目录
@(目录)
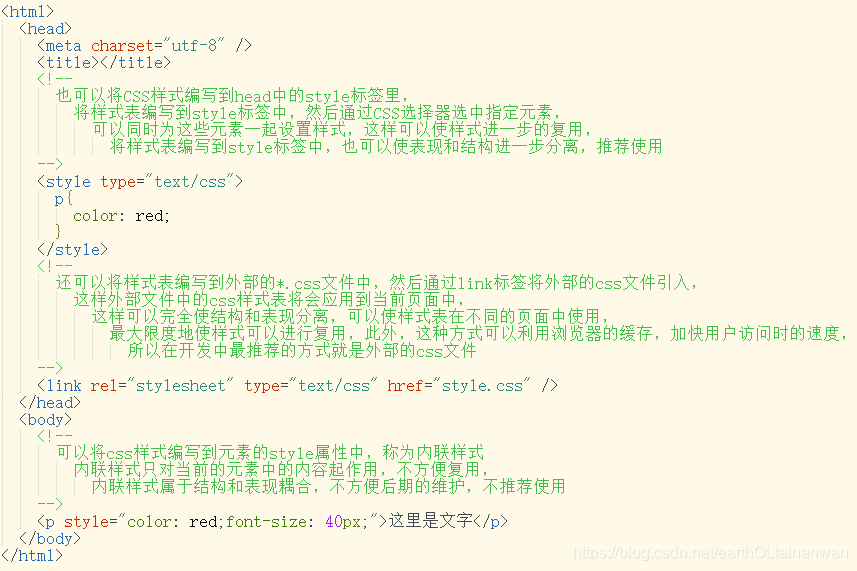
CSS简介


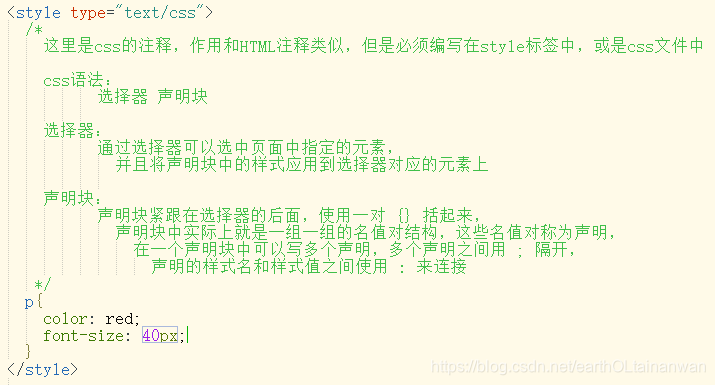
CSS语法

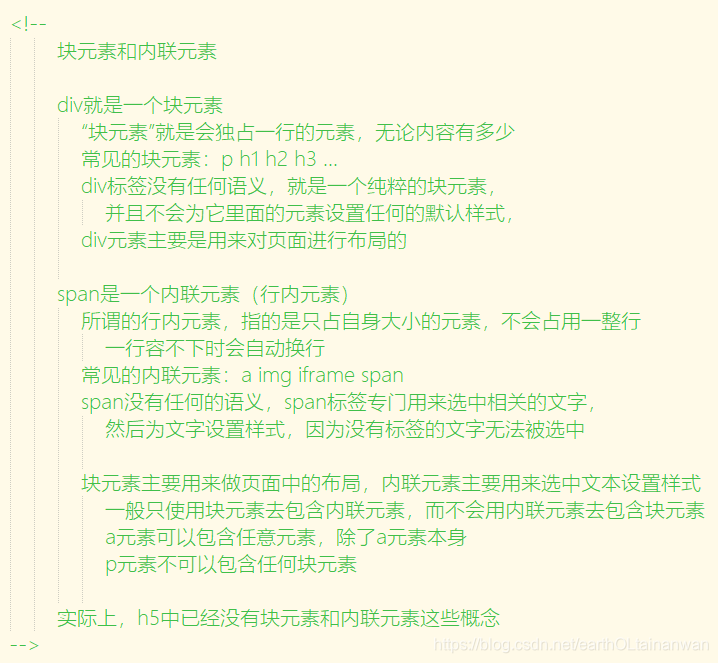
内联和块元素



选择器
元素选择器&id选择器&类选择器

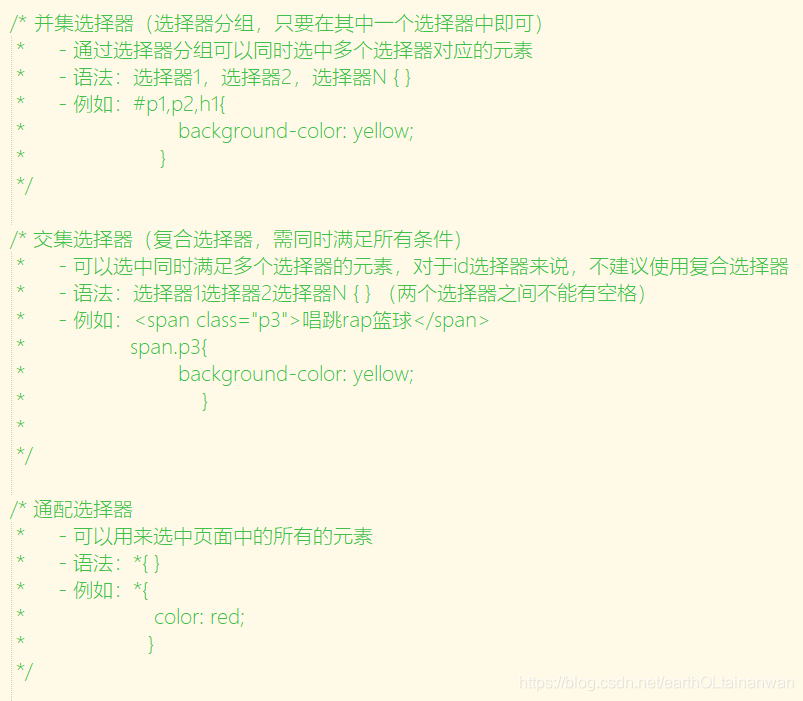
并集选择器&交集选择器&通配选择器

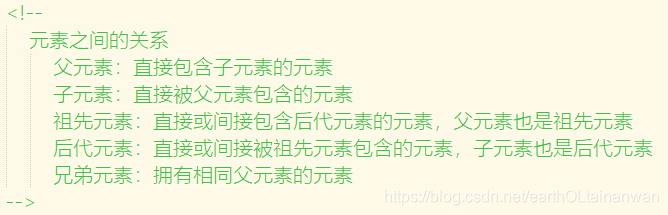
元素间的关系

后代元素选择器&子元素选择器

伪类选择器

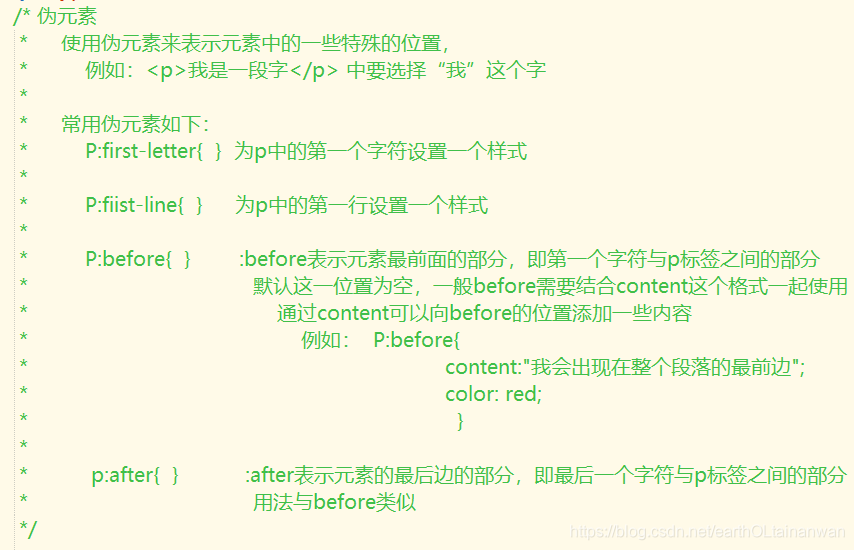
伪元素

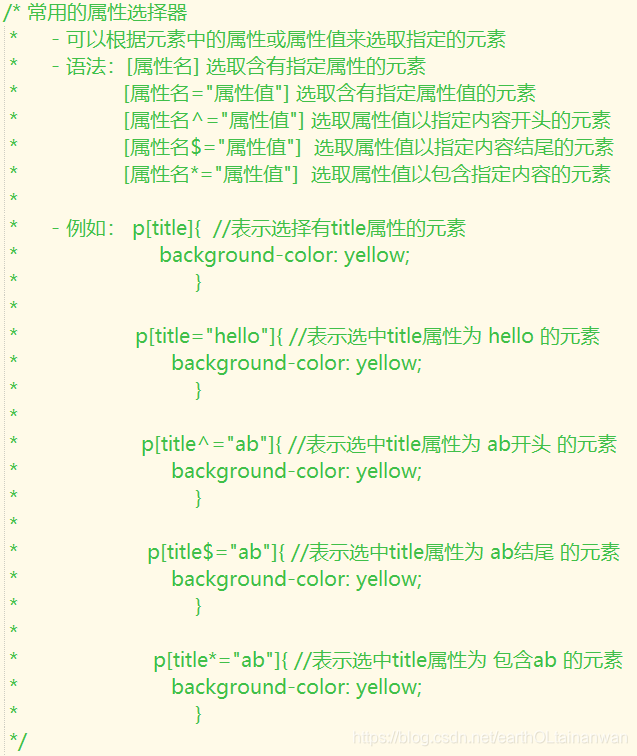
属性选择器

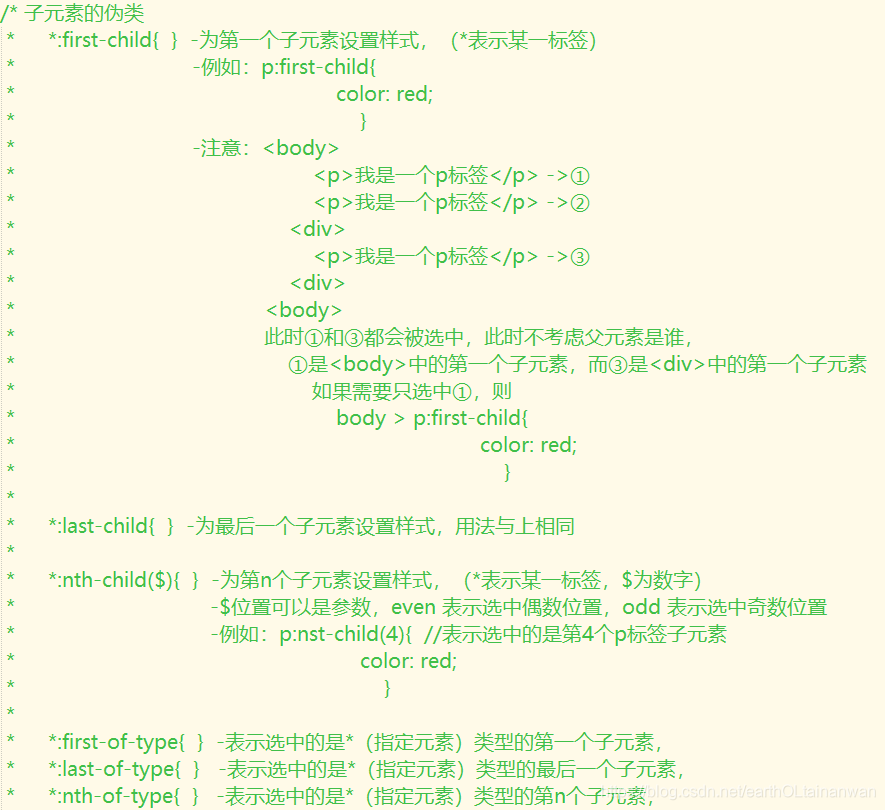
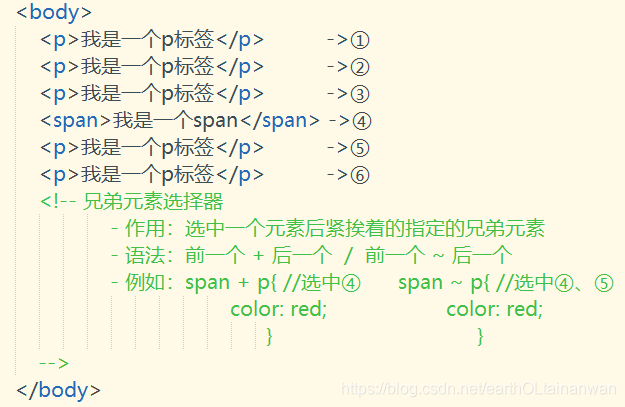
子元素的伪类选择器&兄弟元素选择器


