一、微信小程序初级编
1、 主要讲解微小程序基础知识点
2、初级班实例讲解:

3、要想达到写小程序的水平,至少要达到中级水平
二、微小程序基础知识讲解
1、开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
跟随这个教程,开始你的小程序之旅吧!
2、账号申请
点击 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐 号。
3、
在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
登录 https://mp.weixin.qq.com ,我们可以在菜单 “设置”-“开发设置” 看到小程序的 AppID 了 。

小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
有了小程序帐号之后,我们需要一个工具来开发小程序。
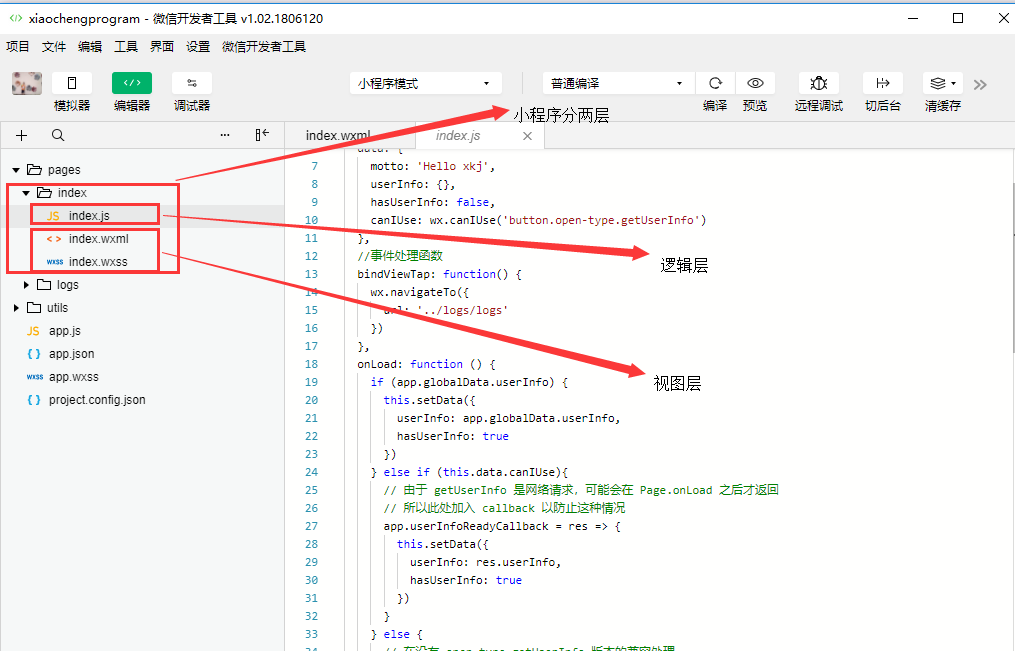
4、小程序框架

