项目,选中项目,点击build

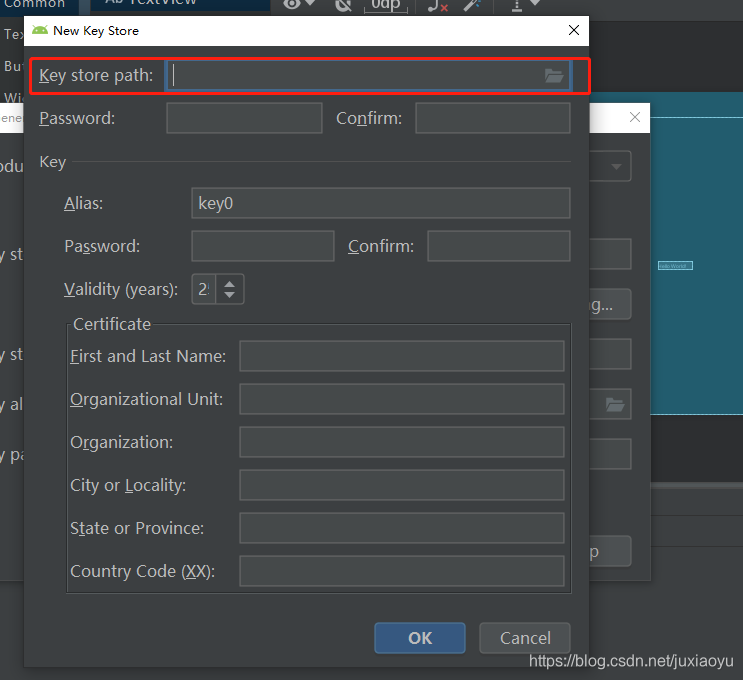
选择APK后,选择create new


这些都是随便写的,我为了方便,key Store Path和上面的debug.keystore放在同一个目录下,

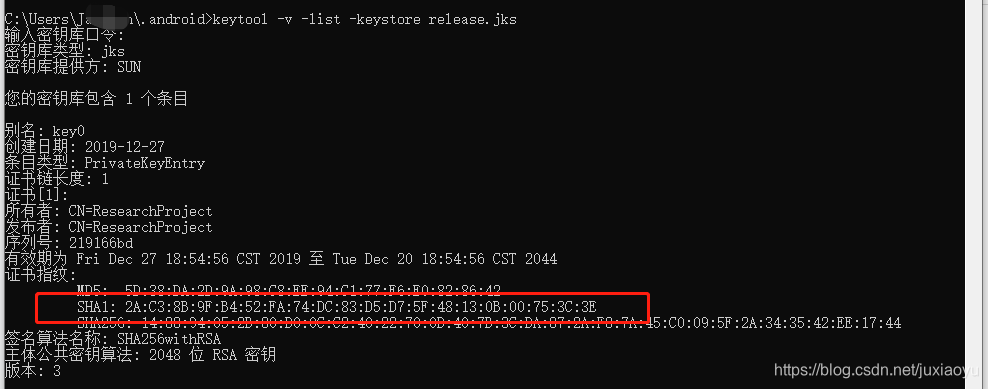
在.android目录下,执行命令keytool -v -list -keystore release.jks,口令就是刚才生成apk时候,你自己输入的那个。