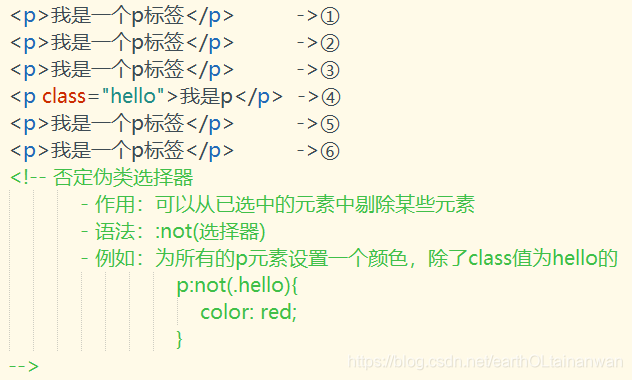
否定伪类选择器

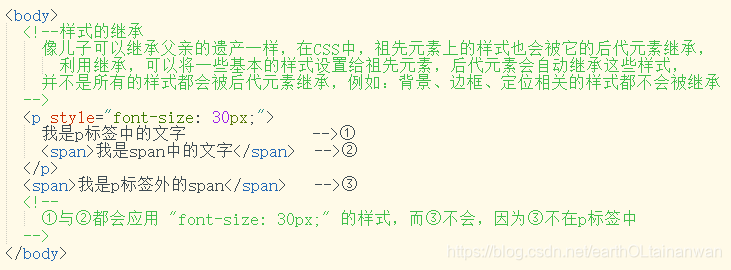
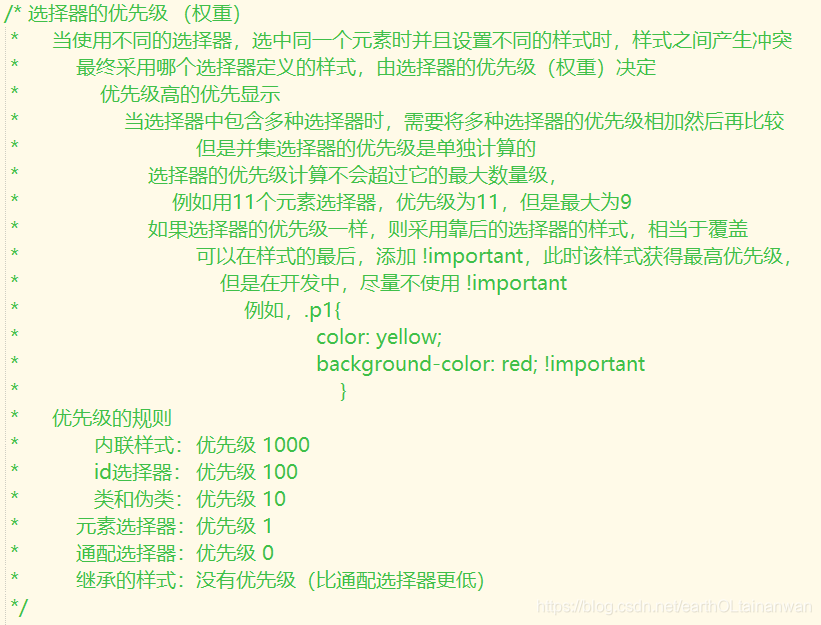
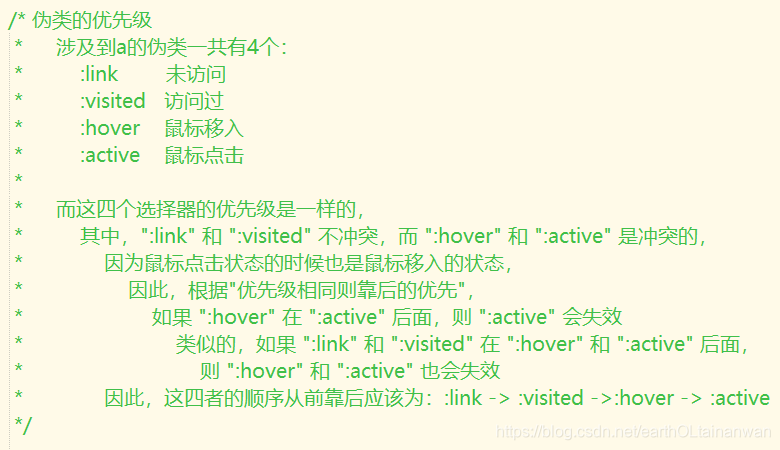
样式的继承&选择器的优先级&伪类的顺序



CSS Diner 选择器练习
文本格式化
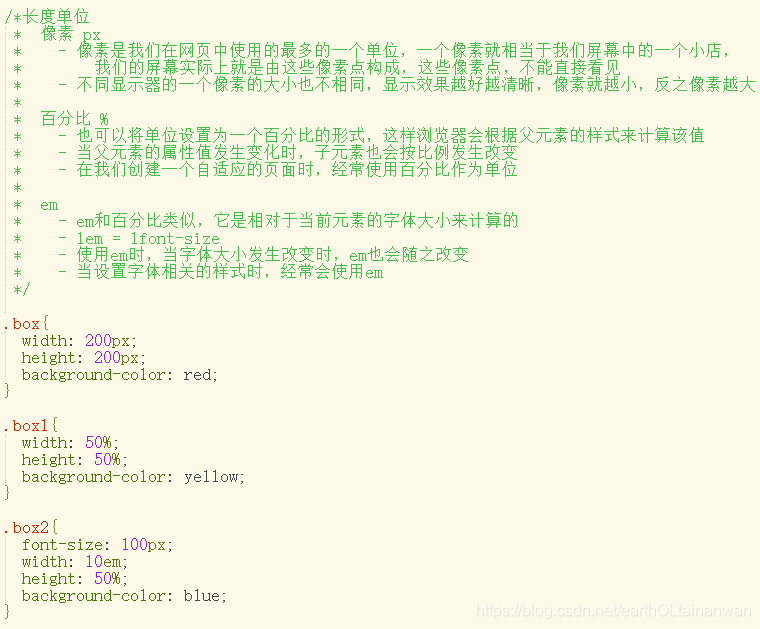
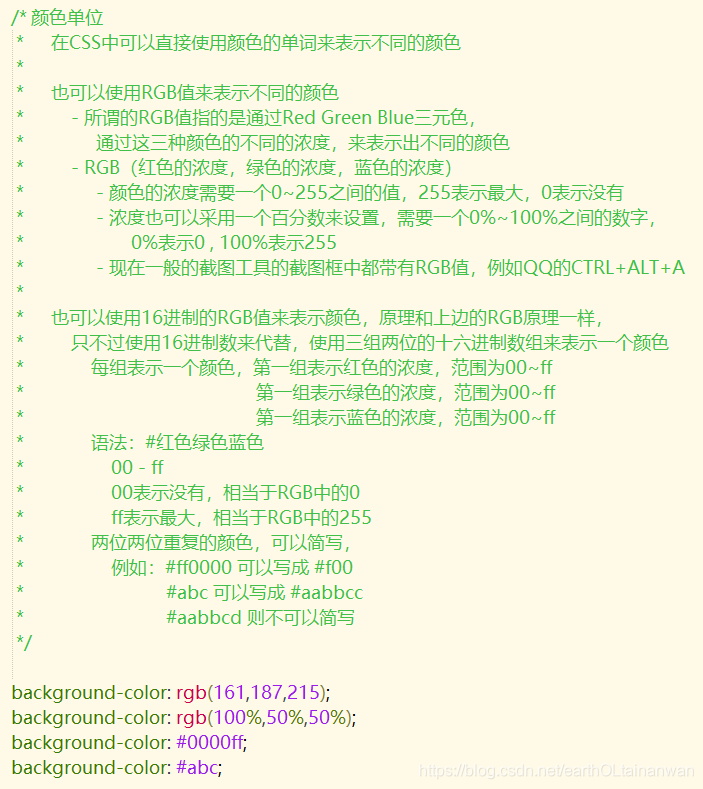
长度单位

RGB值

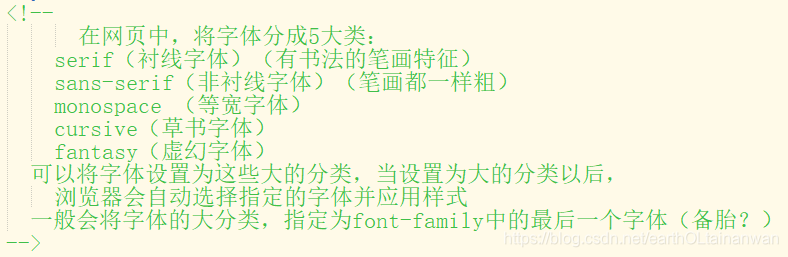
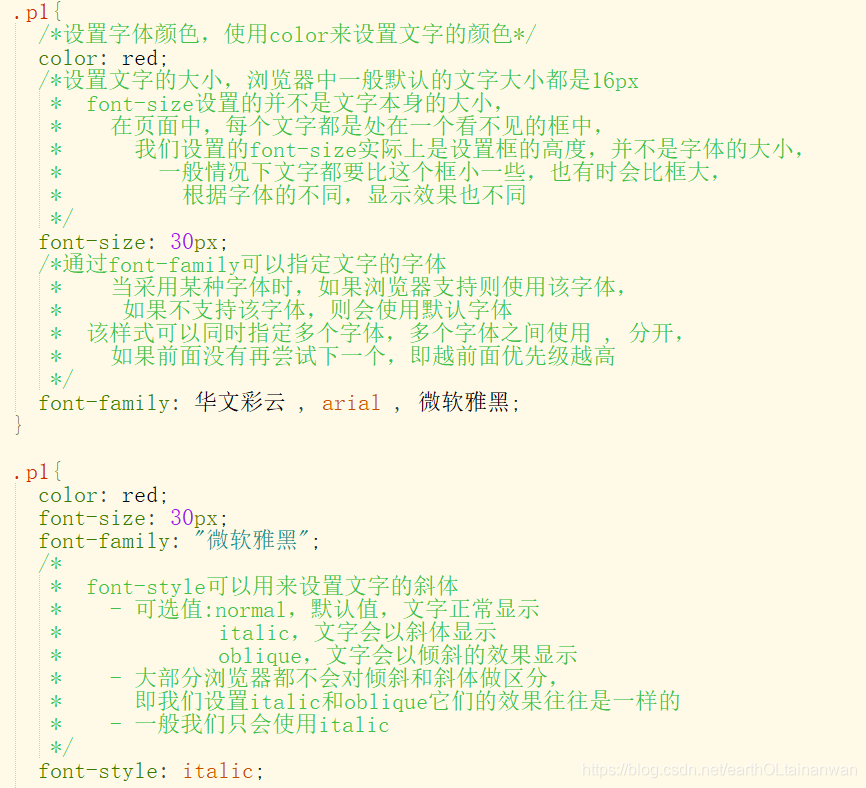
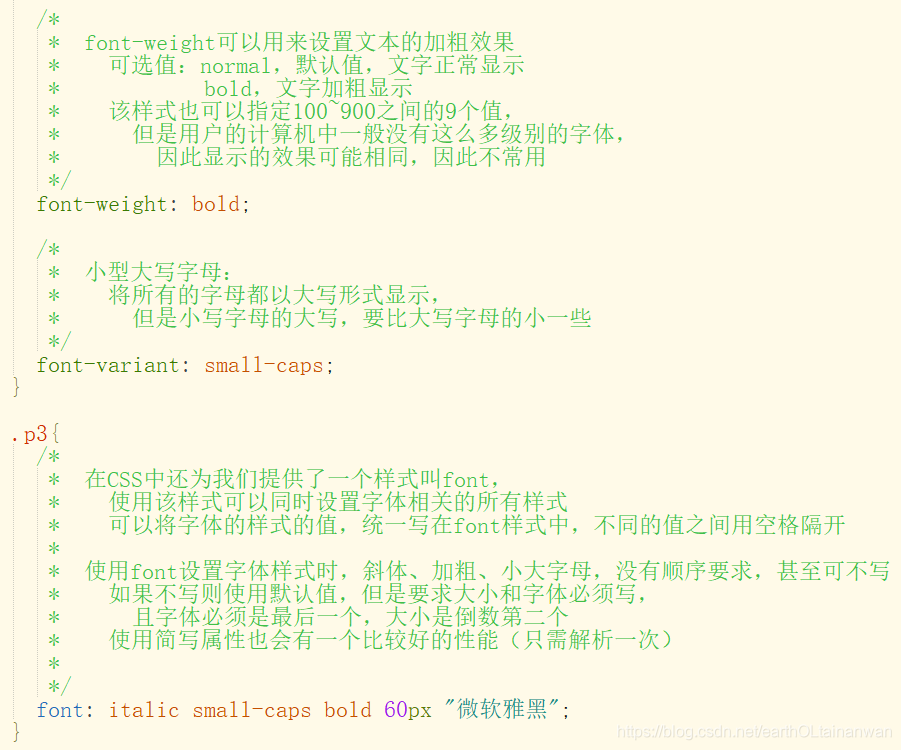
字体



