㈠background-size 属性
⑴background-size 属性规定背景图片的尺寸。
⑵在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许在不同的环境中重复使用背景图片。
⑶能以像素或百分比规定尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。
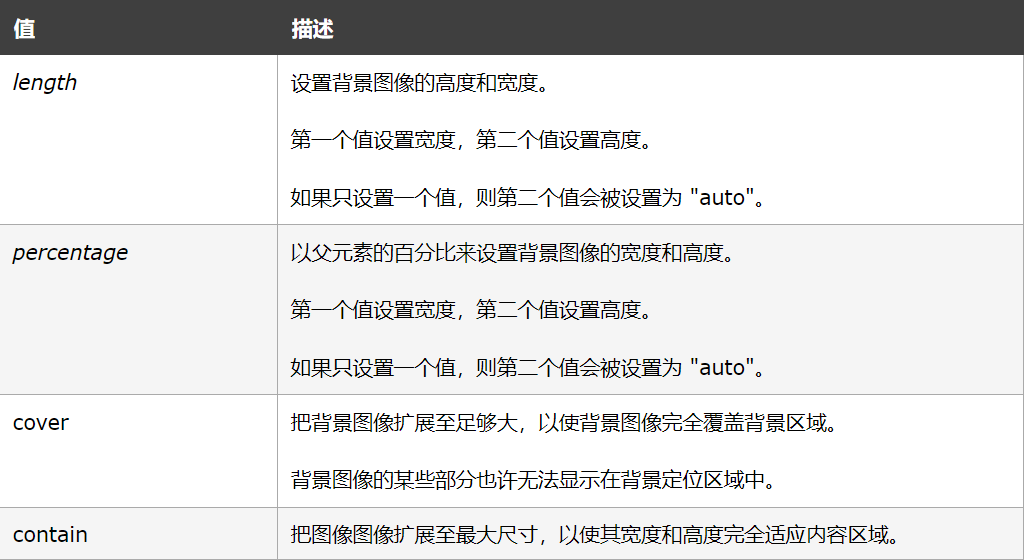
⑷语法:background-size: length|percentage|cover|contain;

⑸示例1:调整背景图片的大小
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 body
6 {
7 background:url(../图片/7.jpg);
8 background-size:200px 160px;
9 background-repeat:no-repeat;
10 padding-top:150px;
11 }
12 </style>
13 <title>调整背景图片大小</title>
14 </head>
15
16 <body>
17 <p>上面是缩小的背景图片。</p>
18
19 <p>原始图片:<img src="../图片/7.jpg"></p>
20
21 </body>
22 </html>
效果图:

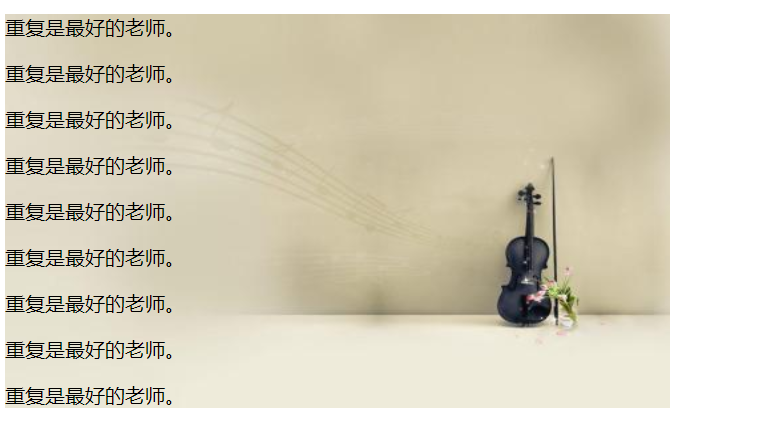
⑹示例2:对背景图片进行拉伸,使其完成填充内容区域
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 div{
6 background:url(../图片/8.jpg);
7 background-size:35% 100%;
8 background-repeat:no-repeat;
9 }
10 </style>
11 <title>对背景图片进行拉伸,使其完成填充内容区域</title>
12 </head>
13 <body>
14
15 <div>
16 <p>重复是最好的老师。</p>
17 <p>重复是最好的老师。</p>
18 <p>重复是最好的老师。</p>
19 <p>重复是最好的老师。</p>
20 <p>重复是最好的老师。</p>
21 <p>重复是最好的老师。</p>
22 <p>重复是最好的老师。</p>
23 <p>重复是最好的老师。</p>
24 <p>重复是最好的老师。</p>
25 </div>
26
27 </body>
28 </html>
效果图:

㈡background-origin 属性
⑴background-origin 属性规定 background-position 属性相对于什么位置来定位。
⑵如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
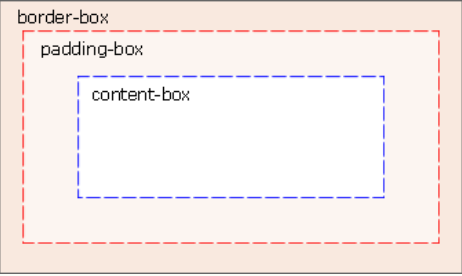
⑶background-origin 属性规定背景图片的定位区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域。

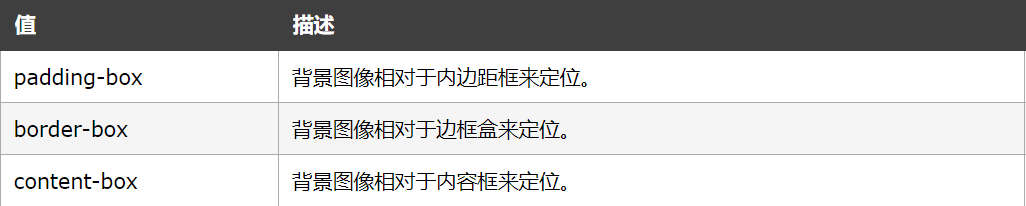
⑷语法:background-origin: padding-box|border-box|content-box;

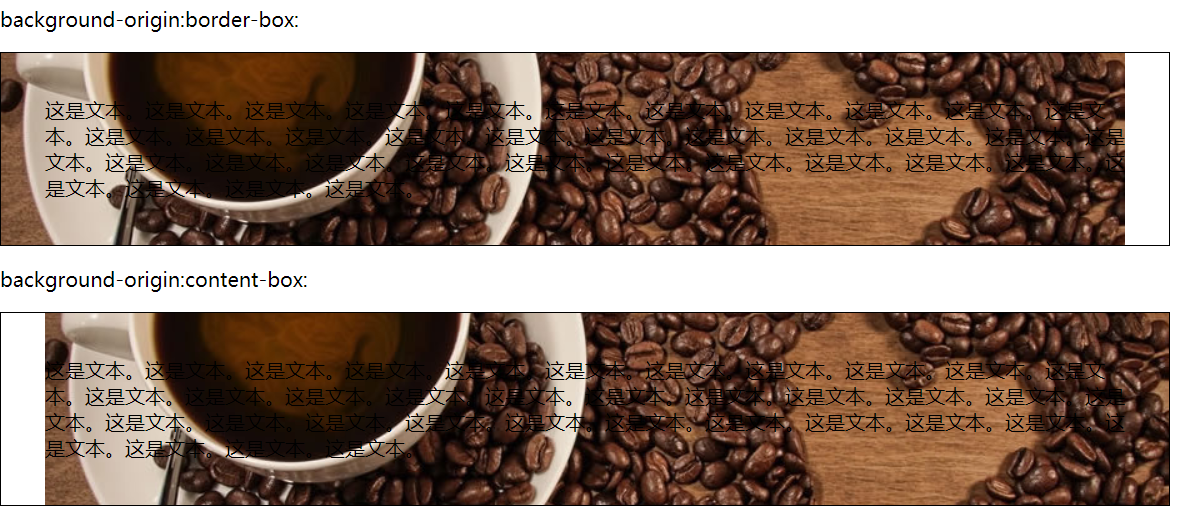
⑸示例:在 content-box 中定位背景图片
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 div
6 {
7 border:1px solid black;
8 padding:35px;
9 background-image:url('1.jpg');
10 background-repeat:no-repeat;
11 background-position:left;
12 }
13 #div1
14 {
15 background-origin:border-box;
16 }
17 #div2
18 {
19 background-origin:content-box;
20 }
21 </style>
22 </head>
23 <body>
24
25 <p>background-origin:border-box:</p>
26 <div id="div1">
27 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
28 </div>
29
30 <p>background-origin:content-box:</p>
31 <div id="div2">
32 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
33 </div>
34
35 </body>
36 </html>
效果图:

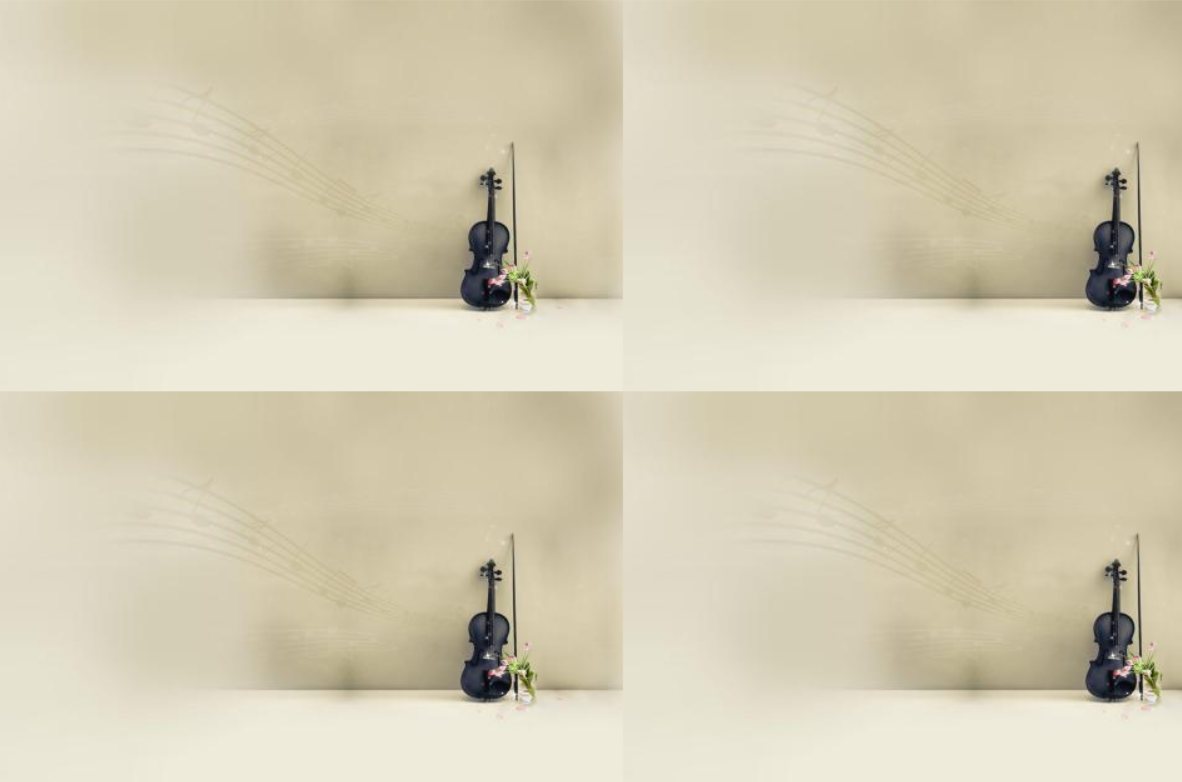
㈢多重背景图片
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 body
6 {
7 background-image:url(../图片/8.jpg),url(../图片/7.jpg);
8 }
9 </style>
10 <title>多重背景</title>
11 </head>
12 <body>
13
14 </body>
15 </html>
效果图:

㈣background-clip 属性
⑴background-clip 属性规定背景的绘制区域。
⑵语法:background-clip: border-box|padding-box|content-box;

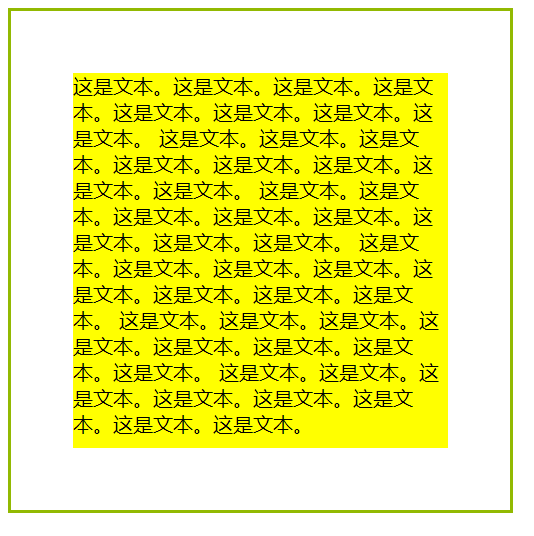
⑶示例:规定背景的绘制区域
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 div
6 {
7 width:300px;
8 height:300px;
9 padding:50px;
10 background-color:yellow;
11 background-clip:content-box;
12 border:2px solid #92b901;
13 }
14 </style>
15 <title>规定背景的绘制区域</title>
16 </head>
17 <body>
18
19 <div>
20 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
21 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
22 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
23 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
24 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
25 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
26 </div>
27
28 </body>
29 </html>
效果图:

希望有所帮助!