继在园子里写的《Gephi可视化(一)——使用Gephi Toolkit创建Gephi应用》介绍了如何使用Gephi Toolkit工具集进行可视化编程后,本篇对Gephi Toolkit进行一个详尽的介绍,了解其工作原理以及与Gephi应用程序之间的差异,Gephi Toolkit对于平台的要求使用方法,最后通过比较可视化工具集Prefuse,列举两种可视化工具之间的相似之处。
Gephi Toolkit是一个标准的java类库,任何java工程都可以引入使用(包括eclipse、netbeans等),该类库中包含了Gephi中必要的模块,如Graph、Layout、Filters、IO等。
该工具包只有一个jar文件,可以在java应用中使用,其保留了Gephi的绝大部分特性。
官网主页: http://gephi.github.io/toolkit/
GitHub主页: https://github.com/gephi/gephi-toolkit-demos
工作原理:
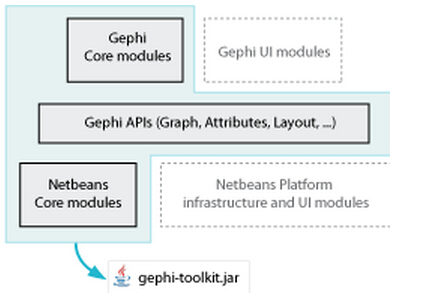
Gephi是基于模块化的思想设计的,其真正的体现了高内聚低耦合的思想。每个模块负责不同的职责,比如有专门负责图形结构的Graph,有专门用于布局的Layout。这里的Gephi Toolkit就是剥离了Gephi源码中的user interfaces modules(用户界面模块),并能够保证程序正常运行的工具集,这也正是该工具集存在的意义。通过下图我们可以大致了解Gephi以及Gephi Toolkit之间的关系:

从图中看出,也正是剥离了与Netbeans的依赖模块,才使得Gephi Toolkit也可以在Eclipse或是MyEclipse中运行(Gephi是基于Netbeans平台开发的)。
Gephi Toolkit从0.8版本开始就添加了预览功能,可以保证在编写可视化需求代码后通过PreviewController类进行可视化展现,并支持缩放。
下面我们还是通过走代码的形式一探Gephi Toolkit
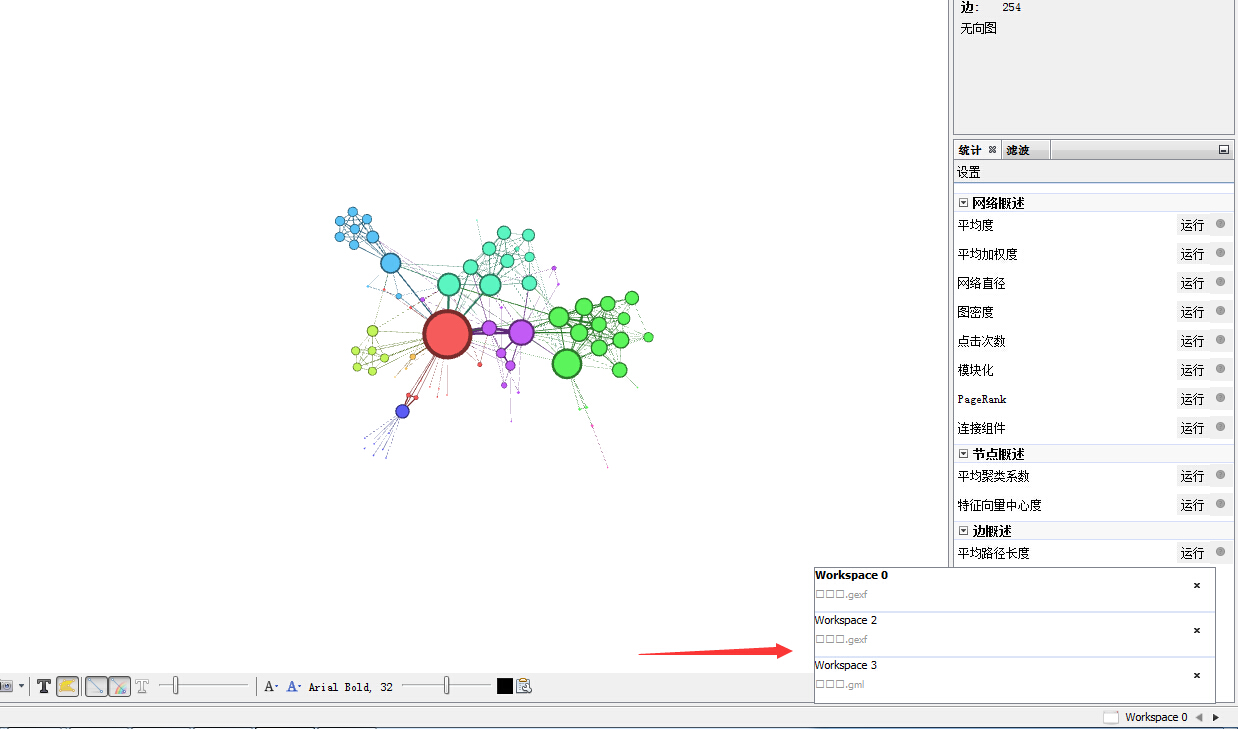
1.创建项目是必不可少的环节,值得一提的是,Gephi支持多工作空间,这个类似于Linux的多个工作区(即桌面)的机制(听说Win10也支持这种多桌面的效果了)。Gephi中不同的Workspace的同时进行不同图形的展示与操作。

代码如下:
|
1
2
3
4
|
//Init a project - and therefore a workspaceProjectController pc = Lookup.getDefault().lookup(ProjectController.class);pc.newProject();Workspace workspace = pc.getCurrentWorkspace(); |
2.通过Lookup全局类,得到各个对象的操作模型或控制器(个人感觉Lookup采用的是反射的原理获得类的对象,没有深究)
|
1
2
3
|