行高

文本样式


盒子模型
盒子模型的简介

CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
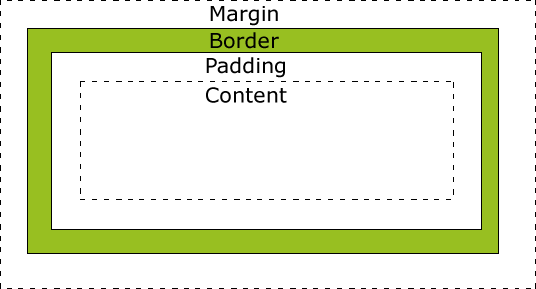
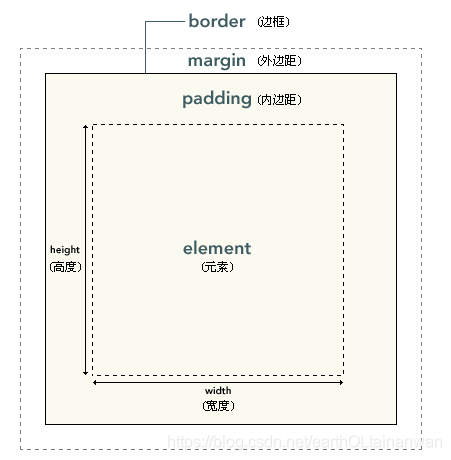
下面的图片说明了盒子模型(Box Model):

• Margin(外边距) - 清除边框外的区域,外边距是透明的。
• Border(边框) - 围绕在内边距和内容外的边框。
• Padding(内边距) - 清除内容周围的区域,内边距是透明的。
• Content(内容) - 盒子的内容,显示文本和图像。
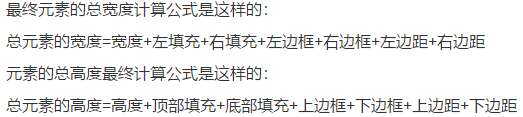
当指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。
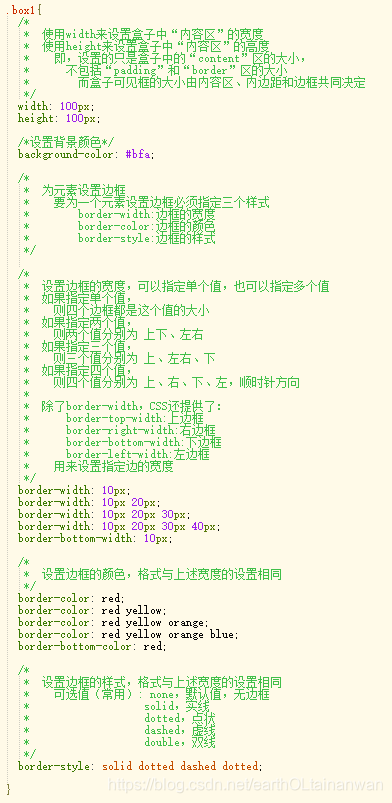
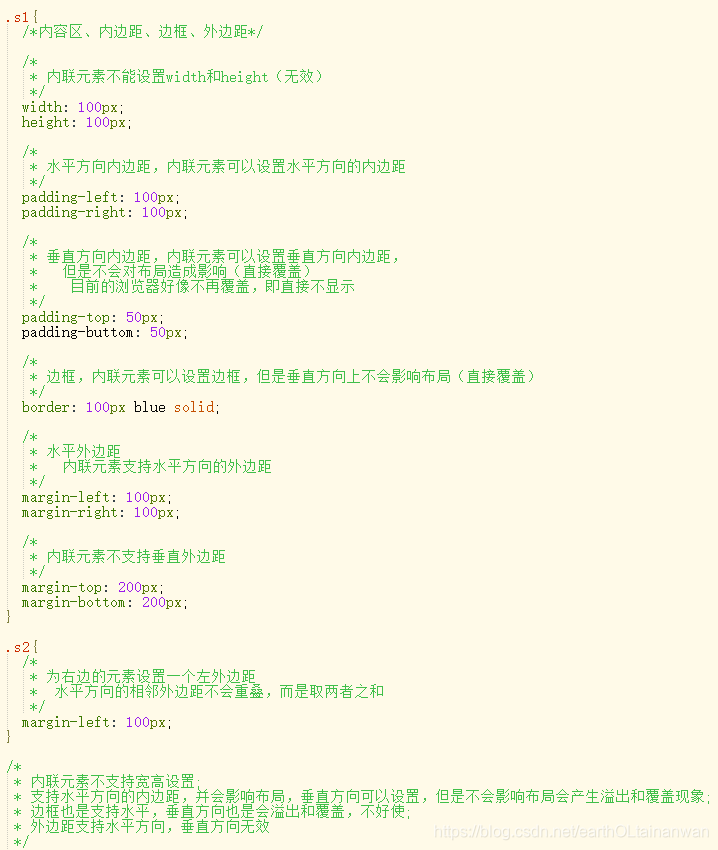
边框


内边距

外边距


内联元素的盒子模型

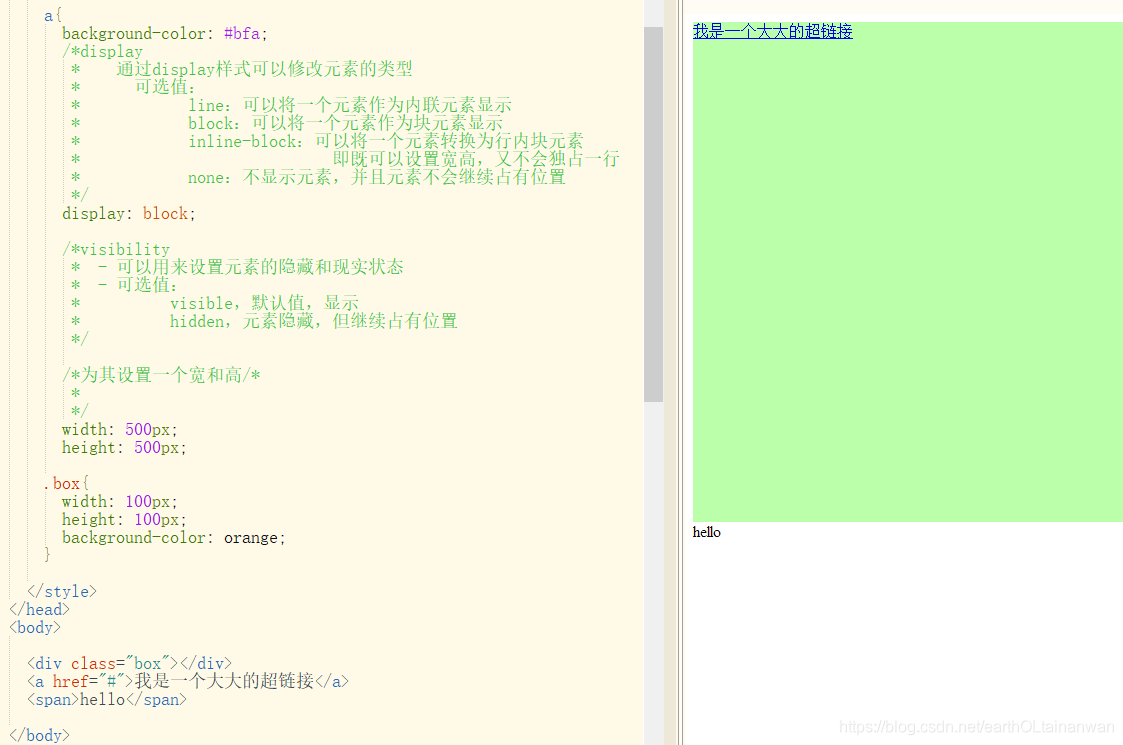
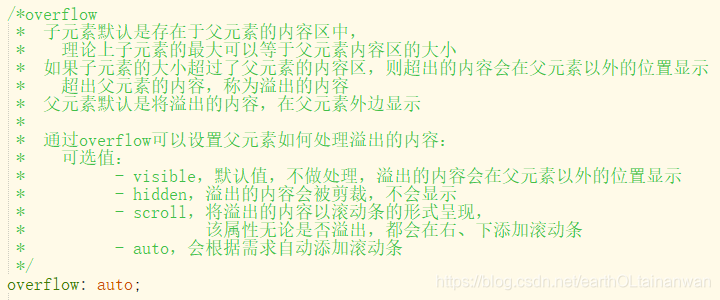
display、visibility、overflow


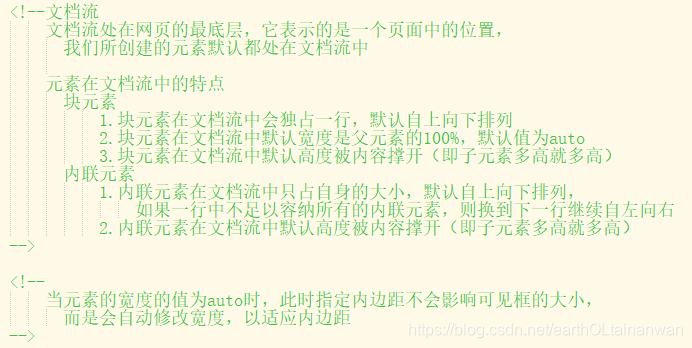
文档流

浮动

高度塌陷
定义

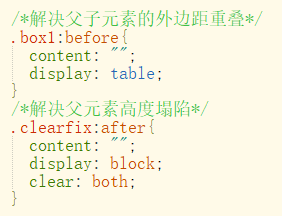
解决方法(一)

解决方法(二、三)

