分析:

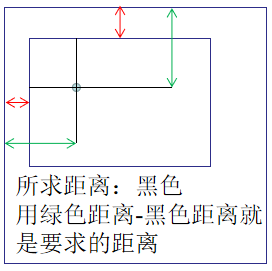
外层边框是浏览器边框,内部盒子是页面的一个盒子,绿点是盒子中鼠标的位置。鼠标相对盒子边框的坐标=页面中(注意不是浏览器)鼠标坐标-盒子相对于浏览器边框的偏移量
第一步:求浏览器边框位置
x=element.offsetLeft;
y=element.offsetTop;
代码如下:
1 /*************样式表********************/
2 <style>
3 *{
4 padding: 0px;
5 margin: 0px;
6 }
7 body {
8 height: 2000px;
9 }
10 #box{
11 border: 1px solid black;
12 margin: 100px;
13 width: 400px;
14 height: 400px;
15 }
16 </style>
17
18
19 /*************网页主体********************/
20 <body>
21 <div id="box"></div>
22 /*************JS代码********************/
23 <script>
24 //获取盒子边框相当于浏览器边框的距离
25 var box=document.getElementById('box');
26 var x=box.offsetLeft;
27 var y=box.offsetTop;
28 console.log(x);
29 console.log(y);
30 </script>
31 </body>
第二步:求鼠标在页面中的位置
鼠标在页面中的位置:
e.PageX e.PageY ---------->鼠标在整个文档中的位置
e.ClientX e.ClientY --------->鼠标在整个浏览器中的位置
上面二者的区别在于文档中有没有滚动条,如果有滚动条,则两个不一样,没有滚动条的情况下,二者没有区别。在本文要求中,需要使用e.PageX e.PageY
不过,e.PageX e.PageY有浏览器兼容性问题,从IE9以后才支持。
e.PageX=e.ClientX+滚动条滚动距离
e.PageY=e.ClientY+滚动条滚动距离
滚动条滚动距离也具有浏览器兼容问题,浏览器兼容问题解决如下:
2.1 滚动条的滚动距离的兼容问题
一般求滚动条滚动距离有两种方式,如下:
第一种:
scroll_x=document.body.scrollLeft
scroll_y=document.body.scrollTop
第二种:
scroll_x=document.documentElement.scrollLeft;
scroll_y=document.documentElement.scrollTop;
但是发现使用第一种方式,获得的滚动条滚动距离一直是0。
查资料发现是DTD的问题。
页面指定了DTD,即指定了DOCTYPE时,使用document.documentElement.scrollTop。
页面没有DTD,即没指定DOCTYPE时,使用document.body.scrollTop。
当然,针对上述问题,本文做了如下调整:
//滚动条滚动距离
var scroll_x=document.body.scrollLeft || document.documentElement.scrollLeft;
var scroll_y=document.body.scrollTop || document.documentElement.scrollTop;
2.2e.PageX e.PageY有浏览器兼容性问题
var page_x=e.pageX || e.clientX + scroll_x;
var page_y=e.pageY || e.clientY + scroll_y;
第二步和第一步做差,即能得到获取页面盒子中鼠标相对于盒子上、左边框的坐标
具体代码如下:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 *{
8 padding: 0px;
9 margin: 0px;
10 }
11 body {
12 height: 2000px;
13 }
14 #box{
15 border: 1px solid black;
16 margin: 100px;
17 width: 400px;
18 height: 400px;
19 }
20 </style>
21 </head>
22
23 <body>
24 <div id="box"></div>
25 <script>
26 //获取盒子边框相当于浏览器边框的距离
27 var box=document.getElementById('box');
28 var box_x=box.offsetLeft;
29 var box_y=box.offsetTop;
30
31 //滚动条滚动距离
32 var scroll_x=document.body.scrollLeft || document.documentElement.scrollLeft;
33 var scroll_y=document.body.scrollTop || document.documentElement.scrollTop;
34
35
36
37
38 //鼠标点击事件
39 document.onclick=function(e){
40 //e.pageX e.pageY坐标
41 var page_x=e.pageX || e.clientX + scroll_x;
42 var page_y=e.pageY || e.clientY + scroll_y;
43 //相对坐标
44 var x=page_x - box_x;
45 var y=page_y - box_y;
46 console.log(x);
47 console.log(y);
48 }
49 </script>
50 </body>
51 </html>
来源:https://www.cnblogs.com/WangYujie1994/p/10249060.html