1. 以下代码是wordpress的wp_nav_menu();
<?php
$defaults = array(
'container'=>false, //父级div为空
'link_before' => '<span>',//a标签文字前加<span>标签
'link_after' => '</span>',//a标签文字后加</span>标签 ); wp_nav_menu($defaults); ?>
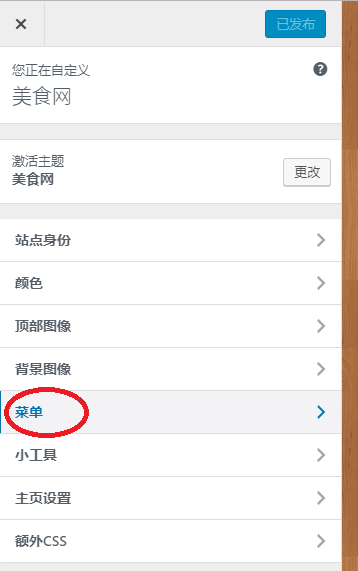
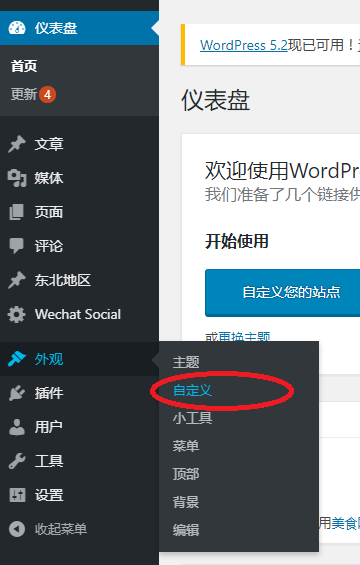
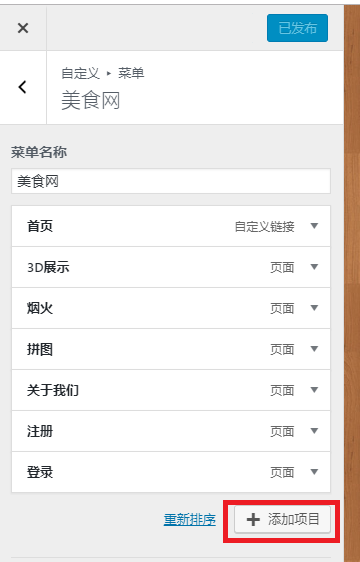
2. 在wp后台中添加自定义菜单栏


wp_nav_menu的参数
wp_nav_menu( array(
'theme_location' => '',//导航别名
'menu' => '', //期望显示的菜单
'container' => 'div', //容器标签
'container_class' => '',//ul父节点class值
'container_id' => '', //ul父节点id值
'menu_class' => 'menu', //ul节点class值
'menu_id' => '', //ul节点id值
'echo' => true,//是否输出菜单,默认为真
'fallback_cb' => 'wp_page_menu', //菜单不存在时,返回默认菜单,设为false则不返回
'before' => '', //链接前文本
'after' => '', //链接后文本
'link_before' => '', //链接文本前
'link_after' => '',//链接文本后
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', //如何包装列表
'depth' => 0, //菜单深度,默认0
'walker' => '' //自定义walker
) );
?>
来源:https://www.cnblogs.com/kinblog/p/10873044.html