高度塌陷问题的总结
在文档流中父元素的高度默认是被子元素撑开的,即子元素的高度决定了父元素的高度。
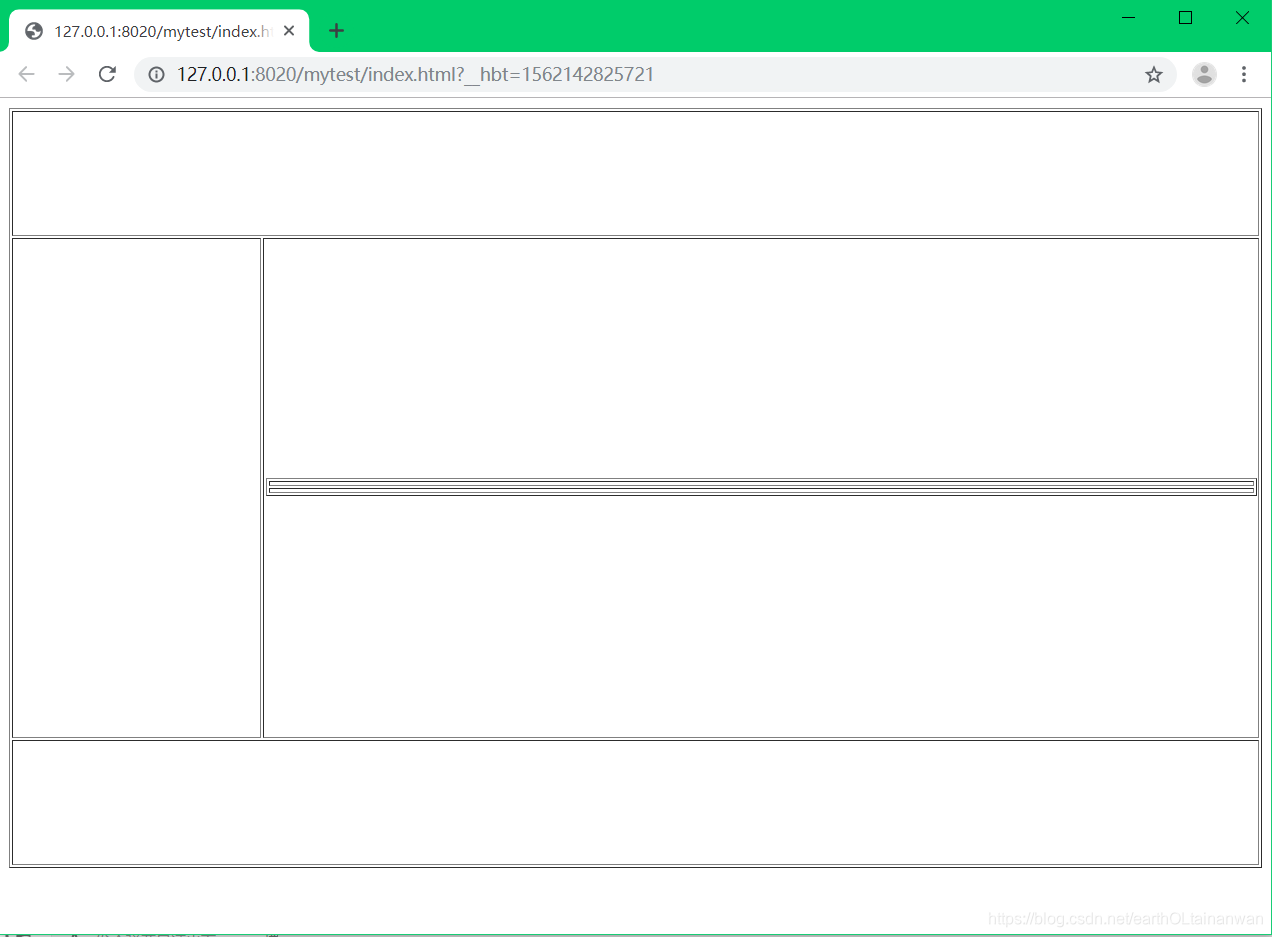
正常情况:
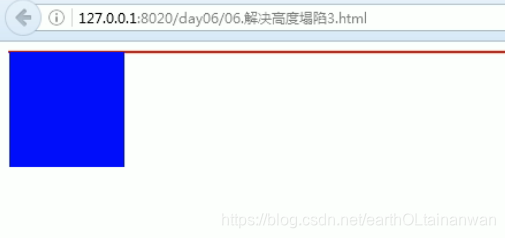
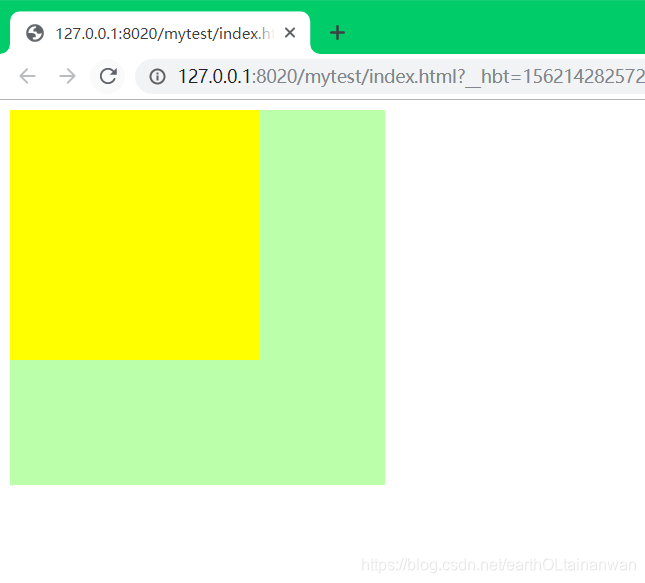
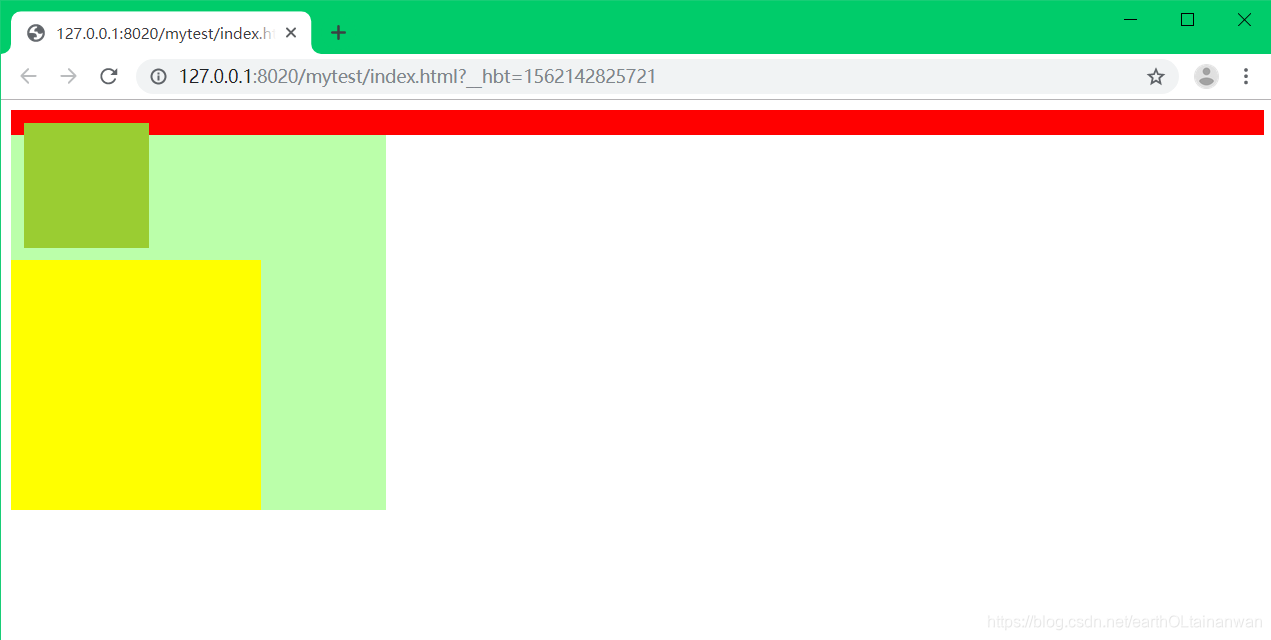
但是当图中的蓝色方块设置浮动以后,它脱离文档流,便不能再撑开父元素(红色框),导致高度塌陷,如图所示:
此时如果下边还有其他元素,其他元素就会往上挤,导致整个页面的布局变得混乱,因此必须进行处理。
方法一:开启BFC,这种方式是最简单的,但是如果父元素中有相对定位的元素,而又设置overflow:hidden,此时如果有部分相对定位的元素在父元素的外面,超出部分就会不显示,除此之外这种方式并无什么其他问题。
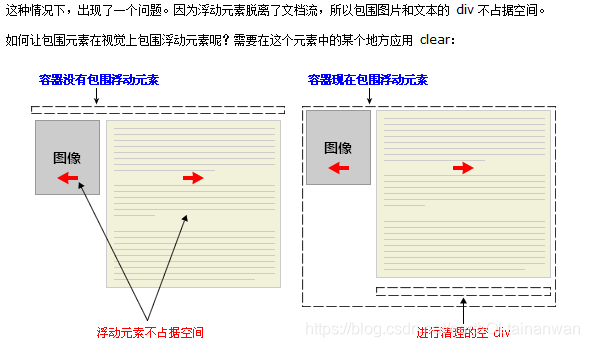
方法二:用clear清除浮动,不是让元素不浮动,而是让浮动元素防止对当前元素产生影响 。因此特意在浮动元素的下方设置一个已用clear清除浮动的div,用于撑起父元素的高度,如下图所示:
但是这种方式给我们的页面增加了不必要的结构或没有意义的代码。
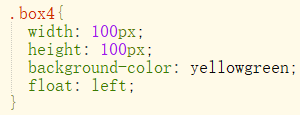
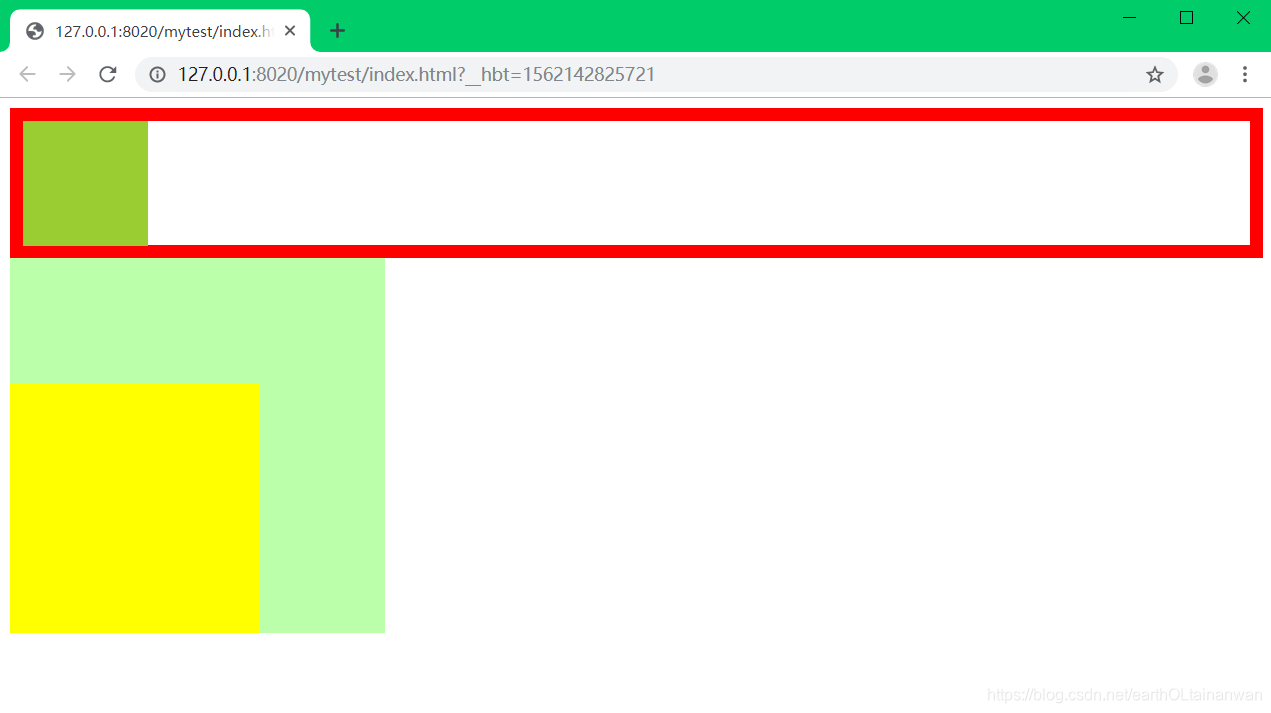
方法三:为了做到方法二中的既不增加不必要的结构又能解决问题,得到方法三。通过after伪类选中元素的最后边,通过content给元素添加空的内容(“”,空字符串),再将这一位置通过display设置为block块元素,再进行清除浮动,实际上原理与方法二相同,只是不再通过html去添加结构,而是通过css完成,因此基本不会产生副作用。
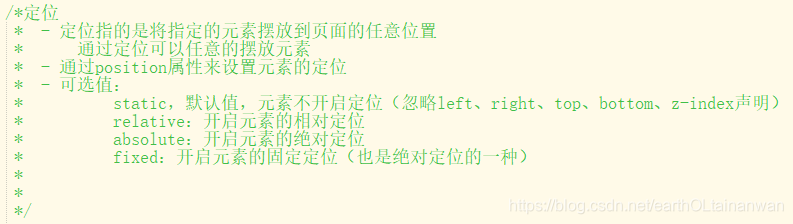
定位
定位的含义