GraphModel graphModel = Lookup.getDefault().lookup(GraphController.class).getModel();PreviewModel model = Lookup.getDefault().lookup(PreviewController.class).getModel();PreviewController previewController = Lookup.getDefault().lookup(PreviewController.class); |
GraphModel好比存放整个图形元素的容器,包括节点、边、标签等信息;PreviewModel等于获得了一个如何进行预览展现的操作入口。
3.在工作空间中导入数据,不同于上篇中直接读取数据文件,这里采用生成随机图形的方法,定义随机生成节点个数500,边与边连线的概率为0.005,并用Container容器进行接收数据;使用导入接口控制器将Container加载到工作空间Workspace中。
|
1
2
3
4
5
6
7
8
9
10
|
//Generate a new random graph into a containerContainer container = Lookup.getDefault().lookup(ContainerFactory.class).newContainer();RandomGraph randomGraph = new RandomGraph();randomGraph.setNumberOfNodes(500);randomGraph.setWiringProbability(0.005);randomGraph.generate(container.getLoader()); //Append container to graph structureImportController importController = Lookup.getDefault().lookup(ImportController.class);importController.process(container, new DefaultProcessor(), workspace); |
4.通过自动化布局类AutoLayout向其中添加各种布局算法。这里先后分别加入了ForceAtlasLayout布局以及YifanHuLayout布局,设置执行时间为一分钟。
|
1
2
3
4
5
6
7
8
9
|
AutoLayout autoLayout = new AutoLayout(1, TimeUnit.MINUTES);autoLayout.setGraphModel(graphModel);YifanHuLayout firstLayout = new YifanHuLayout(null, new StepDisplacement(1f));ForceAtlasLayout secondLayout = new ForceAtlasLayout(null);AutoLayout.DynamicProperty adjustBySizeProperty = AutoLayout.createDynamicProperty("forceAtlas.adjustSizes.name", Boolean.TRUE, 0.1f);//True after 10% of layout timeAutoLayout.DynamicProperty repulsionProperty = AutoLayout.createDynamicProperty("forceAtlas.repulsionStrength.name",new Double(500.), 0f);//500 for the complete periodautoLayout.addLayout(firstLayout, 0.5f);autoLayout.addLayout(secondLayout, 0.5f, new AutoLayout.DynamicProperty[]{adjustBySizeProperty, repulsionProperty});autoLayout.execute(); |
通过查看AutoLayout类的源码,我们发现autoLayout.addLayout()方法中的autoLayout其实就是一个List集合。
5.说了这么多,我们做可视化的还是需要眼见为实,可以通过PreviewModel设置展示的参数,如是否显示节点上的标签、边的颜色粗细等。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
model.getProperties().putValue(PreviewProperty.SHOW_NODE_LABELS, Boolean.TRUE);model.getProperties().putValue(PreviewProperty.NODE_LABEL_COLOR, new DependantOriginalColor(Color.WHITE));model.getProperties().putValue(PreviewProperty.EDGE_COLOR, new EdgeColor(Color.WHITE));model.getProperties().putValue(PreviewProperty.EDGE_THICKNESS, new Float(0.1f)); model.getProperties().putValue(PreviewProperty.BACKGROUND_COLOR, Color.BLACK);model.getProperties().putValue(PreviewProperty.NODE_LABEL_FONT, model.getProperties().getFontValue(PreviewProperty.NODE_LABEL_FONT).deriveFont(8));previewController.refreshPreview(); //New Processing target, get the PAppletProcessingTarget target = (ProcessingTarget) previewController.getRenderTarget(RenderTarget.PROCESSING_TARGET); PApplet applet = target.getApplet();applet.init(); //Refresh the preview and reset the zoompreviewController.render(target);target.refresh();target.resetZoom(); //Add