简介
为了更好的使用G2进行数据可视化,我们需要先了解G2图表的组成及其相关概念。
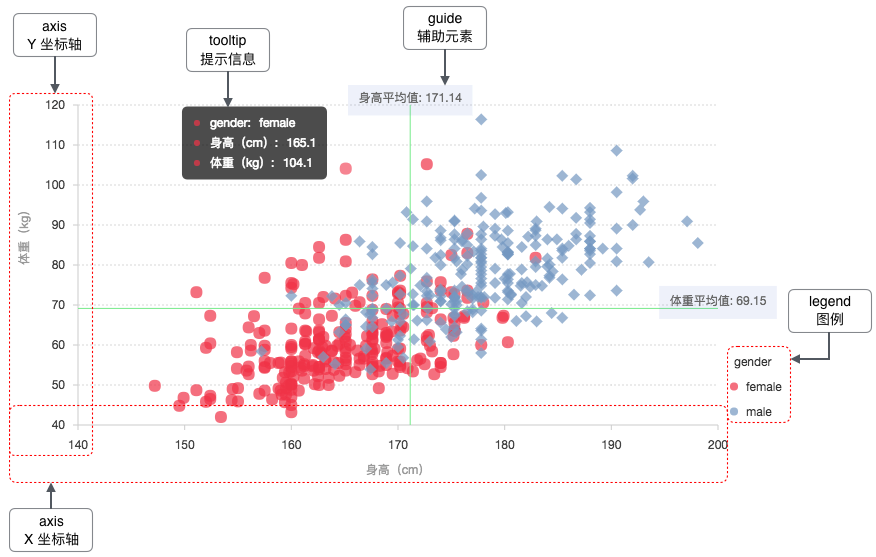
完整的G2图表组成如下图所示:可以看出图表主要由axes(坐标轴axis的复数),tooltip(提示信息),guide(辅助元素),legend(图例),geom(几何标记 即用何种图形来展示数据,此处为点图)组成的,理解了基本组成,接下来看一下代码的编写。

const chart = new G2.Chart({
width: 1000,
height: 500,
data: data,
padding: [ 20, 80, 60, 80 ]
options: {
// 在这里声明所有的配置属性
}
});// 以上为配置图表所有信息
chart.render();//配置完成后的渲染命令
以上代码是G2绘制图表的基本代码框架,axes,tooltip,guide,legend,geom这五块的配置信息既可以在options中设置,也可以单独设置,具体每一种属性的设置会在之后章节进行解析。
1.图例 LEGEND
图例作为图表的辅助元素,用于标定不同的数据类型以及数据的范围,用于辅助阅读图表,帮助用户在图表中进行数据的筛选过滤。
legend配置方式:
- 直接在实例化chart时的options中定义legends属性(注意这里是复数,其他几个组成部分也是这个情况)
- 调用chart.legend()方法定义
options:{
legends:false
}
//chart.legend(false);
以上两种配置方式对tooltip的设置效果是一样的,都会让图例不显示,若同时设置,则只会chart.legend方法设置生效。
注意:legend图例功能仅在chart上支持配置,在view(关于view后续会提到,现在可以把当成chart的一个子图)上不支持。
2.坐标轴AXES
坐标轴分为两种:
- 直角坐标系:直角坐标系中分为X轴和Y轴
- 极坐标系:极坐标系由极轴和极径组成。
每个坐标轴又由坐标轴线(line)、刻度线(tickLine)、刻度文本(label)、标题(title)以及网格线(grid)组成。
axes配置方式:同legend
3.集合标记 GEOM
几何标记(Geometry),即我们所说的点、线、面这些几何图形,在 G2 中几何标记的类型决定了生成图表的类型。也就是数据被可视化后的实际表现,不同的几何标记都包含对应的图形属性。
geoms配置方式:同legend
4.提示信息 TOOLTIP
当鼠标悬停在某个点上时,会以提示框的形式显示当前点对应的数据的信息,比如该点的值,数据单位等。数据提示框内提示的信息还可以通过格式化函数动态指定。
tooltip配置方式:同legend
注意:tooltip图例功能仅在chart上支持配置,在view(关于view后续会提到,现在可以把当成chart的一个子图)上不支持。
5.辅助标记 GUIDE
当需要在图表上绘制一些辅助线、辅助框或者图片时,比如增加平均值线、最高值线或者标示明显的范围区域时,可以使用辅助标记 guide。
tooltip配置方式:同legend
6.总结
图标组成五大块:
- axes(坐标轴)
- tooltip(提示信息)
- guide(辅助元素)
- legend(图例)
- geom(几何标记)
其中每一块都有两种配置方式:
- options属性配置
- chart方法配置
两者效果一样,若同时设置,则只会chart方法设置生效。
注意点:Tooltip(提示信息)和 Legend(图例)仅在 Chart 上支持设置,在view上不支持,view相关知识会在之后的章节进行讲解。