文章目录
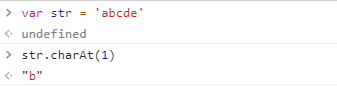
1. charAt
作用:返回指定位置的字符;索引从0开始
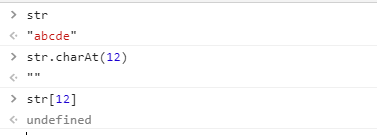
2. charAt 和下标取值的区别
charAt : 不存在时返回空字符串
下标取值:不存在是返回undefined
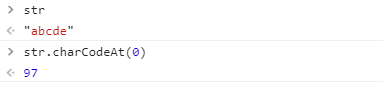
3. charCodeAt
作用:获取字符中对应索引的ASCII码值
字符对应ASCII码
0-9 ===> 48-57
A-Z ===> 65-90
a-z ===> 97-122
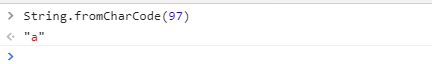
4. formCharCode
作用:获取ASCII码值对应的字符
5. indexOf
作用:查询字符索引,如果查询不到返回-1
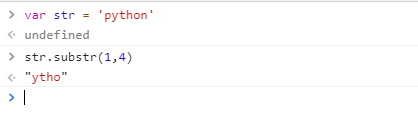
6. substr
作用:截取字符串
使用:str.substr(start[,num])
- 从索引1开始截取4个字符

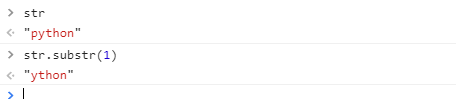
- 从索引1开始截取所有字符

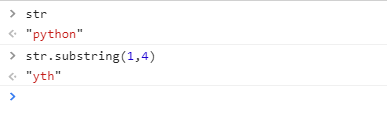
7. substring
作用:截取字符串
使用: str.substr(start[,end])
- 截取4-1个字符

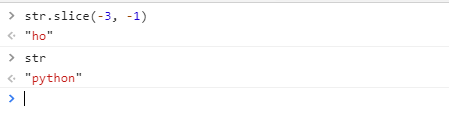
8. slice
作用:截取字符串; 与substring类似,支持负索引
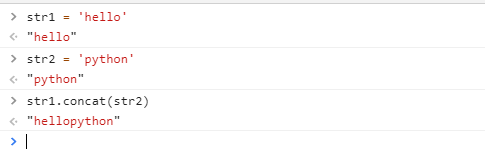
9. concat
作用:拼接字符串
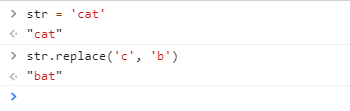
10. replace
作用:替换字符串; 只会替换从左到右查到的第一个字符串
11. split
作用:切割字符串
使用:str.split(str2); 用str2 切割 str1
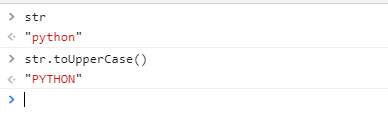
12. toLowerCase(),toUpperCase()
作用:改变大小写
来源:CSDN
作者:玩爬虫的小朋友
链接:https://blog.csdn.net/gklcsdn/article/details/103725909