windows phone 7允许使用silverlight和XNA开发原生的应用程序,两者都是非常成熟的框架,并且有功能强大的工具支持。那么为什么还要使用HTML5和 javascript来开发WP7的应用程序呢?个人认为是为了开发跨平台的移动应用程序,HTML5/javascript应用可以运行在 Android、IPhone、BlackBerry,现在也同样可以运行在WP7上。
HTML5应用程序的基本思想在于:你的本机应用程序仅仅是一个全屏幕的WebBrowser,承载你的JavaScript应用程序逻辑,你需要将你的HTML、javascript、css以及其它一些资源打包到一个XAP文件中,然后使用 WebBrowser的API在你的javascript代码和本机原生API之间传递消息,以访问手机的功能,如:camera和 accelerometer。
已经有不少哥们开发出了辅助HTML5应用程序开发的框架,我推荐其中的PhoneGap框架,顾名思义,该框架将会填充javascript代码和原生的手机功能之间的“沟壑”,作为一个开源项目,PhoneGap已经运行了很多年,目前已经支持多种手机,也就是说,可以使用同一javascript API访问Android、iPhone、黑莓和更多的手机中的功能。
PhoneGap入门
1:下载
2:复制callback-phonegap-1.3.0-0-gb81151f.zip 到 C:\Users\Administrator\Documents\Visual Studio 2010\Templates\ProjectTemplates\Visual C#目录下。
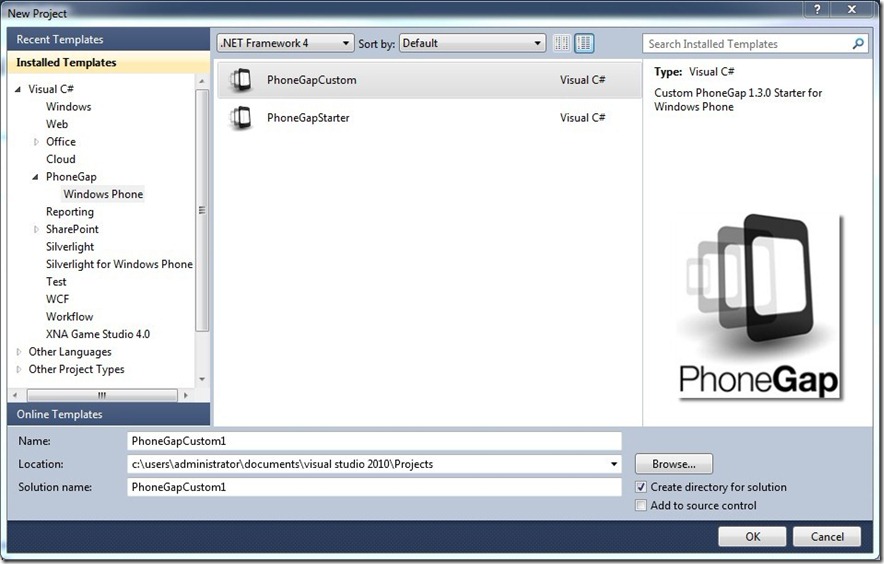
3:使用PhoneGapStarter模板创建应用程序。
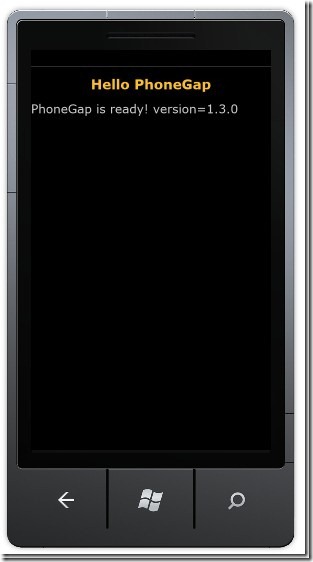
运行后:
剖析示例应用代码:
在www文件夹中包含了HTML5应用的源代码,这里你可以放图片、HTML、JavaScript和CSS,这些文件被标记为content,改项目包含了一个GapSourceDictionary.xml文件,列举了HTML应用的资源,当启动应用时,会读取这个xml文件,xml中所列的文件会被增加到独立存储中,服务于WebBrowser控件。
<?xml version="1.0" encoding="utf-8"?>
<!-- This file is auto-generated, do not edit! -jm -->
<GapSourceDictionary>
<FilePath Value="www\index.html"/>
<FilePath Value="www\master.css"/>
<FilePath Value="www\phonegap-1.3.0.js"/>
</GapSourceDictionary>在MainPage.xaml中,在silverlight UI中包含了PGView的一个实例。 <Grid x:Name="LayoutRoot" Background="Transparent" HorizontalAlignment="Stretch">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<my:PGView HorizontalAlignment="Stretch"
Margin="0,0,0,0"
Name="PGView"
VerticalAlignment="Stretch" />
</Grid>PGView定义在WP7GapClassLib中,它是承载了WebBroeser的UserControl,并且包含了充当PhoneGap javascript API和wp7 api
之间的桥梁。启动后,会加载文件到独立存储中,并将WebBroeser导航到www/index.html。(可能会自定义配置)
模板里的index.html文件内容:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>PhoneGap WP7</title>
<link rel="stylesheet" href="master.css" type="text/css" media="screen" title="no title"
charset="utf-8" />
<script type="text/javascript" charset="utf-8" src="phonegap-1.3.0.js"></script>
<script type="text/javascript">
document.addEventListener("deviceready", onDeviceReady, false);
// once the device ready event fires, you can safely do your thing! -jm
function onDeviceReady() {
document.getElementById("welcomeMsg").innerHTML += "PhoneGap is ready! version=" + window.device.phonegap;
console.log("onDeviceReady. You should see this message in Visual Studio's output window.");
}
</script>
</head>
<body>
<h1>
Hello PhoneGap</h1>
<div id="welcomeMsg">
</div>
</body>
</html>
当DOM加载完毕后,为deviceready事件添加一个handler,deviceready是最重要的一个事件,如果没有它,你的应用程序不知道PhoneGap是否已经完全加载,该事件被触发后,就可以安全调用PhoneGap函数,同时也可以安全访问原生API。
来源:https://www.cnblogs.com/sunfish/archive/2011/12/25/2300802.html