<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
th,td{
color: black;
background-color: orange;}
</style>
</head>
<body>
<!-- cellspacing 单元格与单元格之间距离-->
<!-- cellpadding 单元格与内容之间的距离-->
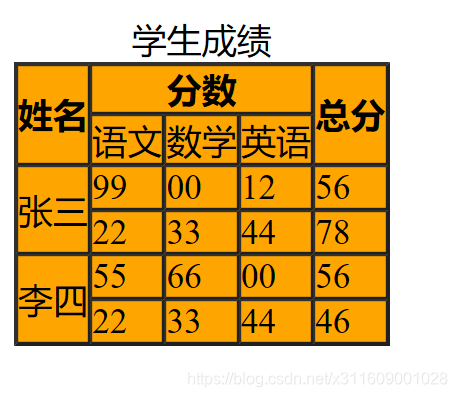
<table border="1" cellspacing="0" cellpadding="0">
<!-- 标题 -->
<caption>学生成绩</caption>
<tr>
<!-- colspan合并同行的单元格 rowspan合并同列的单元格 -->
<!-- th 表头 -->
<th rowspan="2">姓名</th>
<th colspan="3">分数</th>
<th rowspan="2">总分</th>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>99</td>
<td>00</td>
<td>12</td>
<td>56</td>
</tr>
<tr>
<td>22</td>
<td>33</td>
<td>44</td>
<td>78</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>55</td>
<td>66</td>
<td>00</td>
<td>56</td>
</tr>
<tr>
<td>22</td>
<td>33</td>
<td>44</td>
<td>46</td>
</tr>
</table>
</body>
</html>

输入 tr*3>td*4 后回车,直接写出3行4列表格
输入 tr[id="t$"]*3>td*4 后回车,直接写出3行4列,并且tr的id依次为t1,t2,t3
输入 tr*3>td{123}*4 后回车,直接写出3行4列,并且每个td内容都为 <td>123</td>
这样做大表格可以方便不少
来源:CSDN
作者:星星的泪痕
链接:https://blog.csdn.net/x311609001028/article/details/103728943