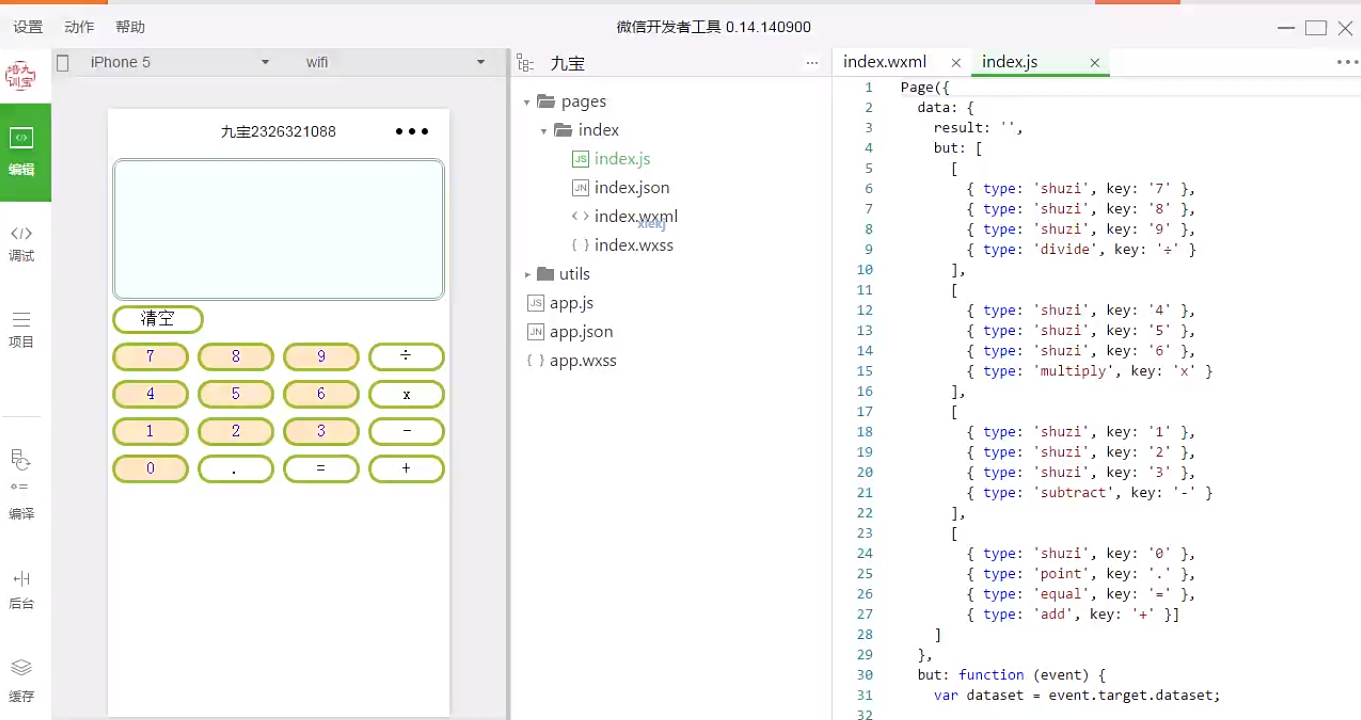
三、微信小程序项目


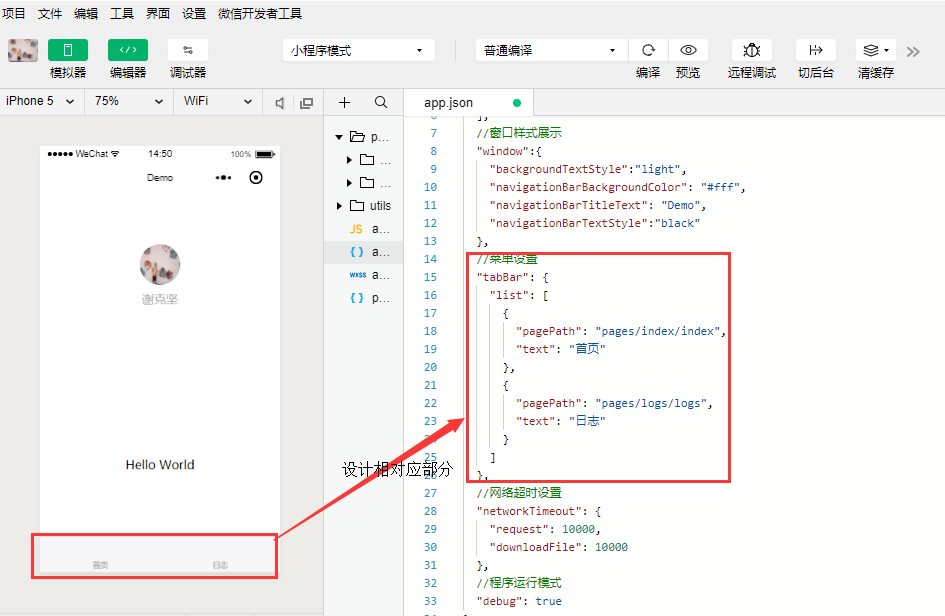
四、全局配置文件介绍说明 app.json
{
//页面配置顺序
"pages":[
"pages/index/index",
"pages/logs/logs"
],
//窗口样式展示
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle":"black"
},
//菜单设置
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
//网络超时设置
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
//程序运行模式
"debug": true
}