the applet to a JFrame and displayJFrame frame = new JFrame("Test Preview");frame.setLayout(new BorderLayout()); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);frame.add(applet, BorderLayout.CENTER);frame.pack();frame.setVisible(true); |
所有需要的参数配置好后,将其添加到JFrame进行界面化展示。
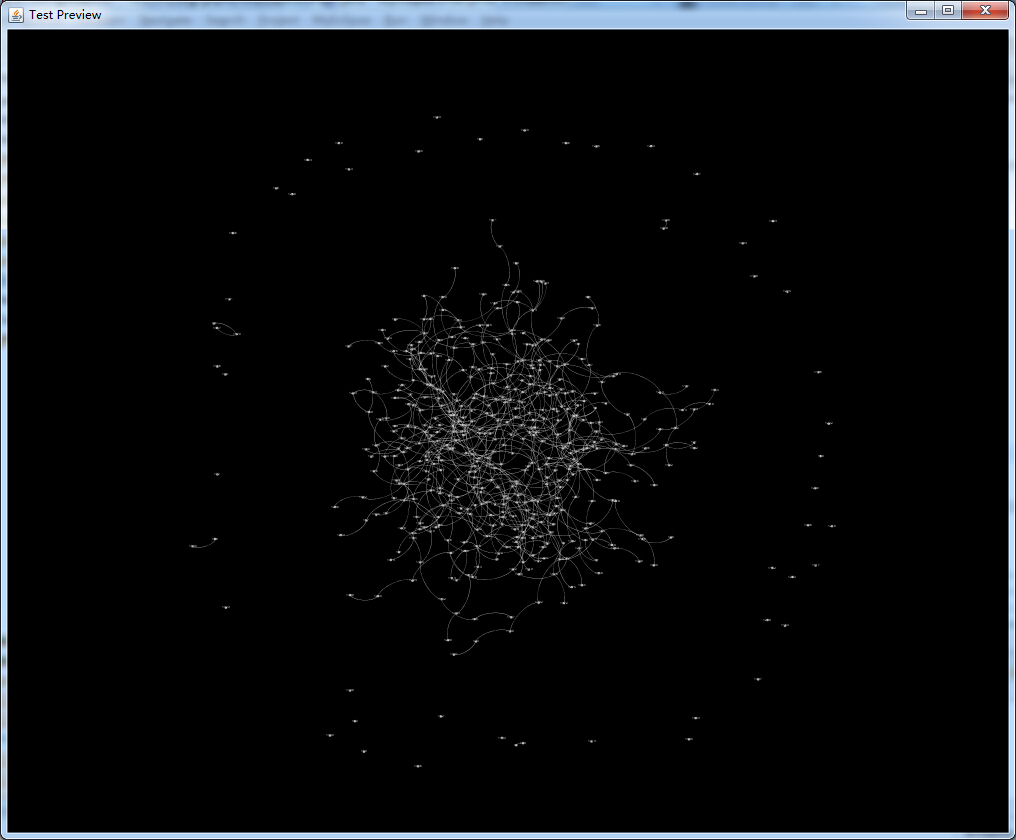
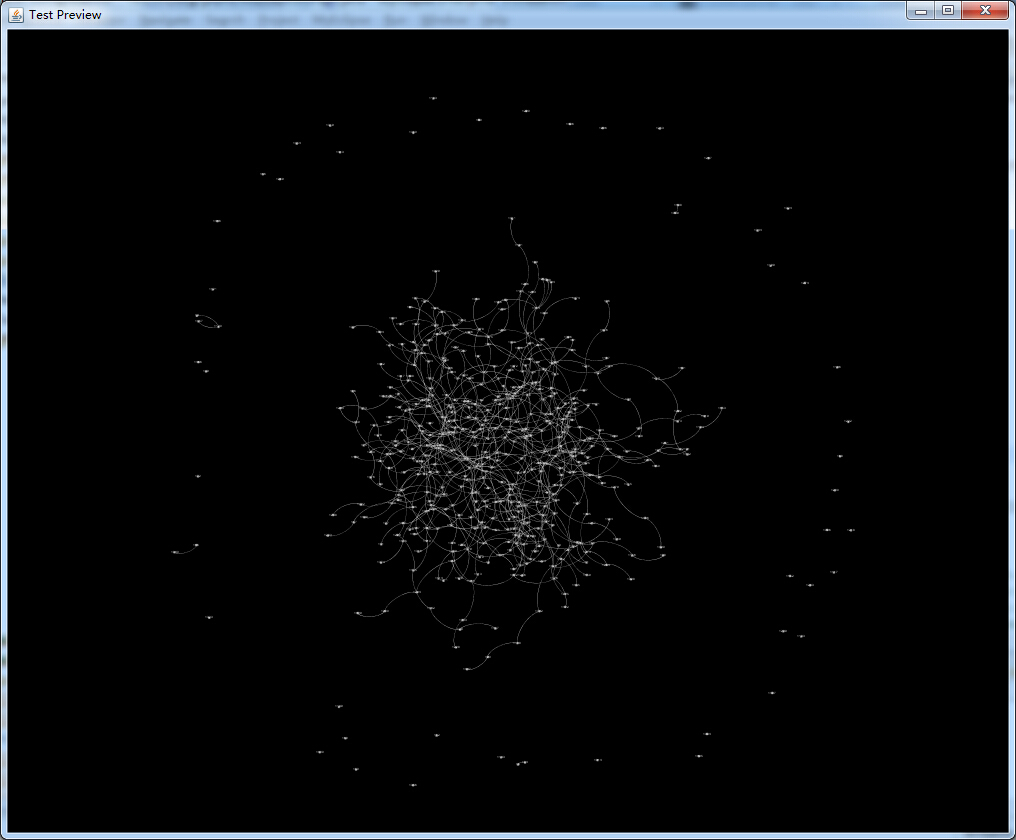
程序运行过程中的图片:






从图形可以看出分别执行了YifanHuLayout和ForceAtlasLayout布局。
看完Gephi Toolkit在构建图形、添加布局效果、展现图形的过程,还是忍不住拿来和Prefuse对比下,虽然有些类的名称不同,但是在处理手法上都有异曲同工之妙,下面简单列出几点相似:
1.Workspace(Gephi)和Visualization(Prefuse)
Prefuse中的Visualization是一个数据中心,所以的数据最终要汇集到数据中心中,包括图形的结构、如何渲染、布局的添加等等;Gephi的Workspace也是一个内部顶级容器,与Visualizaiton作用相似,通过代码
| 1 | previewController.refreshPreview(); |
进入refreshPreview()方法可以发现也是更新Workspace对象,也就是更新其中的数据。
2.GraphModel(Gephi)和VisualGraph(Prefuse)
Prefuse中的VisualGraph是指完成了从Graph到数据中心中的Graph的过程,其在原始的Graph图形上添加了节点或边以及其他元素如何最终绘制出来,包含了很多关于最终绘制的配置元素;Gephi的GraphModel也是获得了对于Graph的操作对象,利用它可以对Graph进行想要的操作
3.AutoLayout(Gephi)和ActionList(Prefuse)
Prefuse中的ActionList是一个List集合,通过这个容器可以向其中添加许多的Action(即各种展示效果或约束);Gephi中的AutoLayout也是类似的数据接口,通过查找方法autoLayout.addLayout()的源码,发现也是将想要的布局添加到一个List集合中。
当然,两款工具集的相同点不仅限于于此,同时,两者之间也还有很多的差异,具体细节欢迎加入公告栏左侧群讨论。
如觉有用,欢迎点赞,您的点赞与鼓励是我不断前行的动力!
本文链接:《Gephi可视化(二)——Gephi Toolkit叫板Prefuse》
友情赞助
如果你觉得博主的文章对你那么一点小帮助,恰巧你又有想打赏博主的小冲动,那么事不宜迟,赶紧扫一扫,小额地赞助下,攒个奶粉钱,也是让博主有动力继续努力,写出更好的文章^^。
1. 支付宝 2. 微信


来源:https://www.cnblogs.com/yujihaia/p/7468321.html