1.导入![]()
注意刚开始并没有node_modules文件夹,不过package.json中依然定义了我们所需的一切依赖
只需要打开终端,进入项目目录,输入:npm install命令,即可安装这些依赖。大概需要几分钟。

在package.json文件中有scripts启动脚本配置,在idea的terminal可以输入命令:npm run dev或者npm start

启动后 控制台:

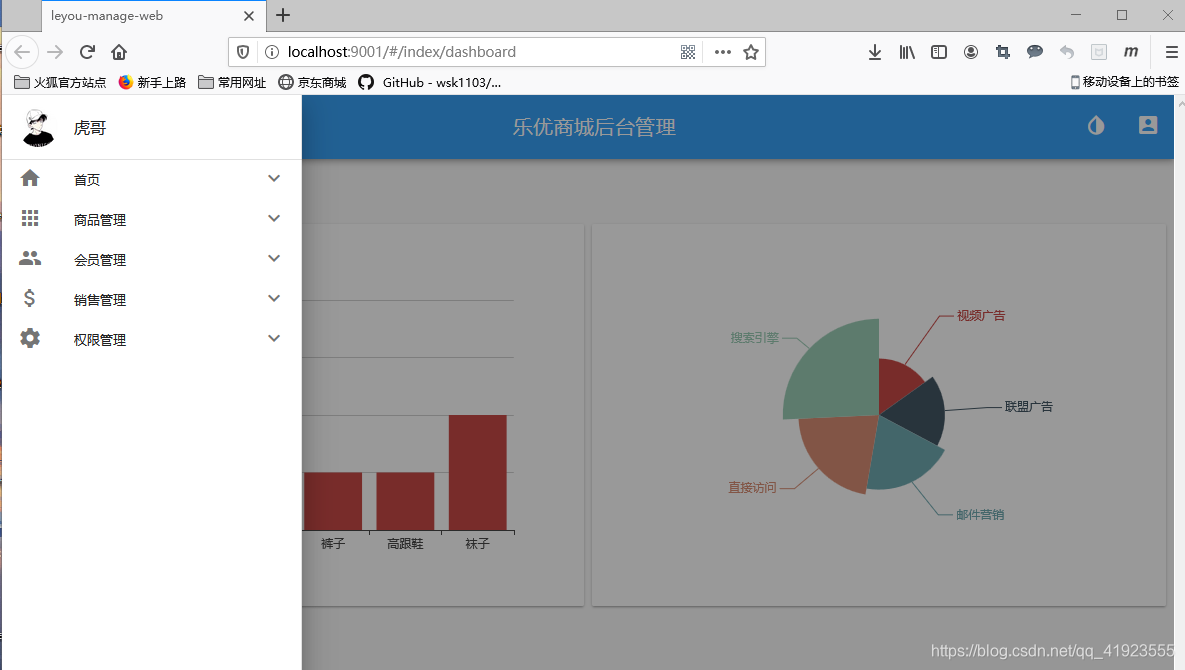
打开浏览器:

参考:https://www.cnblogs.com/luckyplj/p/11484366.html
本地域名解析
浏览器会首先在本机的hosts文件中查找域名映射的IP地址,如果查找到就返回IP ,没找到则进行域名服务器解析,一般本地解析都会失败,因为默认这个文件是空的。
- Windows下的hosts文件地址:C:/Windows/System32/drivers/etc/hosts
- Linux下的hosts文件所在路径: /etc/hosts
域名服务器解析
本地解析失败,才会进行域名服务器解析,域名服务器就是网络中的一台计算机,里面记录了所有注册备案的域名和ip映射关系,一般只要域名是正确的,并且备案通过,一定能找到。
每次在C盘寻找hosts文件并修改是非常麻烦的,推荐一个快捷修改host的工具:switchhosts
http默认端口为80端口(config/index.js中为9001端口),如何才能把请求转移到9001端口呢?
解决端口问题
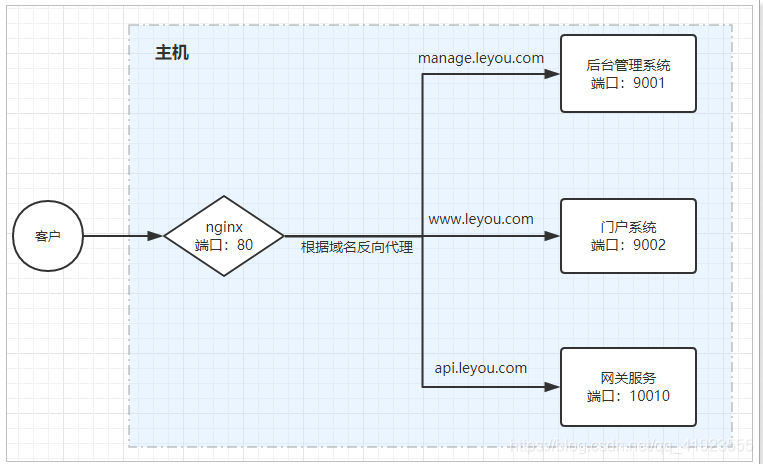
用到反向代理工具:Nginx
nginx可以作为web服务器,但更多的时候,我们把它作为网关,因为它具备网关必备的功能:
-
反向代理
-
负载均衡
-
动态路由
-
请求过滤
nginx作为web服务器
Web服务器分2类:
-
web应用服务器,如:tomcat、resin、jetty
-
web服务器,如:Apache 服务器、Nginx、IIS
区分:web服务器不能解析jsp等页面,只能处理js、css、html等静态资源。 并发:web服务器的并发能力远高于web应用服务器。
nginx作为反向代理
什么是反向代理?
-
代理:通过客户机的配置,实现让一台服务器代理客户机,客户的所有请求都交给代理服务器处理。
-
反向代理:用一台服务器,代理真实服务器,用户访问时,不再是访问真实服务器,而是代理服务器。
nginx可以当做反向代理服务器来使用:
-
我们需要提前在nginx中配置好反向代理的规则,不同的请求,交给不同的真实服务器处理
-
当请求到达nginx,nginx会根据已经定义的规则进行请求的转发,从而实现路由功能

虚拟机下解压nginx,命令tar xvf nginx-1.10.0.tar.gz ,进入文件夹下
输入 ./configure --prefix=/opt/nginx --sbin-path=/usr/bin/nginx
编译安装 make && make install
启动: nginx 停止 nginx -s stop 重新加载 nginx -s load
关闭防火墙 chkconfig iptables off
输入网址查看:


进入opt/nginx/conf下修改nginx.conf
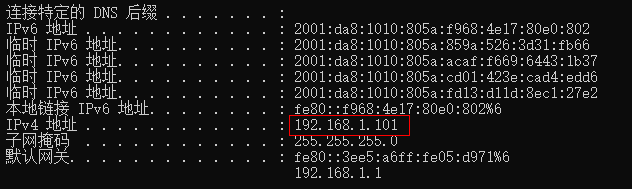
查看自己ip地址:

修改:
server {
listen 80;
server_name manage.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://192.168.1.101:9001;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
server {
listen 80;
server_name api.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://192.168.1.101:10010;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
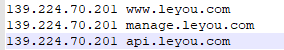
修改本地host文件

修改配置

来源:CSDN
作者:qq_41923555
链接:https://blog.csdn.net/qq_41923555/article/details/103793108