1.vue前端单页应用入门必要基础
nvm安装
可以直接安装node.js运行环境,但是为了更好的管理node.js的各个版本,最好先安装nvm-setup.exe,nvm是node.js(n)的版本version(v)管理器manager(m),所以叫nvm.
- nvm下载
https://github.com/coreybutler/nvm-windows/releases
- nvm 安装
解压nvm-setup后,运行安装程序,一路下一步到安装完成
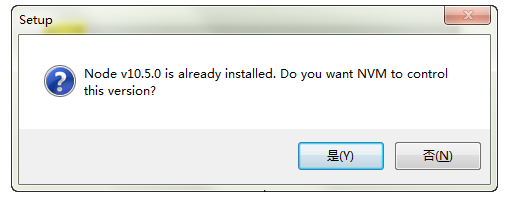
如果电脑上原本安装了node,期间会出现如下弹窗,是否允许nvm管理已下载的node版本,这里选择是 。
3. 验证是否安装成功
在cmd窗口敲nvm,如下说明安装成功
使用nvm安装node.js
- 由于nvm默认是从国外下载的,安装node.js时很慢。可以修改nvm安装目录下的settings.txt文件,将下载镜像改成从淘宝镜像下载,如下配置最后两行。
root: D:\App\nvm
arch: 64
proxy: none
originalpath:
originalversion:
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/- 执行命令安装对应版本的node.js
nvm install v12.14.0其中v12.14.0是node.js对应的版本号 3. 查看纳入nvm管理的node.js
3. 查看纳入nvm管理的node.js
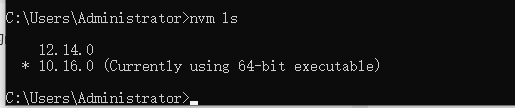
nvm ls如下图其中打*号的表示当前在用的node.js版本
3. 切换node.js版本
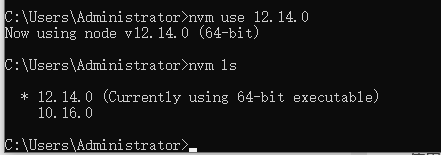
nvm use 12.14.0
- 查看node.js版本
node -v
5. 查看npm版本
npm -version
npm的镜像管理nrm
使用npm安装vue或者其他依赖组件的时候,也是从国外镜像下载的,所以需要安装cnpm或者nrm
- 安装前

- 安装nrm
npm install nrm -g
- 安装后
npm ls -g --depth=0

4. 验证nrm
nrm
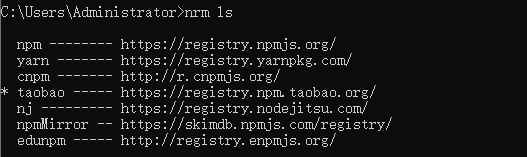
- 查看nrm镜像列表
nrm ls
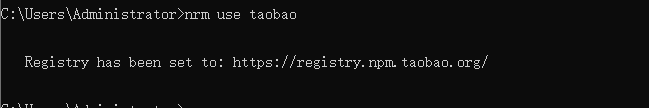
6. 切换nrm镜像
nrm use taobao
vscode开发工具
下载与安装略
来源:CSDN
作者:东岂
链接:https://blog.csdn.net/qq_40726812/article/details/103699359