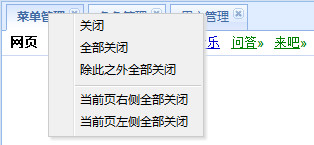
说扩展,我觉得有点过了,只是加入了右击TAB选项卡时显示关闭的上下文菜单,先看下效果图:

具体实现代码:
右键菜单 HTML:
<div id="mm" class="easyui-menu" style="width:150px;">
<div id="mm-tabclose">关闭</div>
<div id="mm-tabcloseall">全部关闭</div>
<div id="mm-tabcloseother">除此之外全部关闭</div>
<div class="menu-sep"></div>
<div id="mm-tabcloseright">当前页右侧全部关闭</div>
<div id="mm-tabcloseleft">当前页左侧全部关闭</div>
</div>
<div id="mm-tabclose">关闭</div>
<div id="mm-tabcloseall">全部关闭</div>
<div id="mm-tabcloseother">除此之外全部关闭</div>
<div class="menu-sep"></div>
<div id="mm-tabcloseright">当前页右侧全部关闭</div>
<div id="mm-tabcloseleft">当前页左侧全部关闭</div>
</div>
JS:
 代码
代码
$(function(){
tabClose();
tabCloseEven();
})
function tabClose()
{
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function(){
var subtitle = $(this).children("span").text();
$('#tabs').tabs('close',subtitle);
})
$(".tabs-inner").bind('contextmenu',function(e){
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY,
});
var subtitle =$(this).children("span").text();
$('#mm').data("currtab",subtitle);
return false;
});
}
//绑定右键菜单事件
function tabCloseEven()
{
//关闭当前
$('#mm-tabclose').click(function(){
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close',currtab_title);
})
//全部关闭
$('#mm-tabcloseall').click(function(){
$('.tabs-inner span').each(function(i,n){
var t = $(n).text();
$('#tabs').tabs('close',t);
});
});
//关闭除当前之外的TAB
$('#mm-tabcloseother').click(function(){
var currtab_title = $('#mm').data("currtab");
$('.tabs-inner span').each(function(i,n){
var t = $(n).text();
if(t!=currtab_title)
$('#tabs').tabs('close',t);
});
});
//关闭当前右侧的TAB
$('#mm-tabcloseright').click(function(){
var nextall = $('.tabs-selected').nextAll();
if(nextall.length==0){
//msgShow('系统提示','后边没有啦~~','error');
alert('后边没有啦~~');
return false;
}
nextall.each(function(i,n){
var t=$('a:eq(0) span',$(n)).text();
$('#tabs').tabs('close',t);
});
return false;
});
//关闭当前左侧的TAB
$('#mm-tabcloseleft').click(function(){
var prevall = $('.tabs-selected').prevAll();
if(prevall.length==0){
alert('到头了,前边没有啦~~');
return false;
}
prevall.each(function(i,n){
var t=$('a:eq(0) span',$(n)).text();
$('#tabs').tabs('close',t);
});
return false;
});
}
tabClose();
tabCloseEven();
})
function tabClose()
{
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function(){
var subtitle = $(this).children("span").text();
$('#tabs').tabs('close',subtitle);
})
$(".tabs-inner").bind('contextmenu',function(e){
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY,
});
var subtitle =$(this).children("span").text();
$('#mm').data("currtab",subtitle);
return false;
});
}
//绑定右键菜单事件
function tabCloseEven()
{
//关闭当前
$('#mm-tabclose').click(function(){
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close',currtab_title);
})
//全部关闭
$('#mm-tabcloseall').click(function(){
$('.tabs-inner span').each(function(i,n){
var t = $(n).text();
$('#tabs').tabs('close',t);
});
});
//关闭除当前之外的TAB
$('#mm-tabcloseother').click(function(){
var currtab_title = $('#mm').data("currtab");
$('.tabs-inner span').each(function(i,n){
var t = $(n).text();
if(t!=currtab_title)
$('#tabs').tabs('close',t);
});
});
//关闭当前右侧的TAB
$('#mm-tabcloseright').click(function(){
var nextall = $('.tabs-selected').nextAll();
if(nextall.length==0){
//msgShow('系统提示','后边没有啦~~','error');
alert('后边没有啦~~');
return false;
}
nextall.each(function(i,n){
var t=$('a:eq(0) span',$(n)).text();
$('#tabs').tabs('close',t);
});
return false;
});
//关闭当前左侧的TAB
$('#mm-tabcloseleft').click(function(){
var prevall = $('.tabs-selected').prevAll();
if(prevall.length==0){
alert('到头了,前边没有啦~~');
return false;
}
prevall.each(function(i,n){
var t=$('a:eq(0) span',$(n)).text();
$('#tabs').tabs('close',t);
});
return false;
});
}
欢迎 加入 jQuery - Easy UI QQ 讨论群:112044258
来源:https://www.cnblogs.com/hxling/archive/2010/05/16/jquery-easyui-tab.html
