问题
I'd like to implement the following mockup with dot:

So far I've got this much:
digraph G {
graph [rankdir = LR, splines=ortho]
unit [shape=box, width = 2, height = 10];
more_different_unit [shape=box, height=4];
other_unit [shape=box, height=4];
unit -> other_unit [label = "foo"];
unit -> other_unit [label = "bar"];
unit -> other_unit [label = "bar"];
unit -> other_unit [label = "bar"];
unit -> other_unit [label = "bar"];
unit -> other_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
}
I compile it like so:
dot -Gsplines=none test.gv | neato -n -Gsplines=ortho -Tpng -otest.png
That gets me close, but there are a few things I'd like to know.
How can I get blocks to the left and right of Foo, not just the right? I haven't been able to figure that out yet.
Is it possible to put the edge labels consistently above or under the edge?
How can I align the right-hand nodes left, and the left-hand nodes right? One possibility would be to make them the same width, which would be okay.
Thanks!!
UPDATE:
Based on the accepted answer, I am now doing the following which is precisely what I needed, again generated through dot piped to neato, as mentioned above:
digraph G {
graph [rankdir = LR, splines=ortho];
node[shape=record];
Bar[label="Bar", height=2];
Foo[label="Foo", height=4];
Bew[label="Bew", height=2];
Gate[label="Gate", height=2];
Bar -> Foo [label="Bar2Foo"];
Bar -> Foo [label="Bar2Foo"];
Bar -> Foo [label="Bar2Foo"];
Foo -> Bew [label="Foo2Bew"];
Foo -> Bew [label="Foo2Bew"];
Bew -> Foo [label="Bew2Foo"];
Foo -> Gate [label="Foo2Gate"];
Foo -> Gate [label="Foo2Gate"];
}
回答1:
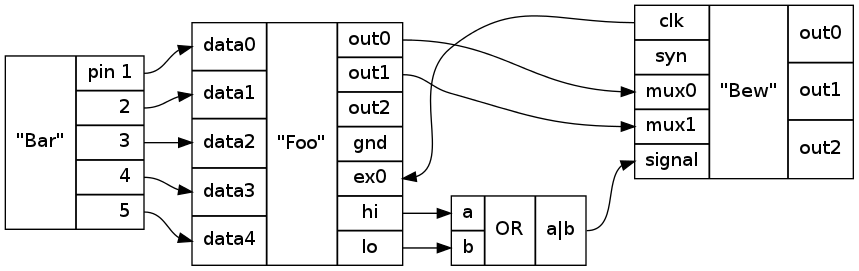
Does this get you started?
digraph G {
graph [rankdir = LR];
node[shape=record];
Bar[label="{ \"Bar\"|{<p1>pin 1|<p2> 2|<p3> 3|<p4> 4|<p5> 5} }"];
Foo[label="{ {<data0>data0|<data1>data1|<data2>data2|<data3>data3|<data4>data4}|\"Foo\" |{<out0>out0|<out1>out1|<out2>out2|<GND>gnd|<ex0>ex0|<hi>hi|<lo>lo} }"];
Bew[label="{ {<clk>clk|<syn>syn|<mux0>mux0|<mux1>mux1|<signal>signal}|\"Bew\" |{<out0>out0|<out1>out1|<out2>out2} }"];
Bar:p1 -> Foo:data0;
Bar:p2 -> Foo:data1;
Bar:p3 -> Foo:data2;
Bar:p4 -> Foo:data3;
Bar:p5 -> Foo:data4;
Foo:out0 -> Bew:mux0;
Foo:out1 -> Bew:mux1;
Bew:clk -> Foo:ex0;
Gate[label="{ {<a>a|<b>b}|OR|{<ab>a\|b} }"];
Foo:hi -> Gate:a;
Foo:lo -> Gate:b;
Gate:ab -> Bew:signal;
}
Note that I used nonbreaking spaces as a cheeky way to get the alignment (I think, I did C-kSpaceSpace in vim, leading to Hex 00a0 char)
You can also employ HTML inside the label definitions, so you can use fonts, colors and create 'spacers': http://www.graphviz.org/doc/info/shapes.html#html
I suppose aligning labels would be easier with HTML nodes.
来源:https://stackoverflow.com/questions/7922960/block-diagram-layout-with-dot-graphviz