微信小程序传值以及获取值方法 https://blog.csdn.net/zgmu/article/details/53389854 或 https://www.cnblogs.com/rainbow8590/p/7723466.html
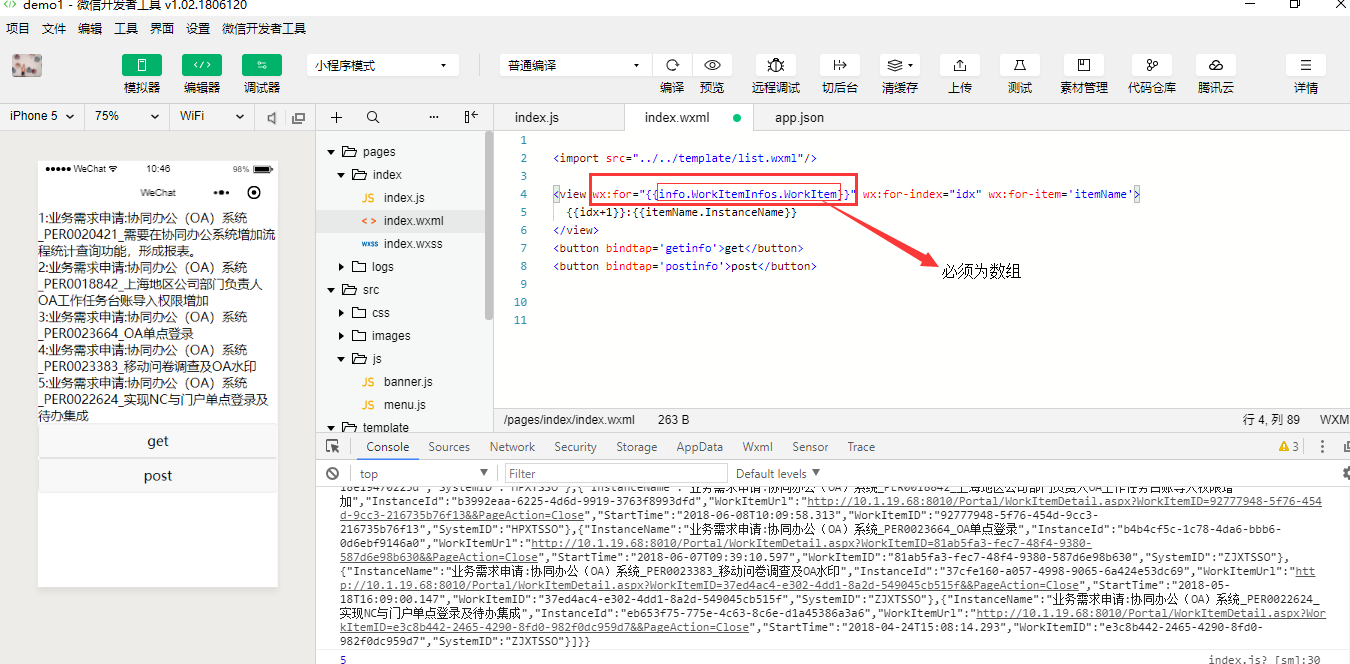
五、关于for使用

关于for用法:
微信小程序的在wxml的for循环和angularjs的循环方式相差不多,格式为:<view wx:for="循环体">{{index}} {{list}} </view> 这里的list是循环体里的数据的固定名称,index为循环数据的索引值即下标值的固定名称
如果是嵌套循环,很容易出现多个list和index,所以在小程序中可以重命名 list 和index 方法为:wx:for-index='重命名' wx:for-list="重命名"
例子如下:
wxml:
|
1
2
3
4
5
|
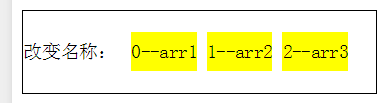
<view><!--改变item(value),index名字-->改变名称:<text class='{{classname}}' wx:for="{{arr}}" wx:for-index="key" wx:for-item="value">{{key}}--{{value}}</text></view> |
wxjs:
|
1
2
3
|
data: {arr:['arr1','arr2','arr3'] } |
显示结果为:

六、 页面跳转
1. 利用小程序提供的 API 跳转:
// 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,但是 redirectTo
wx.navigateTo({
url: 'page/home/home?user_id=111'
})
// 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
wx.navigateTo({
url: 'page/home/home?user_id=111' // 页面 A
})
wx.navigateTo({
url: 'page/detail/detail?product_id=222' // 页面 B
})
// 跳转到页面 A
wx.navigateBack({
delta: 2
})
// 关闭当前页面,跳转到应用内的某个页面。
wx.redirectTo({
url: 'page/home/home?user_id=111'
})
// 跳转到tabBar页面(在app.json中注册过的tabBar页面),同时关闭其他非tabBar页面。
wx.switchTab({
url: 'page/index/index'
})
// 关闭所有页面,打开到应用内的某个页面。
wx.reLanch({
url: 'page/home/home?user_id=111'
})
2. wxml 页面组件跳转(可以通过设置open-type属性指明页面跳转方式):
// navigator 组件默认的 open-type 为 navigate <navigator url="/page/navigate/navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> // redirect 对应 API 中的 wx.redirect 方法 <navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">在当前页打开</navigator> // switchTab 对应 API 中的 wx.switchTab 方法 <navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> // reLanch 对应 API 中的 wx.reLanch 方法 <navigator url="../../redirect/redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">关闭所有页面,打开到应用内的某个页面</navigator> // navigateBack 对应 API 中的 wx.navigateBack 方法 <navigator url="/page/index/index" open-type="navigateBack" hover-class="other-navigator-hover">关闭当前页面,返回上一级页面或多级页面</navigator>
来源:https://www.cnblogs.com/xkjlive/p/9226056.html