1.jQuery.extend(object);为扩展jQuery类本身.为类添加新的方法。
2.jQuery.fn.extend(object);给jQuery对象添加方法。
jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。
语法
$.extend( target [, object1 ] [, objectN ] );
否深度合并
$.extend( [deep ], target, object1 [, objectN ] );//默认为false。如果该值为true,且多个对象的某个同名属性也都是对象,则该"属性对象"的属性也将进行合并(不支持第一个参数传递 false) 。
- 如果只为$.extend()指定了一个参数,则意味着参数target被省略。此时,target就是jQuery对象本身。通过这种方式,我们可以为全局对象jQuery添加新的函数。
- 如果多个对象具有相同的属性,则后者会覆盖前者的属性值
var object1 = {
apple: 0,
banana: {weight: 52, price: 100},
cherry: 97
};
var object2 = {
banana: {price: 200},
durian: 100
};
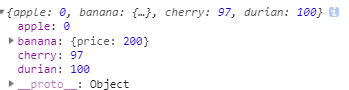
/* object2 合并到 object1 中 */
$.extend(object1, object2);
结果如图:
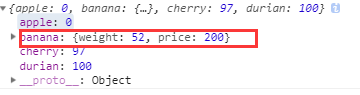
/* object2 合并到 object1 中 */
$.extend(object1, object2);
结果如图: 
合并 defaults 和 options 对象,并且不修改 defaults 对象(这是常用的插件开发模式)
var defaults = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
/*合并默认值和选项,不修改默认对象。*/
var a = $.extend({}, defaults, options);
console.log(a);
console.log(defaults);
console.log(options);
结果如图:
jQuery.fn.extend(object)
jQuery.extend() 的调用并不会把方法扩展到对象的实例上,引用它的方法也需要通过jQuery类来实现,如jQuery.init()
jQuery.fn.extend()的调用把方法扩展到了对象的prototype上,所以实例化一个jQuery对象的时候,它就具有了这些方法,在jQuery.JS中到处体现这一点
$.fn.extend({
alertWhileClick: function() {
$(this).click(function() {
alert($(this).val());
});
}
});
//$("#input1")是jQuery的实例,调用这个扩展方法
$("#input1").alertWhileClick();
你可以拓展一个对象到jQuery的 prototype里去,这样的话就是插件机制了。
eg:
(function($) {
$.fn.tooltip = function(options) {};
//等价于 var
tooltip = {
function(options) {}
};
$.fn.extend(tooltip) = $.prototype.extend(tooltip) = $.fn.tooltip
})(jQuery);
来源:https://www.cnblogs.com/cherishnow/p/10696836.html