一 前后端分离的目的和作用
做Web开发也可以说是B/S架构开发,B端和S端从技术体系角度而言异构性很大,换而言之就是B端使用的技术和S端使用的技术不适于同一个体系,这样的结果导致实际开发中,很难做到专业分工,如果项目开发过程中管控不到位,这样的问题可能会影响到整个项目的开发质量,因此前后端分离的目的之一就是要做到专业化分工,提高项目的质量和开发效率。
随着技术的发展,当下的Web开发形势已经和以前有了很大的不同,早期的Web项目是一个封闭的项目,用户从浏览器里看到的页面直到后台数据库都是在一个项目里集成的,而现在Web系统的规模越来越大,中大型的Web系统是一个开放式的系统,开放型的系统用户在浏览器发起的请求可能会转发到外部的系统里进行处理,或者是本地的系统和外部系统一起完成请求的处理,此外有的请求可能不会直接请求数据库,而是请求缓存服务器,这些变化几乎都是发生在Web系统的服务端,前后端耦合度很高的Web系统服务端的复杂度提升必然带来了Web前端的复杂度的提升。因此Web前端从系统架构的角度也需要更加专业的管控,管控的作用之一就是前后端进行分离,降低前端对服务端的依耐性。
富客户端应用的普及导致Web前端技术开发更加专业化,Web前端工程师成为一个独立的技术岗位,Web前端开发技术的难度也越来越高,前后端的分离就是为Web前端开发营造一个良好的开发环境,不要让前端工程师被一些不可控的外在因素所影响(例如:前后端的耦合性),最后导致前端不能专心致志做出更加好的作品。所以,前后端分离是让前后端更加专业化,在技术和管理上将前端角色更加明确,更深入的挖掘前端开发的价值。
二 现有系统架构给前后端带来的问题以及解决方法

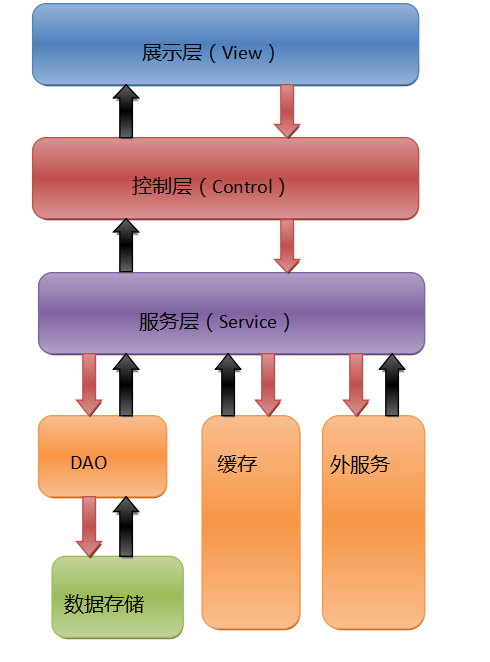
上图是目前大部分系统的架构图,虽然有些系统采用分布式架构,层与层之间使用了远程调用框架,但是本质上都逃不开上面这个架构设计。这张图是一张比较合理的图,在实际开发里最常发生的事情就是控制层(Control)越过服务层(Service)直接处理下面的资源。
前后端耦合的问题主要发生在控制层(Control),控制层是前端和服务端交互的边界,但是在开发过程中控制层(Control)和服务层(Service)常常混淆不清,这就是前后端耦合度高的重要原因。
因此要前后端解耦,就是要划清控制层的边界,控制层到底该属于前端还是服务端,在MVC模式里控制层作用是调度,控制层不是写业务逻辑的地方,因此将大量业务逻辑写到控制层其实是违背了MVC模式的思想,同时控制层是前端和服务端通讯的桥梁,其实控制层是参入了前端的工作任务,既然控制层要剥离业务操作同时控制层也要参入前端应用的开发,那么将控制层归为前端的一部分是完全合情合理合规的。
把控制层剥离了业务逻辑处理可能会让人不知道如何开发了,我觉得有这种想法的人是开发时候没有理解透MVC模式思想,编程随意性大养成了坏习惯,这个就需要这些人一点点去适应技术新趋势的发展。
前后端分离的终极目标应该是前端和服务端是完全独立的项目,前端项目包含上图里的浏览器和控制层,服务端项目包括服务层、DAO层等等,前端项目和服务端项目以高效的远程调用框架做通讯介质,项目开发时候前端项目做前端的事情,服务项目做服务端的事情,这样就让服务端开发的人员没有机会在控制层乱写代码了,保证了Web前端环境的纯粹性,最后生产发布也要独立部署,这样就达到了前后端真正解耦,但是前后端的沟通机制也是不可或缺的,我觉得它们之间的沟通使用高性能的远程调用框架,前后端相互约定通讯报文格式。.
