在线手测:http://www.jq22.com/chm/jquery/index.html
选择器:
层级选择器
- 从一个标签的子子孙孙去找 $("父亲 子子孙孙")
- 从一个标签的儿子里面找 $("父亲>儿子标签")
- 找紧挨着的标签 $("标签+下面紧挨着的那个标签")
- 找后面所有同级的 $("标签~兄弟")
Jquery和js相互转换:
- DOM对象和jQuery对象转换:
- $(".c1")[0] --> DOM对象
- $(DOM对象)
筛选器:
- 写在引号里面的
基本筛选器
$(" :first") 找第一个
$(" :not('')") 不是/非
$("#i1>input":not('.c1,.c2'))
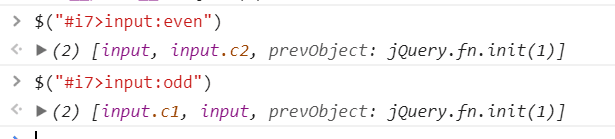
$(" :even") 偶数
$(" :odd") 奇数
$(" :eq(index)") 找等于index的
$(" :gt(index)") 找大于index的
$(" :lt(index)") 找小于index的
$(" :last") 最后一个
$(" :focus") 焦点

内容========== $(" .c1:contains('我是第一个')") 包含文档的内容的标签 $(" :empty") 标签内容为空的 $(" :has('')") 包含标签的标签 $(" :parent") 找有孩子的父亲 $("#i7").parent() 找i7的父亲 可见性======== $(" :hidden") 找到隐藏的 $(" :visible") 找不隐藏的,也就是显示的 属性========== input[name] --> 找有name属性的input input[type='password'] --> 类型是password的input标签 表单========== :input :password :checkbox :radio :submit :button :image :file $(":checkbox") 找到表单属性是 type = checkbox 表单对象属性========= :enable 可选的 :disable 不可选 :checked 选中的 :selected 下拉框选中 $(":checked") 找到选中的 - 写在信号外面当方法用的 过滤=========== $("").first() 找第一个 $("").parent() 找父亲 $("").eq(index) 找等于index的 .hasClass() 判断有没有某个类的 查找 .children() 找孩子 .find() 查找 .next() 下面的 .nextAll() 下面所有的 .nextUntil() 找下面的直到找到某个标签为止 .parent() 找父亲 .parents() 找所有的父亲 .parentsUntil() 直到找到你要找的那个父亲为止 .prev() 上面的 .prevAll() 上面的所有 .prevUntil() 上面的直到找到某个标签为止 .siblings() 所有的兄弟
- toggleClass() 切换|开关:有就移除,没有就添加

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>开关</title>
<script src="jquery.min.js"></script>
<style>
.c1{
width: 200px;
height: 200px;
border :1px solid grey;
border-radius: 50%;
display: inline-block;
}
.c2 {
background-color: yellow;
}
</style>
</head>
<body>
<div class="c1"></div>
<button class="btn">点击我</button>
<script>
// $(".btn").on('click',function () {
// $(".c1").toggleClass('c2')
// });
$(".btn").click(function () {
$(".c1").toggleClass('c2')
})
</script>
</body>
</html>
- addClass("hide") 添加类
- removeClass("hide") 删除类
练习:
找到form标签 中 所有input标签 $("form input")
找到p2标签后面所有和他同级的li标签 $("p2~li")
紧挨着label标签后的input标签 $("label+input")
找到id=id1 下面的第一个input标签 $("#id1>input:first") 或者 $("#id1>input").first()
找到id=my_checkbox 下没有被选中的input便签 $(".my_checkbox input:not(":checked")")
找到含有input标签的input标签 $("label:has(input)")
给选择器中的属性设置变量
$().ready(function () {
var getLoginState = [[${qo.getLoginState()}]];
$("#state option[value='"+getLoginState+"']").attr("selected","selected");
})
来源:https://www.cnblogs.com/yanxiaoge/p/10560757.html
