· Function类型 (属于引用类型) 
 //20
//20 



 因为是outer()调用了inner(),所以会弹出outer()的代码
因为是outer()调用了inner(),所以会弹出outer()的代码 




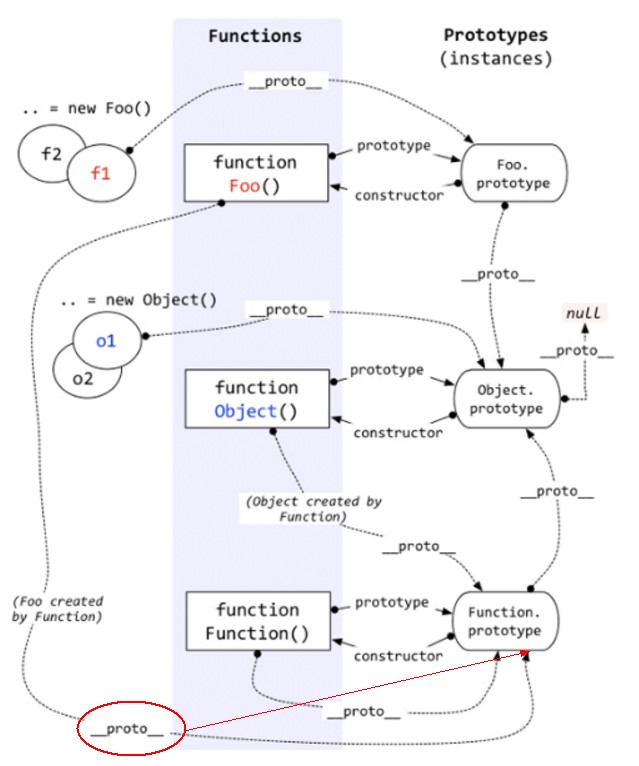
1.JS中,有的函数均是对象,这个一个非常有特点的地方。它既然是对象,那么它的构造函数是谁呢?就是Function。(例如:function Person(){} 在原型链中 函数Person()的原型是什么呢?答:Person.__proto__ == Funtion.prototype )
2.会和其他引用类型一样具有属性和方法。
3.没有JS函数类型没有重载,只会后面的覆盖前面的
如图:

2.会和其他引用类型一样具有属性和方法。
3.没有JS函数类型没有重载,只会后面的覆盖前面的
如图:

4.函数声明和函数表达式的区别(重要):
 //20
//20 这是为什么呢?在初始化上下文时候会先把
function sum(num1,num2){。。。}
放到环境中,然后才会由上而下逐条的执行。
但是如图这样:

就是错误的。为什么呢?
var sum = .......; //这是一个赋值语句,在生成上下文环境的时候只会声明变量 var sum;
5.函数也可以作为另一个函数的返回值


利用这一特性,我们可以写出非常具有松耦合特性的代码。
6.函数内部的隐藏对象
函数内部也有隐藏对象:arguments和this,caller
arguments:是一个数组对象,保存了该函数的所有参数,这些参数放到一个叫arguments的数组对象中。
注意:arguments对象有一个callee的属性,它指向了拥有该arguments对象的函数。
this:指执行该函数时的环境对象。

caller:这个属性指向了调用该函数的函数,如果在全局模式下,则指向null。
 因为是outer()调用了inner(),所以会弹出outer()的代码
因为是outer()调用了inner(),所以会弹出outer()的代码7.函数的隐藏属性(length,prototype)
length:函数个参数个数

prototype:(不可以用枚举取出它)原型,是保存他们的实例方法的所在。
8.函数的隐藏方法 call(),apply()
他们作用相同,都是给一个函数的this赋值;区别在于他们的参数,他们的参数一个都是一个对象,赋值
给函数的this,后面的参数:在apply中,可以填arguments或者数组;在call中,则必须把函数需要的参数一
一个个按顺序填写。


bind()不是所有浏览器都支持

它可以创造一个“函数“的实例(也就是可以返回一个函数)

来源:https://www.cnblogs.com/jarl/p/5937557.html