http://www.cnblogs.com/KTblog/p/4740852.html
效果:
- 起始界面。

-------------
- 可以上上传单个文件。

-------------
- 可以上传多个文件。

---------------
- 点击上传。
- 后台使用php接收上传来的文件。其它语言相同,都是接收上传的文件。

项目结构图:

代码:
upload.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>最基本的使用——plupload演示demo</title>
<script src="//cdn.bootcss.com/jquery/2.2.0/jquery.js"></script>
<script src="js/plupload.full.min.js"></script>
<style>
body{ font-size: 12px;}
body,p,div{ padding: 0; margin: 0;}
.wraper{ padding: 30px 0;}
.btn-wraper{ text-align: center;}
.btn-wraper input{ margin: 0 10px;}
#file-list{ width: 350px; margin: 20px auto;}
#file-list li{ margin-bottom: 10px;}
.file-name{ line-height: 30px;}
.progress{ height: 4px; font-size: 0; line-height: 4px; background: orange; width: 0;}
.tip1{text-align: center; font-size:14px; padding-top:10px;}
.tip2{text-align: center; font-size:12px; padding-top:10px; color:#b00}
.catalogue{ position: fixed; _position:absolute; _width:200px; left: 0; top: 0; border: 1px solid #ccc;padding: 10px; background: #eee}
.catalogue a{ line-height: 30px; color: #0c0}
.catalogue li{ padding: 0; margin: 0; list-style: none;}
</style>
</head>
<body>
<div class="wraper">
<div class="btn-wraper">
<input type="button" value="选择文件..." id="browse" />
<input type="button" value="开始上传" id="upload-btn" />
</div>
<ul id="file-list">
</ul>
</div>
<script>
var uploader = new plupload.Uploader({ //实例化一个plupload上传对象
browse_button : 'browse',
url : 'FileUpload.php',
flash_swf_url : 'js/Moxie.swf',
silverlight_xap_url : 'js/Moxie.xap',
/*类型验证*/
filters: {mime_types : [ //只允许上传图片和zip文件
{ title : "Image files", extensions : "jpg,gif,png" },
{ title : "Zip files", extensions : "zip" }
],
max_file_size : '400kb', //最大只能上传400kb的文件
prevent_duplicates : true //不允许选取重复文件
},
/*携带参数*/
multipart_params: {
one: '1',
two: '2',
three: { //值还可以是一个字面量对象
a: '4',
b: '5'
},
four: ['6', '7', '8'] //也可以是一个数组
}
});
uploader.init(); //初始化
//绑定文件添加进队列事件
uploader.bind('FilesAdded',function(uploader,files){
for(var i = 0, len = files.length; i<len; i++){
var file_name = files[i].name; //文件名
var file_size = files[i].size; //大小
var file_type = files[i].type; //类型
//构造html来更新UI
var html = '<li id="file-' + files[i].id +'"><p class="file-name" style="width:800px;">文件名:' + file_name + ' -- 大小:'+ file_size +' -- 类型:'+ file_type +'</p><p class="progress"></p></li>';
$(html).appendTo('#file-list');
}
});
//绑定文件上传进度事件
uploader.bind('UploadProgress',function(uploader,file){
$('#file-'+file.id+' .progress').css('width',file.percent + '%');//控制进度条
});
//上传按钮
$('#upload-btn').click(function(){
uploader.start(); //开始上传
});
</script>
</body>
</html>
|
FileUplaod.php:
<?php print_r($_POST); echo '<hr/>'; print_r($_FILES);
//+++++++++++++++++++++++++++++++
使用动态参数:
先在属性中设置要上传的参数:

然后再上传的前一刻,进行设置参数的值。此时的参数值,就是获取的最新参数。直接提交,就连同上传文件,以及参数一并上查。

//++++++++++++++++++++++++++++
http://snowcoal.com/article/423.html
删除添加的上传文件:

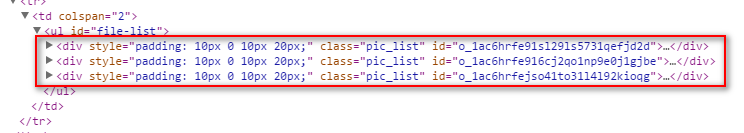
DOM结构:

生成结构的代码:
//绑定文件添加进队列事件
uploader.bind('FilesAdded',function(uploader,files){
for(var i = 0, len = files.length; i<len; i++){
var file_name = files[i].name; //文件名
var file_size = files[i].size; //大小
var file_type = files[i].type; //类型
//构造html来更新UI
var html = '<div style="padding: 10px 0 10px 20px;" class="pic_list" id="' + files[i].id + '">文件名:' + files[i].name + ' -- (大小:' + plupload.formatSize(files[i].size) + ' -- 类型:' + files[i].type + ') <b class="pic_delete" data-val='+files[i].id+' style="color:#ff0000; cursor:pointer;">删除</b></div>';
$(html).appendTo('#file-list');
}
});
点击删除按钮,的函数,放在同一个js文件中:
//删除上传文件
$(document).on('click','.pic_list b.pic_delete',function(){
$(this).parent().remove();
var toremove = '';
var id=$(this).attr("data-val");
for(var i in uploader.files){
if(uploader.files[i].id === id) { toremove = i; }
}
uploader.files.splice(toremove, 1);
});
来源:https://www.cnblogs.com/KTblog/p/5118181.html