其实不管服务端还是前端宏观流程无非是输入数据à数据处理à输出数据,但是服务端要把心思花在数据处理上,前端要更多关心的是输入输出数据时候的用户体验操作,服务端开发最大的问题就是违背MVC原则,代码编写的随意性,而前端不管出于安全还是性能考虑,最好是尽量少牵涉业务。前端和后端通讯层的独立,会将前后端进行真正的解耦,前面我讲到前后真正问题就是前端和后端技术路线不一致,但是传统Web开发里前后端又要融为一体,这就导致前后端很难做到专业化分工,对于前端应该尽量弱化通讯级别的开发工作,前端通讯编程只要知道调用哪个接口,传什么参数,怎么处理响应信息就行了。这样就能让前端和后端实现真正的专业化。
为什么要分离?
如果只问“前后端分离的意义大么?”这是废话,因为从软件架构的角度 Web 的前后端从一开始不就一直是分离的么,而且 browser、server 可能将永远分离下去。
为了了解这个问题,我们有必要先了解一下 Web的研发模式演变,关于这个题材,下面这篇博文说得不错,这边就不做搬运工了。
https://github.com/lifesinger/blog/issues/184
我们不能“为了分离而分离”,而应该“为了真正理解web开发、为了更好完成需求而分离”
前后端分离的误区?
1、前端人员配备是否充足?
由于所在公司以往项目采用传统开发风格,即以后端MVC为主的开发模式,前端人员仅仅提供静态html页面,其余工作皆由后端开发人员完成。采用前后端分离模式可以减后台负担,加快研发效率,当然,前提是前端能做好的话。以往只需要提供静态页面的前端人员,在前后端分离模式中要负责项目的view+controller部分,即除了静态页面,还需要负责页面的所有交互代码、以及nodejs与视图层以及后端API的交互工作,无疑增加了前端人员的学习成本,在没有足够知识和人才储备的情况下,只能让前端人员加班加点。结果是大量前端人员离职(PS:做这么多事,工资总得加吧!)
很多公司认为采用前后端分离之后,前后端只需要通过指定API进行交互即可,前端负责页面渲染,Nodejs负责路由分配,后端提供API。忽视了大量关键工作,职责分配和细节处理没有相应文档规定,缓存机制、图片上传下载、数据校验、语言国际化等等并没有出具相应信息。另外,大量忽视了nodejs层的作用,仅仅把nodejs当成一个路由中转,这一方面也是对nodejs技术的不熟悉导致的,其实nodejs能负责很多事,除了复杂业务逻辑处理和数据操作由Java 负责,大量工作完全可以在nodejs层处理。(PS:还是基础不够导致的!)
很多公司采用了前后端分离模式后,后端API仍然采用以往的传统风格,这是不合理的,Restful风格的API应该是前后端分离的最佳实践。ResultFul推荐每个URL能操作具体的资源,而且能准确描述服务器对资源的处理动作,通常服务器对资源支持get/post/put/delete/等,用来实现资源的增删改查。前后端分离的话,这些api-url是对接的桥梁,采用resultFul接口地址含义才更清晰、见名知意。(PS:用了Spring4.x 竟然还不用rest风格,说不过去啊)
前后端分离后,无论是API接口的对接还是测试工作,都涉及到前后端人员的沟通,很多公司采用前后端分离后,前后端协作模式配合力度底,互相等待,开发效率低下,反而不如传统的开发模式。例如:当后端 API 没有编写完成时,前端无法进行调试,这就导致了前端会被后端阻塞的情况。其实像这种互相等待的模式需要改进, Mock Server 可能可以解决一些问题。
如何前后端分离?
怎么做前后端分离?大方向就是
后端专注于:后端控制层(Restful API) & 服务层 & 数据访问层;
前端专注于:前端控制层(Nodejs) & 视图层
本人认为的前后端分离模式应该是这样,当然这不一定正确:
1、项目设计阶段,前后端架构负责人将项目整体进行分析,讨论并确定API风格、职责分配、开发协助模式,确定人员配备;设计确定后,前后端人员共同制定开发接口。
2、项目开发阶段,前后端分离是各自分工,协同敏捷开发,后端提供Restful API,并给出详细文档说明,前端人员进行页面渲染前台的任务是发送API请(GET,PUT,POST,DELETE等)获取数据(json,xml)后渲染页面。
3、项目测试阶段,API完成之前,前端人员会使用mock server进行模拟测试,后端人员采用junit进行API单元测试,不用互相等待;API完成之后,前后端再对接测试一下就可以了,当然并不是所有的接口都可以提前定义,有一些是在开发过程中进行调整的。
4、项目部署阶段,利用nginx 做反向代理,即Java + nodejs + nginx 方式进行。
可以在深入理解一下:http://itindex.net/detail/55771
https://github.com/lifesinger/blog/issues/184
本文参考:https://www.cnblogs.com/sharpxiajun/p/3531665.html
https://www.cnblogs.com/shanrengo/p/6397734.html
来源:https://www.cnblogs.com/kxm87/p/9294677.html