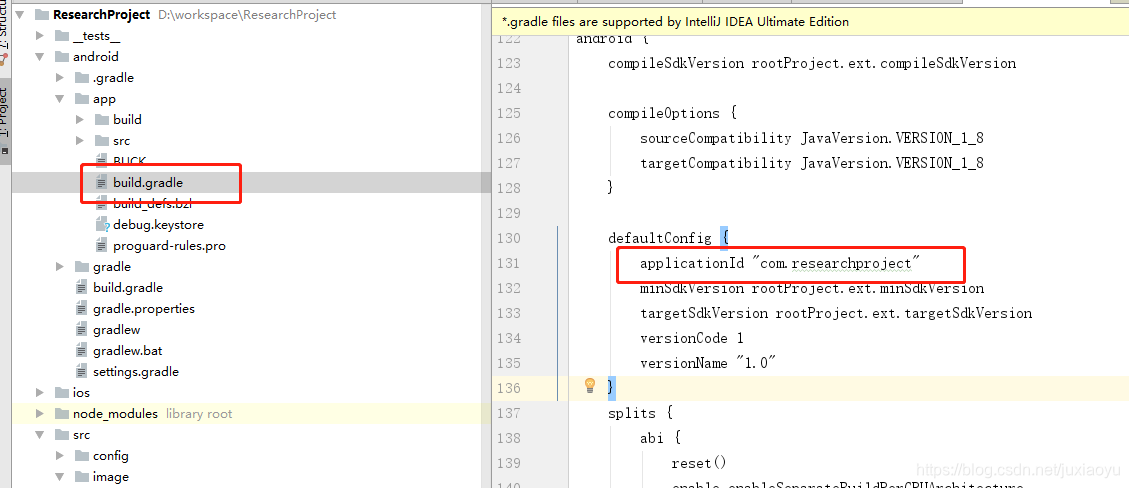
2.3 包名
在react-native项目下,
至此,所有步骤都完成了,点击提交,就生成自己的AK了。
第二步,写代码
1、npm install react-native-baidu-map --save
2、代码如下:
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
ScrollView,
Platform,
Dimensions,
PermissionsAndroid,
TouchableOpacity,
Animated
} from 'react-native';
import { MapView,MapTypes,Geolocation,Overlay} from 'react-native-baidu-map';
const { Marker} = Overlay;
const { width,height } = Dimensions.get('window');
export default class BaiduMapDemo extends Component {
constructor() {
super();
this.state = {
zoomControlsVisible: true,
trafficEnabled: false,
baiduHeatMapEnabled: false,
mapType: MapTypes.NORMAL,
zoom: 15,
clickMessage: '',
poiMessage: '',
center:{
longitude: 108.877889,
latitude: 34.195759,
},
markers:[
],
scrollYBottom:new Animated.Value(-100),
marker:{title:'',longitude:'',latitude:''}
};
}
componentDidMount(){
}
mapLoaded=(e)=>{
Geolocation.getCurrentPosition()
.then(data => {
console.log('11--'+JSON.stringify(data));
this.setState({
center: {
longitude: data.longitude,
latitude: data.latitude
},
markers: [{
longitude: data.longitude,
latitude: data.latitude,
title: data.district + data.street,
},{longitude:108.87637050219752,latitude:34.189456238718584,title:'测试点1'},{longitude:108.8932227135647,latitude:34.19204665338615,title:'测试点2'}]
})
})
.catch(e =>{
console.warn(e, 'error');
})
}
mapClick=(e)=>{
let json = JSON.stringify(e);
let oriMarkers = this.state.markers;
let arr = [{"longitude":e.longitude,"latitude": e.latitude,"title":'111'}];
console.log(arr.concat(oriMarkers));
this.setState({
markers:arr.concat(oriMarkers),
center:{
longitude:e.longitude ,
latitude: e.latitude,
},
})
}
markerClick=(e)=>{
this.setState({
marker:{title:e.title,longitude:e.position.longitude,latitude:e.position.latitude},
},function () {
Animated.timing(
this.state.scrollYBottom,
{
toValue: 80,
duration: 500, //动画时长500毫秒
}
).start();
});
}
_hiddenTipView=()=>{
Animated.timing(
this.state.scrollYBottom,
{
toValue: -100,
duration: 500, //动画时长500毫秒
}).start();
}
render() {
const {marker,scrollYBottom} = this.state;
return (
<View>
<MapView
zoomControlsVisible={this.state.zoomControlsVisible} //默认true,是否显示缩放控件,仅支持android
trafficEnabled={this.state.trafficEnabled} //默认false,是否显示交通线
baiduHeatMapEnabled={this.state.baiduHeatMapEnabled} //默认false,是否显示热力图
mapType={this.state.mapType} //地图模式,NORMAL普通 SATELLITE卫星图
zoom={this.state.zoom} //缩放等级,默认为10
center={this.state.center} // 地图中心位置
onMapLoaded={this.mapLoaded.bind(this)}
onMarkerClick={this.markerClick.bind(this)}
onMapClick={this.mapClick.bind(this)}
style={styles.map}
>
{this.state.markers.map(marker => (
<Marker
location={{longitude:marker.longitude,latitude:marker.latitude}}
title={marker.title}
/>
))}
</MapView>
<Animated.View style={{ position:"absolute",left:0,bottom:scrollYBottom,height:100,width: width,backgroundColor:'#fff'}}>
<TouchableOpacity style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }} onPress={this._hiddenTipView}>
<Text>{marker.title}</Text>
<Text>{marker.longitude}</Text>
<Text>{marker.latitude}</Text>
</TouchableOpacity>
</Animated.View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
map: {
width: width,
height: height,
marginBottom: 5,
},
list: {
flexDirection: 'row',
paddingLeft: 10,
marginBottom: 5,
},
detail:{
position:'absolute',
left:0,
bottom:80,
height:100,
width:width,
backgroundColor:'#fff',
}
});
来源:CSDN
作者:淡淡蓝蓝
链接:https://blog.csdn.net/juxiaoyu/article/details/103804883