Vue使用swiper动态加载数据,动态轮播数据显示白屏问题处
公司临时需要配合安卓ios提供一个页面 其中用到轮播 懒加载等
为了省点事 我引了vue.js写的 没想到有一堆的bug 只好来查解决方案了
1.引进swiper.js swiper.css
(我用的是3.4.2版本的(建议),经自己测试 4.0版本或者2.0版本的swiper写到页面中 不轮播 或者加载不到相应的js,css 具体为什么不能用 我也没找到根本原因 可能是我比较菜的缘故哈哈)
如果是vue-cil整个项目 使用vue-awesome-swiper会比较多
npm i swiper@3.4.2 -S
//
npm install vue-awesome-swiper --save2.HTML
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
3.
初始化Swiper
因为dom渲染完成才能初始化Swiper,所以将初始化放入vue的生命周期钩子函数mounted中:
mounted () {
this.swiperInit()
}
1 swiperInit() { 2 this.$nextTick(function() { 3 var mySwiper = new Swiper('.swiper-container', { 4 observer: true, //修改swiper自己或子元素时,自动初始化swiper 5 observeParents: true, //修改swiper的父元素时,自动初始化swiper 6 loop: true, 7 initialSlide: 0, 8 autoplay: { 9 disableOnInteraction: false, 10 delay: 10000 11 }, 12 speed: 300, 13 direction: 'horizontal', 14 // 如果需要分页器 15 pagination: { 16 el: '.swiper-pagination', 17 }, 18 onSlideChangeEnd: function(swiper){ 19 swiper.update() 20 }, 21 }) 22 }) 23 },
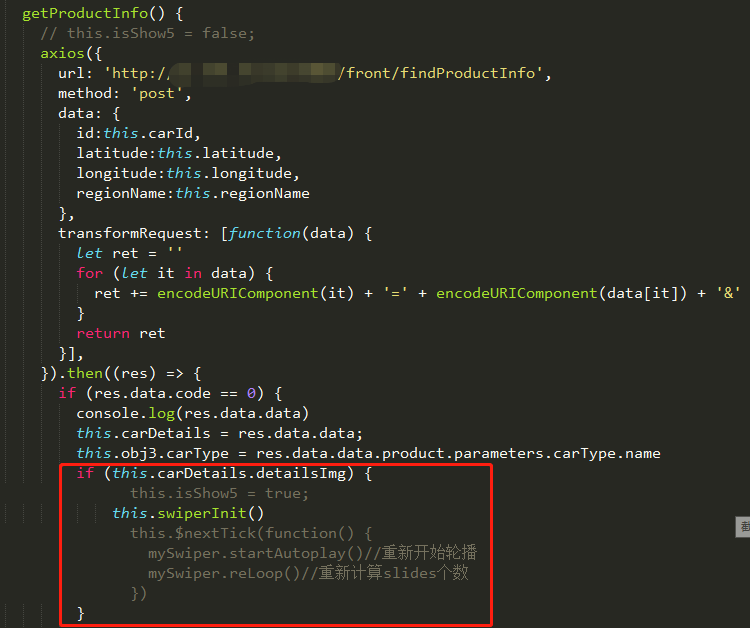
3.如果轮播是动态获取的 则在获取到轮播数据时再重新初始化下swiper

4.如果同时用了懒加载VueLazyload 轮播一圈之后第一张显示空白

既想用图片懒加载又想用无限轮播:思路,首尾两张图片不用懒加载,中间的所有图片都使用懒加载,代码:
<img :src="item" v-if="index==0||index==(item.length-1)">
<img v-lazy="item" alt="" :key="item.src">
参考链接:
https://blog.csdn.net/yuzhibo22/article/details/80684298
https://segmentfault.com/q/1010000011959209/a-1020000012521042