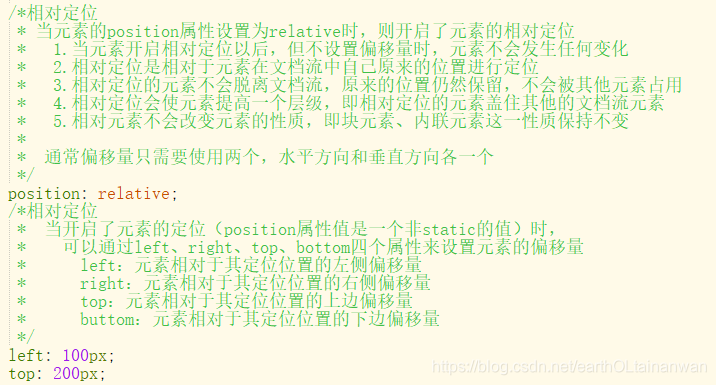
相对定位

绝对定位

固定定位

层级

opacity

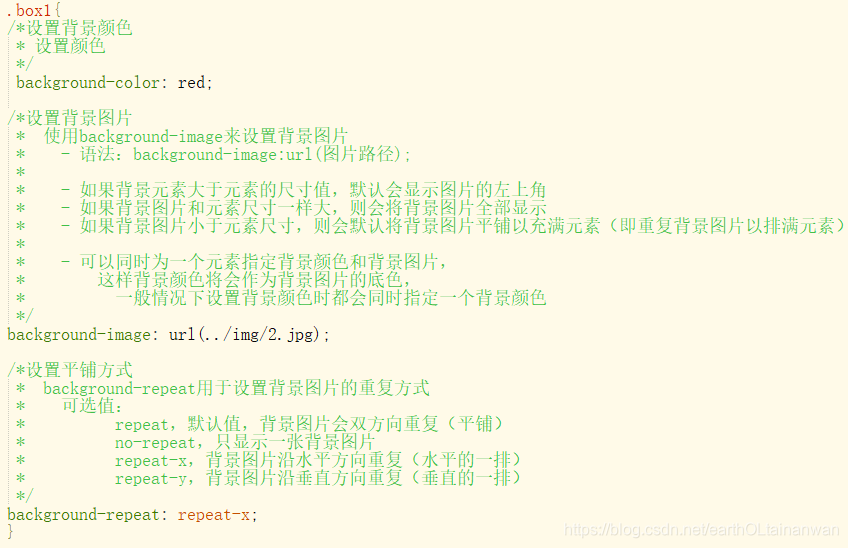
背景
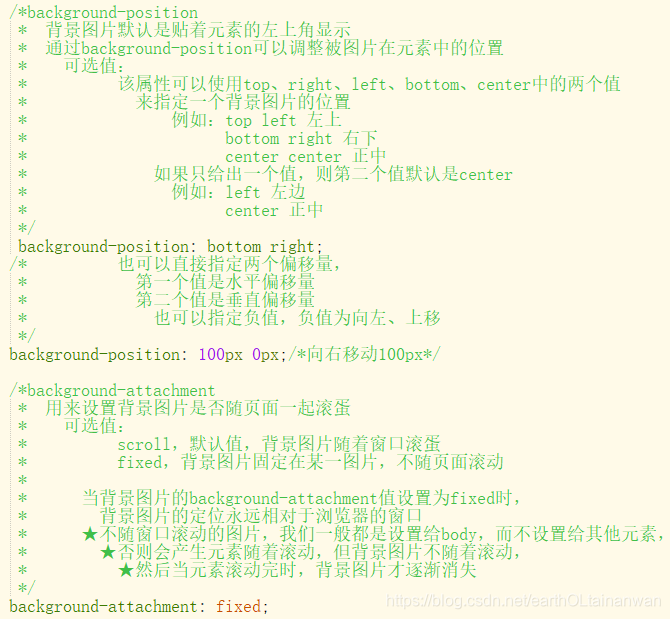
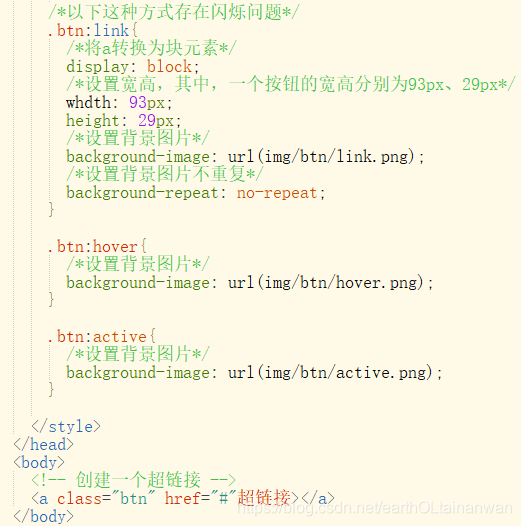
背景图片的设置


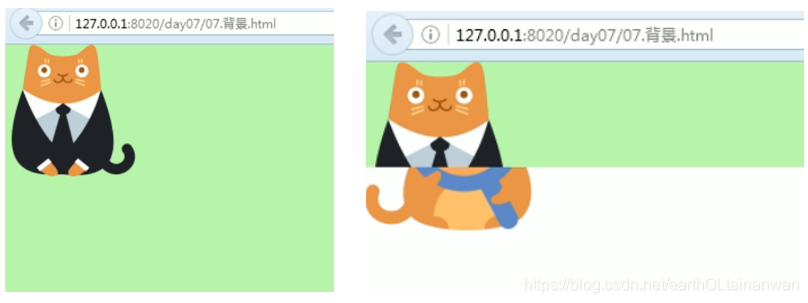
上述的★问题,如图所示:
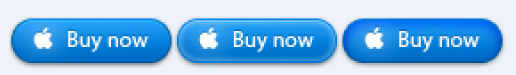
图片闪烁问题





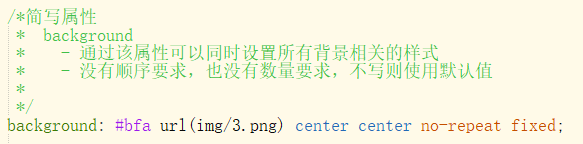
简写属性

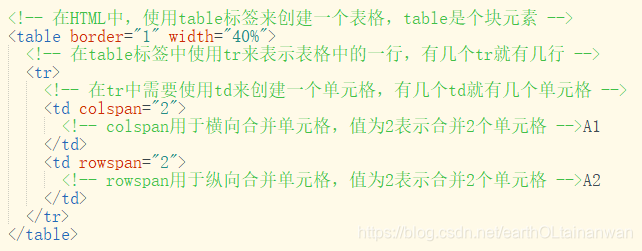
表格
表格的简介

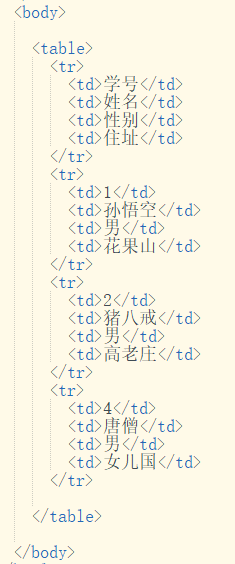
表格的样式
一把都不推荐在table中直接设置属性,而是在css中设置样式。
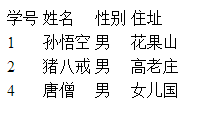
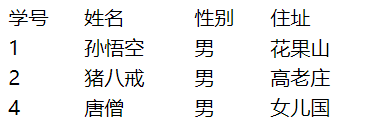
当不设置任何样式时,如下图所示:

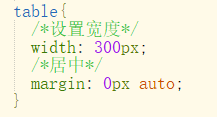
当设置宽度后,如下图所示:

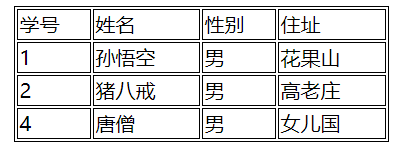
当为table和td都设置边框后,如下图所示:
这并不是我们想要的与excel中的表格相同的样式
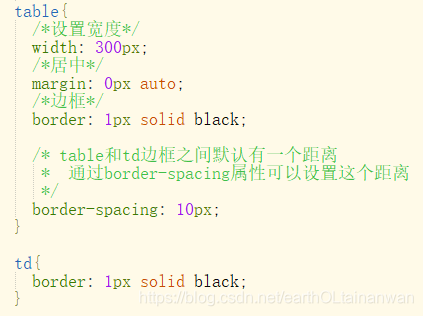
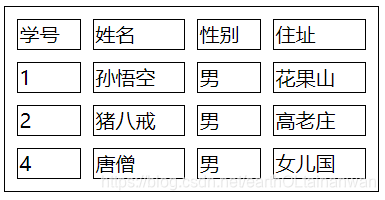
当设置了border-spacing后,如下图所示:

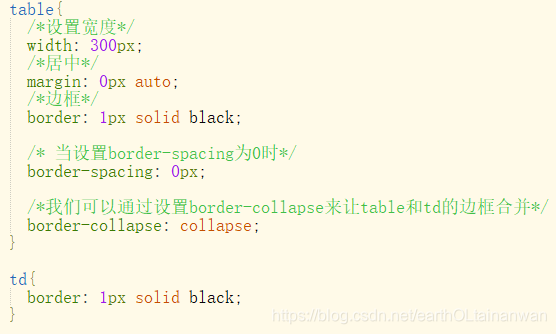
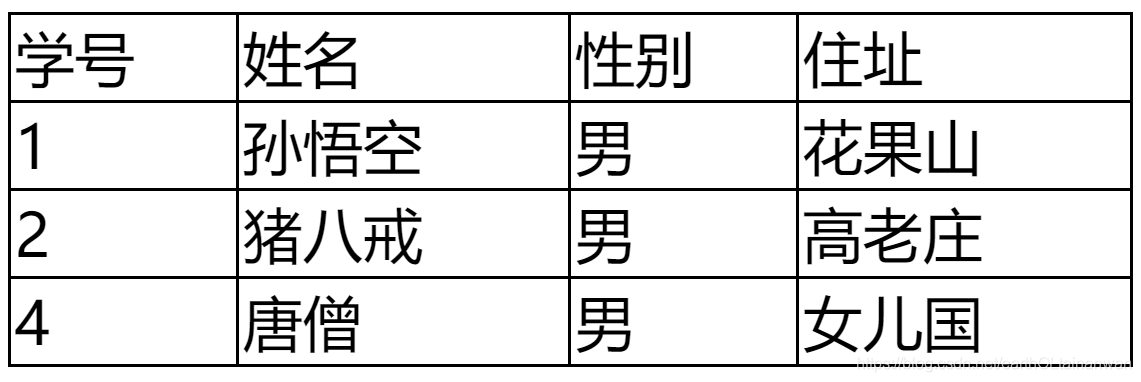
当设置border-spacing为0后,如下图所示:

