官网: http://fontawesome.io/
中文网: http://www.fontawesome.com.cn/
GitHub: https://github.com/FortAwesome/Font-Awesome
1 首先我们从官网(http://www.fontawesome.com.cn/)或者GitHub上下载到最新的源码
2 在解压目录中找到 fonts\fontawesome-webfont.ttf 拷贝出来,这个是我们Qt程序使用FontAwesome图标字体库时需要加载的
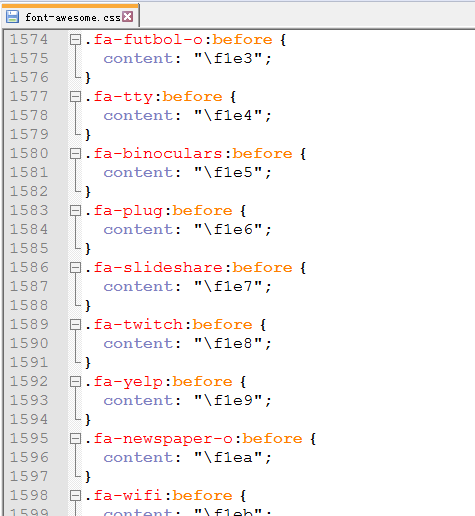
3 然后在css目录下找到font-awesome.css这个是我们开发时需要对字体编码进行查找用的
4 在官网的 http://fontawesome.io/icons/ 页面可以查看所有的图标, 挑选我们需要的
使用时比如我们需要用这个心形的图标
其名称为heart, 那么在font-awesome.css中我们通过查找就可以得到它对应的字体编码
其字体编码为 f004
后面我们代码中会用到这个
也有更方便的方式: 官网直接查看字体编码 http://fontawesome.io/cheatsheet/
QT使用方法:
//test
QLabel *label1 = new QLabel;
QLabel *label2 = new QLabel;
int fontId = QFontDatabase::addApplicationFont("/home/qilin64//Documents/Git/qt-gui-elements/TableToolBox-footer/QTableTest/QTableTest/Resouces/fontawesome-webfont.ttf");
QStringList fontFamilies = QFontDatabase::applicationFontFamilies(fontId);
qDebug() << "fontFamilies.size() " << fontFamilies.size();
// 创建字体
QFont font;
font.setFamily(fontFamilies.at(0));
font.setPointSize(20);
// 设置字体及样式、大小
label1->setFont(font);
label1->setText(QChar(0xf00e)); //该图标在font-awesome.css文件中查找定义
label1->setStyleSheet("color: rgb(0, 160, 230);");
QString str = QString("%1%2").arg(QChar(0xf014)).arg(" 删除");
font.setPointSize(12);
label2->setFont(font);
label2->setText(str);
label2->setStyleSheet("color: rgb(0 , 167 , 252);");
QPushButton *btn = new QPushButton;
btn->setFont(font);
btn->setText(str);
btn->setFlat(true);
btn->setFocusPolicy(Qt::NoFocus);
//end test
来源:https://www.cnblogs.com/wangjian8888/p/10443576.html