<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
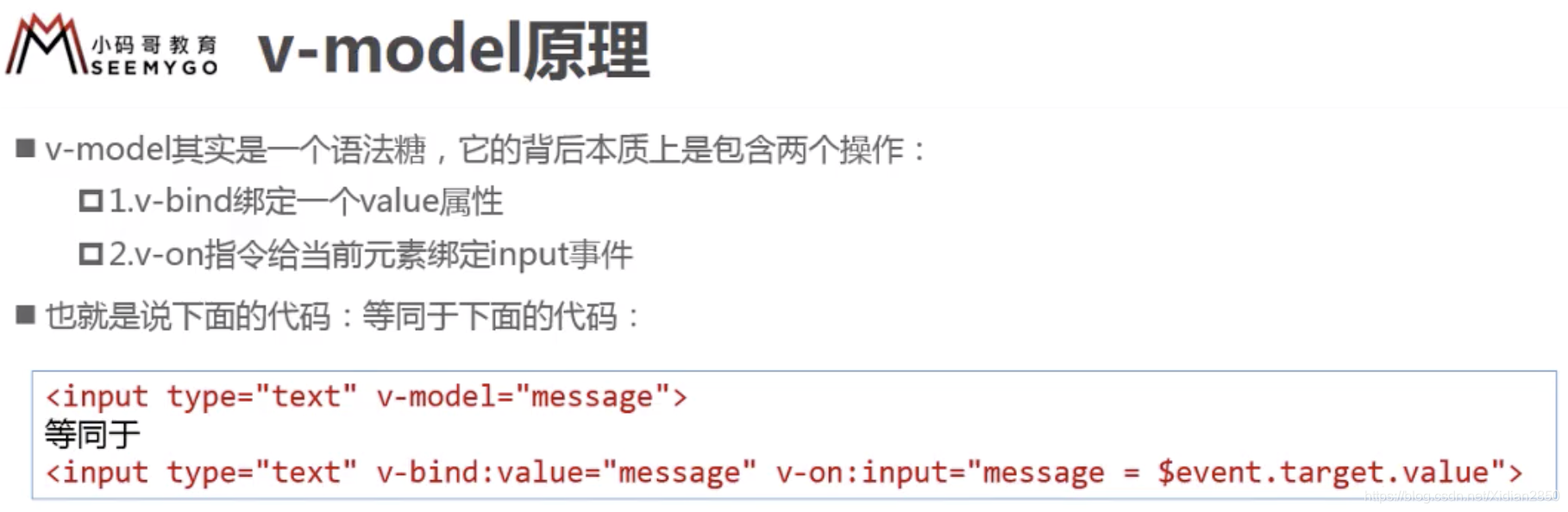
<!-- 这里的v-model是 :value和@input 两个指令的集合-->
<input type="text" v-model="message"> <!-- 一般都是采用这种方式,不采用下方两个 -->
<!--<input type="text" :value="message" @input="valueChange">-->
<!-- <input type="text" :value="message" @input="message = $event.target.value"> -->
<h2>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
methods: {
// 监听用户输入
valueChange(event) { // 使用event去获取input输入框中的值
this.message = event.target.value;
}
}
})
</script>
</body>
</html>

来源:CSDN
作者:猫的尾巴有墨水
链接:https://blog.csdn.net/Xidian2850/article/details/103733809