此时我们可以发现,边框是有点粗的,因为这是table和td两个边框同时显示,实际上是2个像素。
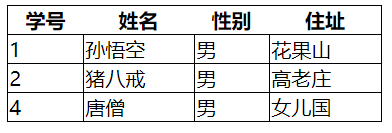
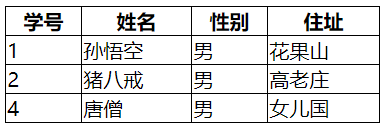
将边框变为1个像素,如图所示:


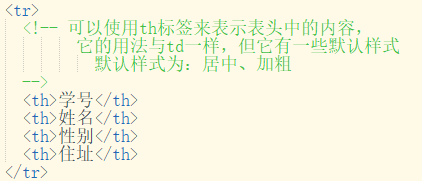
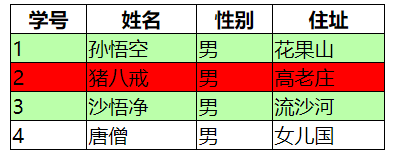
表头的设置,如下图所示:

此时可以发现,表头的边框没了,因为我们之前只给td设置了样式,将td改为th后设置的样式自然也就没了,因此我们只需给th也设置样式即可。

设置背景颜色
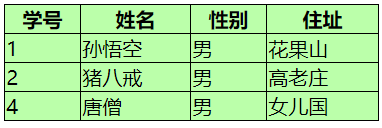
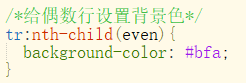
当我们给表格设置了背景颜色 background-color: #bfa; 以后,所有的单元格都将变为该颜色,如下图所示:
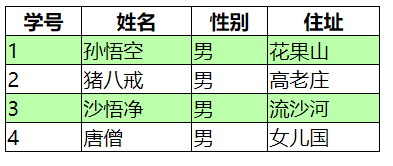
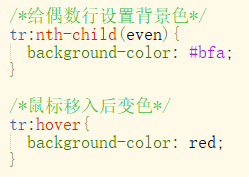
此时,我们也可以设置不同的样式,例如:



注:IE8及以下可能不支持该功能
长表格

表格的布局


完善 clearfix
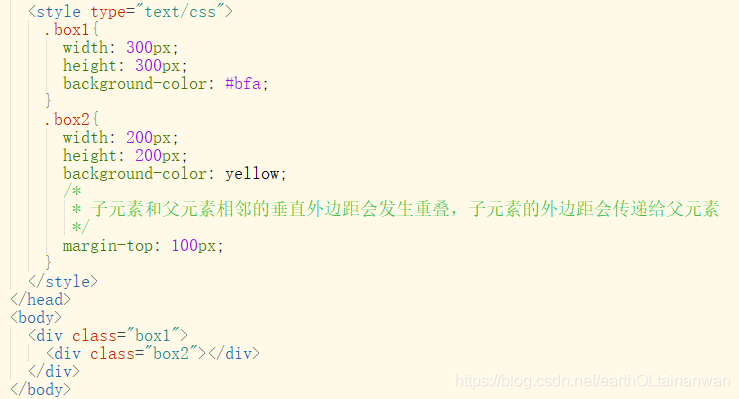
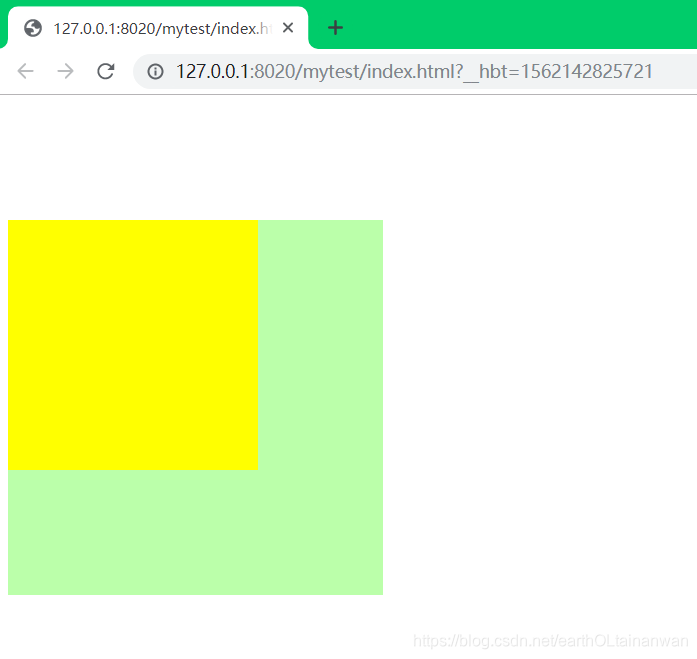
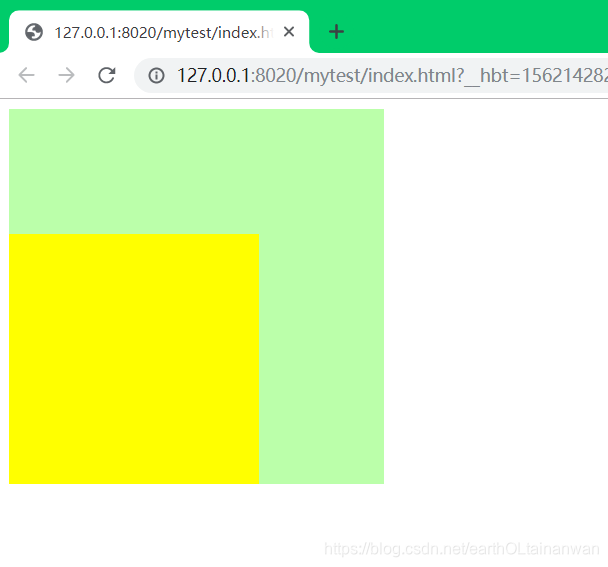
未设置外边距margin前:

设置外边距margin后:

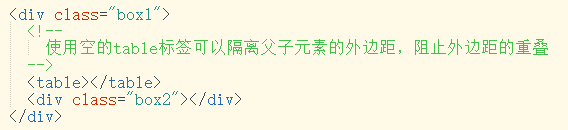
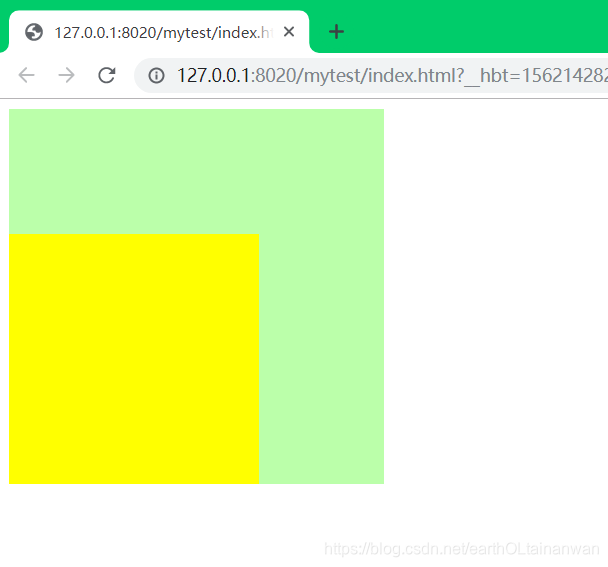
使用table标签进行隔离后:

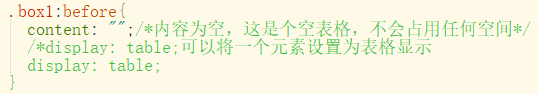
用display: table解决父子元素外边距重叠

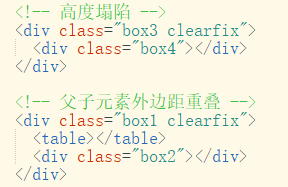
元素未浮动前(未高度塌陷前):

设置元素浮动后(高度塌陷):

解决高度塌陷:

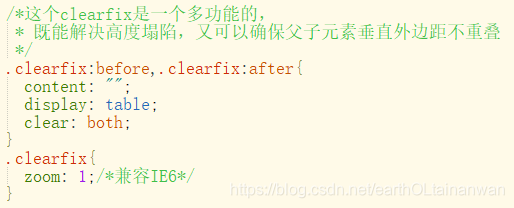
合并:
观察上面两段代码,可以发现这两者很像,而且,可以将后者的 display: block; 改为 display: table; 也能解决高度塌陷的问题。
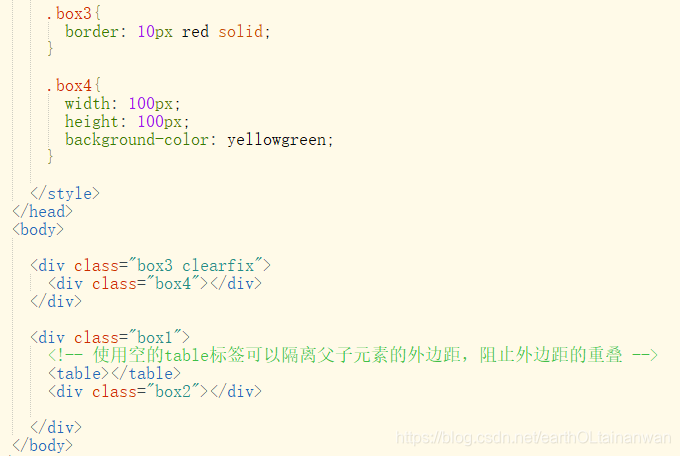
因此,我们可以这样:
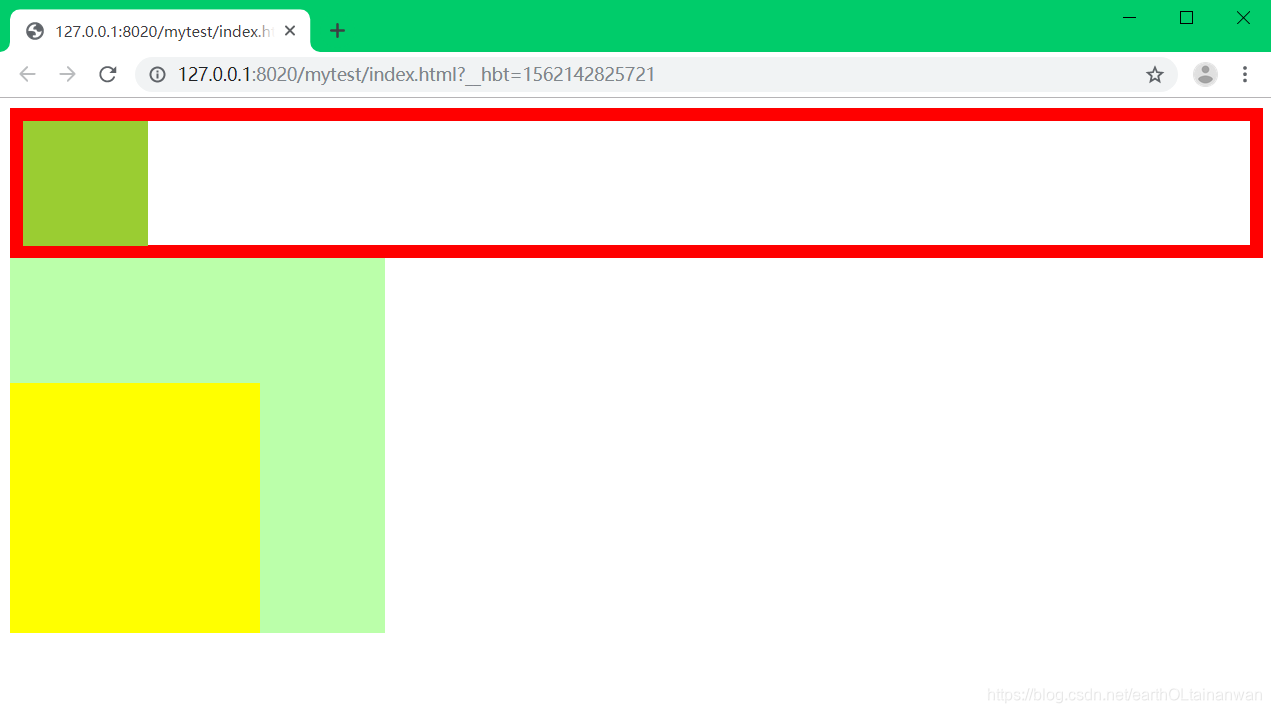
在box1中也加上clearfix,如下图所示:
然后,
上述代码则可以同时解决这两个问题。
表单
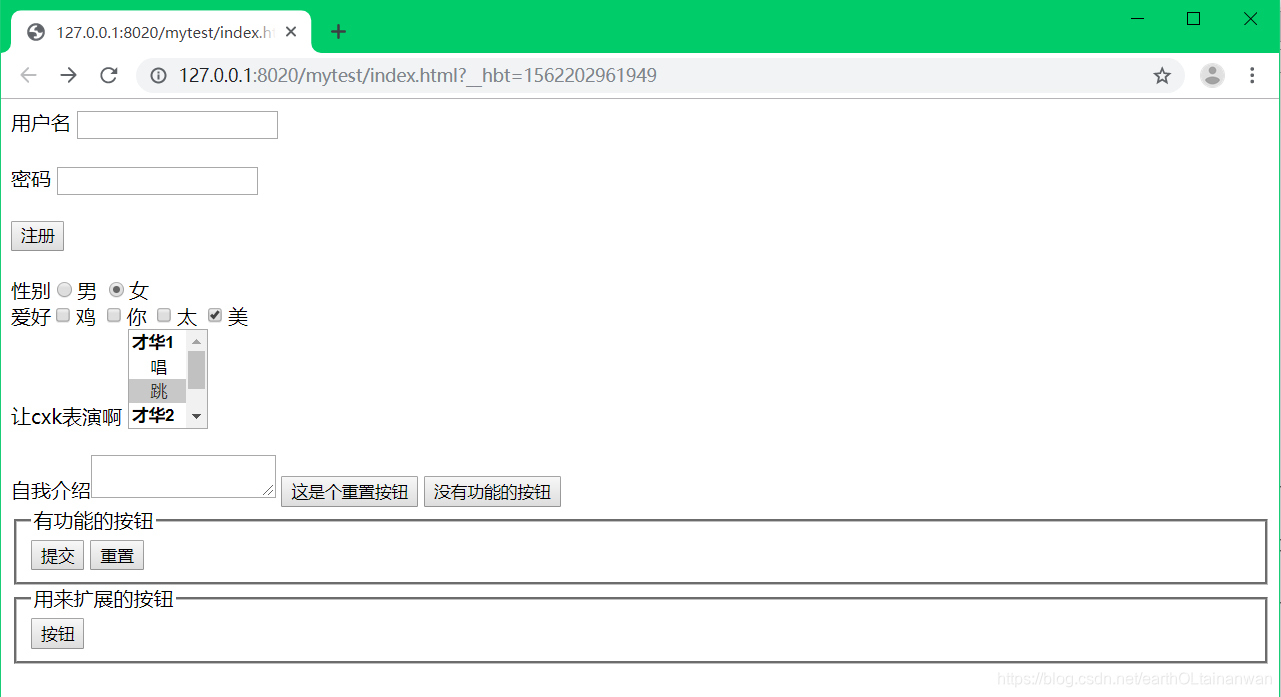
表单简介

