当用vue-cli自动构建项目后,有两种运行方法,分别是:
npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片。
npm run build : 打包项目,资源使用相对路径,所以会出现路径错误问题。
- 绝对路径:从盘符开始的路径,如:C:\windows\system32\cmd.exe
- 相对路径:从当前路径开始的路径
我项目中静态图片都是放在和src同级的static目录中,写的都是相对路径

开发过程中npm run dev读取图片是没问题的,可是打包后读取图片报错路径错误,找了些资料阅读,得到的结论是:
app.css访问static/img/'图片名'是访问错误的,因为在css目录下并没有static目录。所以此时需要先回退两层到根节点处才可以正确获取到图片。
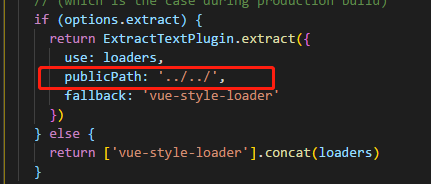
解决办法是打开build/utils.js,在图中相应位置加入publicPath使其回退到根目录:

重新打包测试,OK没问题了,希望本文对你有所帮助!
来源:https://www.cnblogs.com/wangqiao170/p/9376789.html