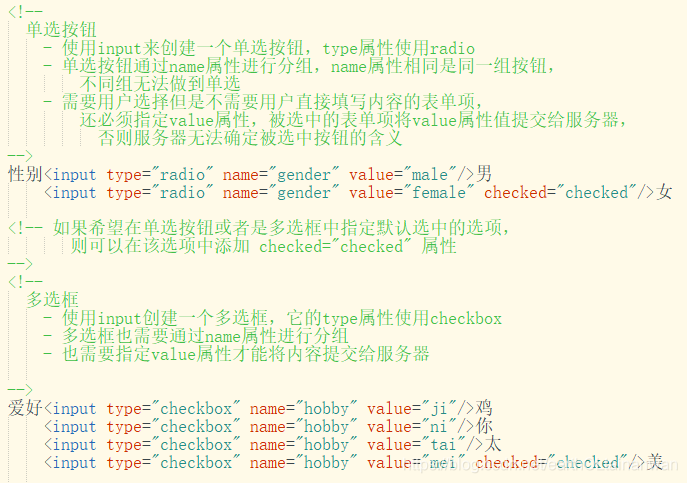
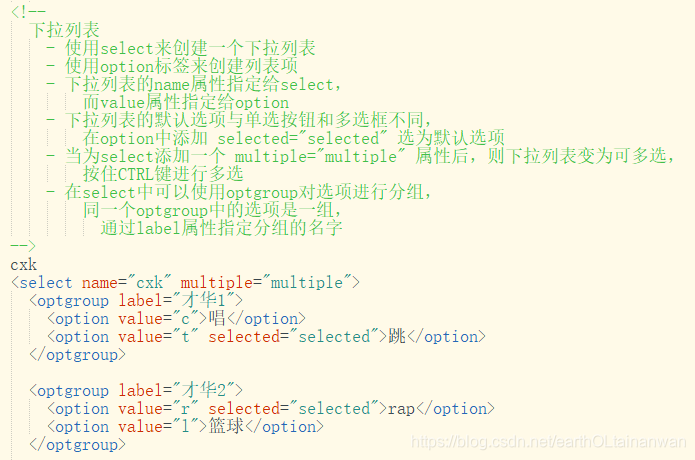
表单项




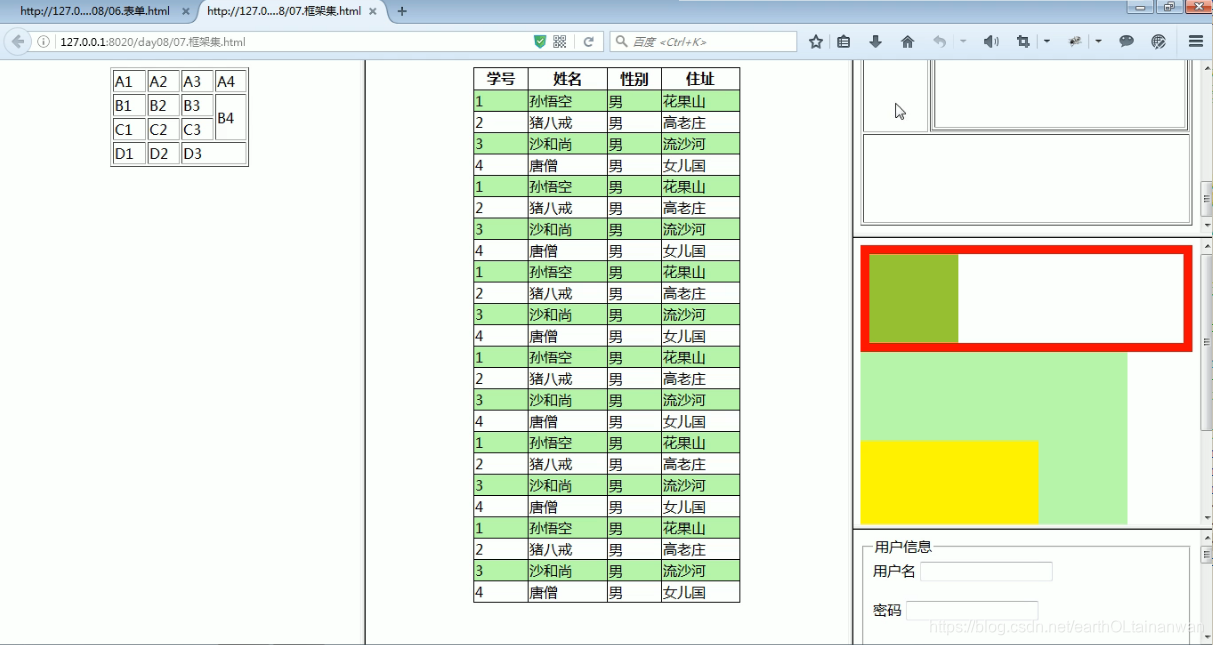
框架集


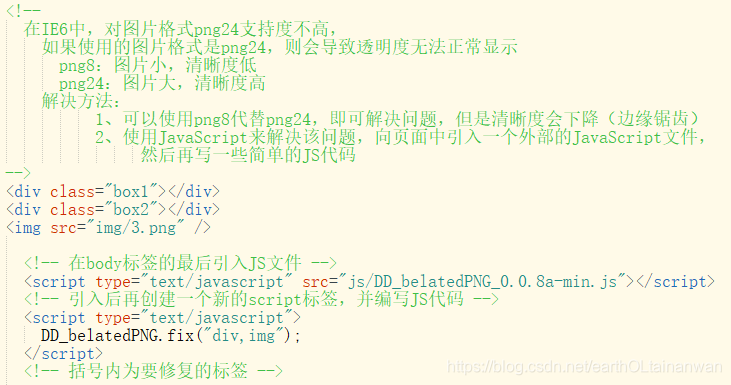
IE6_png的修复

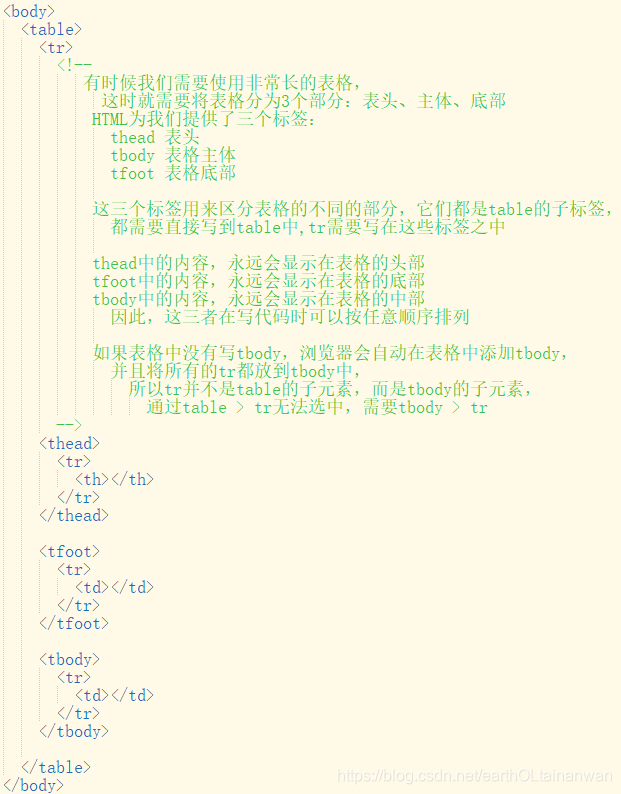
DD_belatedPNG_0.0.8a-min文件内的源码如下:
/**
* DD_belatedPNG: Adds IE6 support: PNG images for CSS background-image and HTML <IMG/>.
* Author: Drew Diller
* Email: drew.diller@gmail.com
* URL: http://www.dillerdesign.com/experiment/DD_belatedPNG/
* Version: 0.0.8a
* Licensed under the MIT License: http://dillerdesign.com/experiment/DD_belatedPNG/#license
*
* Example usage:
* DD_belatedPNG.fix('.png_bg'); // argument is a CSS selector
* DD_belatedPNG.fixPng( someNode ); // argument is an HTMLDomElement
**/
var DD_belatedPNG={ns:"DD_belatedPNG",imgSize:{},delay:10,nodesFixed:0,createVmlNameSpace:function(){if(document.namespaces&&!document.namespaces[this.ns]){document.namespaces.add(this.ns,"urn:schemas-microsoft-com:vml")}},createVmlStyleSheet:function(){var b,a;b=document.createElement("style");b.setAttribute("media","screen");document.documentElement.firstChild.insertBefore(b,document.documentElement.firstChild.firstChild);if(b.styleSheet){b=b.styleSheet;b.addRule(this.ns+"\\:*","{behavior:url(#default#VML)}");b.addRule(this.ns+"\\:shape","position:absolute;");b.addRule("img."+this.ns+"_sizeFinder","behavior:none; border:none; position:absolute; z-index:-1; top:-10000px; visibility:hidden;");this.screenStyleSheet=b;a=document.createElement("style");a.setAttribute("media","print");document.documentElement.firstChild.insertBefore(a,document.documentElement.firstChild.firstChild);a=a.styleSheet;a.addRule(this.ns+"\\:*","{display: none !important;}");a.addRule("img."+this.ns+"_sizeFinder","{display: none !important;}")}},readPropertyChange:function(){var b,c,a;b=event.srcElement;if(!b.vmlInitiated){return}if(event.propertyName.search("background")!=-1||event.propertyName.search("border")!=-1){DD_belatedPNG.applyVML(b)}if(event.propertyName=="style.display"){c=(b.currentStyle.display=="none")?"none":"block";for(a in b.vml){if(b.vml.hasOwnProperty(a)){b.vml[a].shape.style.display=c}}}if(event.propertyName.search("filter")!=-1){DD_belatedPNG.vmlOpacity(b)}},vmlOpacity:function(b){if(b.currentStyle.filter.search("lpha")!=-1){var a=b.currentStyle.filter;a=parseInt(a.substring(a.lastIndexOf("=")+1,a.lastIndexOf(")")),10)/100;b.vml.color.shape.style.filter=b.currentStyle.filter;b.vml.image.fill.opacity=a}},handlePseudoHover:function(a){setTimeout(function(){DD_belatedPNG.applyVML(a)},1)},fix:function(a){if(this.screenStyleSheet){var c,b;c=a.split(",");for(b=0;b<c.length;b++){this.screenStyleSheet.addRule(c[b],"behavior:expression(DD_belatedPNG.fixPng(this))")}}},applyVML:function(a){a.runtimeStyle.cssText="";this.vmlFill(a);this.vmlOffsets(a);this.vmlOpacity(a);if(a.isImg){this.copyImageBorders(a)}},attachHandlers:function(i){var d,c,g,e,b,f;d=this;c={resize:"vmlOffsets",move:"vmlOffsets"};if(i.nodeName=="A"){e={mouseleave:"handlePseudoHover",mouseenter:"handlePseudoHover",focus:"handlePseudoHover",blur:"handlePseudoHover"};for(b in e){if(e.hasOwnProperty(b)){c[b]=e[b]}}}for(f in c){if(c.hasOwnProperty(f)){g=function(){d[c[f]](i)};i.attachEvent("on"+f,g)}}i.attachEvent("onpropertychange",this.readPropertyChange)},giveLayout:function(a){a.style.zoom=1;if(a.currentStyle.position=="static"){a.style.position="relative"}},copyImageBorders:function(b){var c,a;c={borderStyle:true,borderWidth:true,borderColor:true};for(a in c){if(c.hasOwnProperty(a)){b.vml.color.shape.style[a]=b.currentStyle[a]}}},vmlFill:function(e){if(!e.currentStyle){return}else{var d,f,g,b,a,c;d=e.currentStyle}for(b in e.vml){if(e.vml.hasOwnProperty(b)){e.vml[b].shape.style.zIndex=d.zIndex}}e.runtimeStyle.backgroundColor="";e.runtimeStyle.backgroundImage="";f=true;if(d.backgroundImage!="none"||e.isImg){if(!e.isImg){e.vmlBg=d.backgroundImage;e.vmlBg=e.vmlBg.substr(5,e.vmlBg.lastIndexOf('")')-5)}else{e.vmlBg=e.src}g=this;if(!g.imgSize[e.vmlBg]){a=document.createElement("img");g.imgSize[e.vmlBg]=a;a.className=g.ns+"_sizeFinder";a.runtimeStyle.cssText="behavior:none; position:absolute; left:-10000px; top:-10000px; border:none; margin:0; padding:0;";c=function(){this.width=this.offsetWidth;this.height=this.offsetHeight;g.vmlOffsets(e)};a.attachEvent("onload",c);a.src=e.vmlBg;a.removeAttribute("width");a.removeAttribute("height");document.body.insertBefore(a,document.body.firstChild)}e.vml.image.fill.src=e.vmlBg;f=false}e.vml.image.fill.on=!f;e.vml.image.fill.color="none";e.vml.color.shape.style.backgroundColor=d.backgroundColor;e.runtimeStyle.backgroundImage="none";e.runtimeStyle.backgroundColor="transparent"},vmlOffsets:function(d){var h,n,a,e,g,m,f,l,j,i,k;h=d.currentStyle;n={W:d.clientWidth+1,H:d.clientHeight+1,w:this.imgSize[d.vmlBg].width,h:this.imgSize[d.vmlBg].height,L:d.offsetLeft,T:d.offsetTop,bLW:d.clientLeft,bTW:d.clientTop};a=(n.L+n.bLW==1)?1:0;e=function(b,p,q,c,s,u){b.coordsize=c+","+s;b.coordorigin=u+","+u;b.path="m0,0l"+c+",0l"+c+","+s+"l0,"+s+" xe";b.style.width=c+"px";b.style.height=s+"px";b.style.left=p+"px";b.style.top=q+"px"};e(d.vml.color.shape,(n.L+(d.isImg?0:n.bLW)),(n.T+(d.isImg?0:n.bTW)),(n.W-1),(n.H-1),0);e(d.vml.image.shape,(n.L+n.bLW),(n.T+n.bTW),(n.W),(n.H),1);g={X:0,Y:0};if(d.isImg){g.X=parseInt(h.paddingLeft,10)+1;g.Y=parseInt(h.paddingTop,10)+1}else{for(j in g){if(g.hasOwnProperty(j)){this.figurePercentage(g,n,j,h["backgroundPosition"+j])}}}d.vml.image.fill.position=(g.X/n.W)+","+(g.Y/n.H);m=h.backgroundRepeat;f={T:1,R:n.W+a,B:n.H,L:1+a};l={X:{b1:"L",b2:"R",d:"W"},Y:{b1:"T",b2:"B",d:"H"}};if(m!="repeat"||d.isImg){i={T:(g.Y),R:(g.X+n.w),B:(g.Y+n.h),L:(g.X)};if(m.search("repeat-")!=-1){k=m.split("repeat-")[1].toUpperCase();i[l[k].b1]=1;i[l[k].b2]=n[l[k].d]}if(i.B>n.H){i.B=n.H}d.vml.image.shape.style.clip="rect("+i.T+"px "+(i.R+a)+"px "+i.B+"px "+(i.L+a)+"px)"}else{d.vml.image.shape.style.clip="rect("+f.T+"px "+f.R+"px "+f.B+"px "+f.L+"px)"}},figurePercentage:function(d,c,f,a){var b,e;e=true;b=(f=="X");switch(a){case"left":case"top":d[f]=0;break;case"center":d[f]=0.5;break;case"right":case"bottom":d[f]=1;break;default:if(a.search("%")!=-1){d[f]=parseInt(a,10)/100}else{e=false}}d[f]=Math.ceil(e?((c[b?"W":"H"]*d[f])-(c[b?"w":"h"]*d[f])):parseInt(a,10));if(d[f]%2===0){d[f]++}return d[f]},fixPng:function(c){c.style.behavior="none";var g,b,f,a,d;if(c.nodeName=="BODY"||c.nodeName=="TD"||c.nodeName=="TR"){return}c.isImg=false;if(c.nodeName=="IMG"){if(c.src.toLowerCase().search(/\.png$/)!=-1){c.isImg=true;c.style.visibility="hidden"}else{return}}else{if(c.currentStyle.backgroundImage.toLowerCase().search(".png")==-1){return}}g=DD_belatedPNG;c.vml={color:{},image:{}};b={shape:{},fill:{}};for(a in c.vml){if(c.vml.hasOwnProperty(a)){for(d in b){if(b.hasOwnProperty(d)){f=g.ns+":"+d;c.vml[a][d]=document.createElement(f)}}c.vml[a].shape.stroked=false;c.vml[a].shape.appendChild(c.vml[a].fill);c.parentNode.insertBefore(c.vml[a].shape,c)}}c.vml.image.shape.fillcolor="none";c.vml.image.fill.type="tile";c.vml.color.fill.on=false;g.attachHandlers(c);g.giveLayout(c);g.giveLayout(c.offsetParent);c.vmlInitiated=true;g.applyVML(c)}};try{document.execCommand("BackgroundImageCache",false,true)}catch(r){}DD_belatedPNG.createVmlNameSpace();DD_belatedPNG.createVmlStyleSheet();
外部JS文件的代码如下:
<!--[if IE 6]>
<script src="js/DD_belatedPNG_0.0.8a-min.js"></script>
<script type="text/javascript">DD_belatedPNG.fix('img');</script>
<![endif]-->
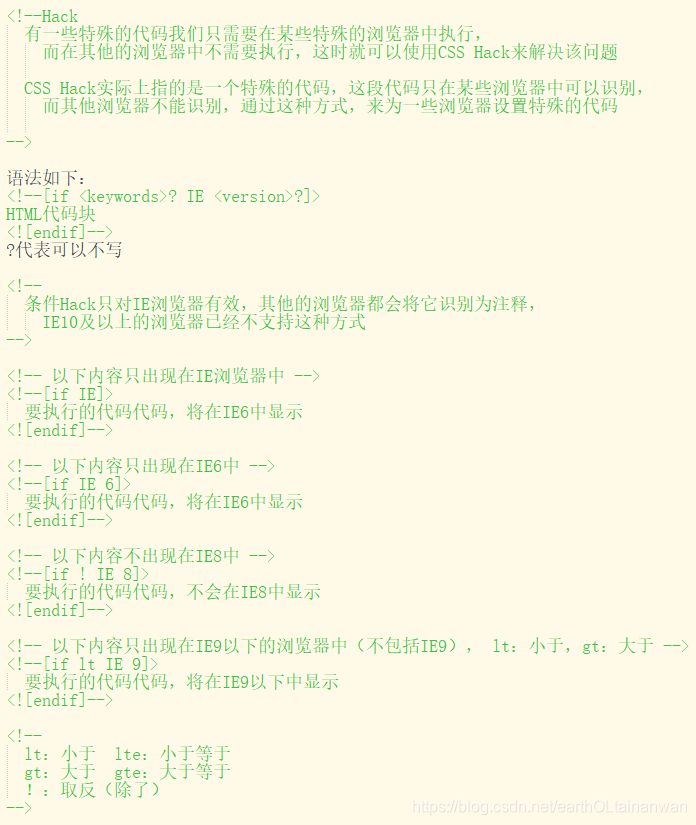
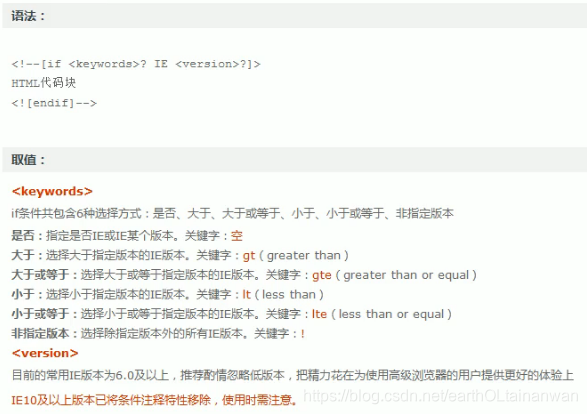
Hack
条件Hack


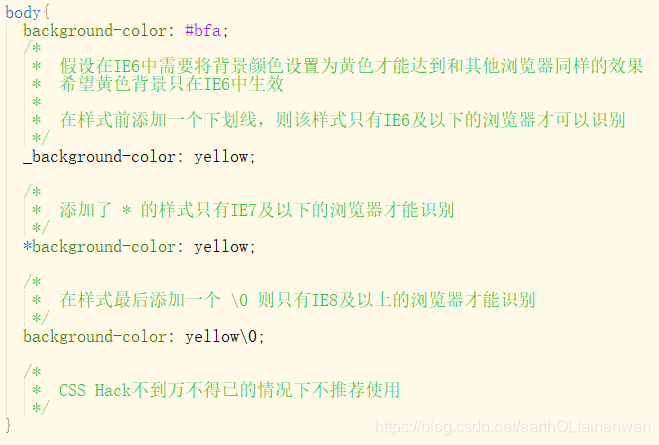
属性级Hack


选择符级Hack
