jQuery层级选择器
(A)后代选择器
$('ancestor descendant')
在给定的祖先元素下,匹配所有的后代元素
(B)直接后代选择
$('parent > child')
在给定的父元素下匹配所有的子元素
(C)兄弟元素选择器
(1)相邻下一个兄弟元素选择器
$('prevSibling + nextSibling')
匹配所有紧接在prevSibling元素后的nextSibling元素。
(2)后排兄弟元素选择器
$('prev ~ sibling')
匹配所有紧接在prev元素后所有的siblings元素。
示例代码:
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>多项选择器</title>
<style></style>
</head>
<body>
<section>
<ul id="one" class="animal">
<li>猴子</li>
<li>猛犸</li>
<li>猩猩</li>
</ul>
<ul id="two" class="plant">
<li>牡丹</li>
<li>樱花</li>
<li>仙人掌</li>
</ul>
<ul id="three" class="microbe">
<li>草履虫</li>
<li>酵母菌</li>
<li>念珠菌</li>
</ul>
</section>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//此处填写代码
});
</script>
</body>
</html>
(A)后代选择器$('ancestor descendant')
示例代码
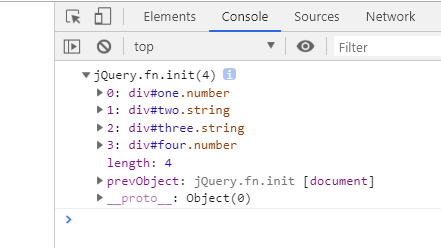
var a = $('section li');
console.log(a);
获取元素集合为section的所有后代元素中的li元素。

(B)直接后代选择$('parent > child')
示例代码
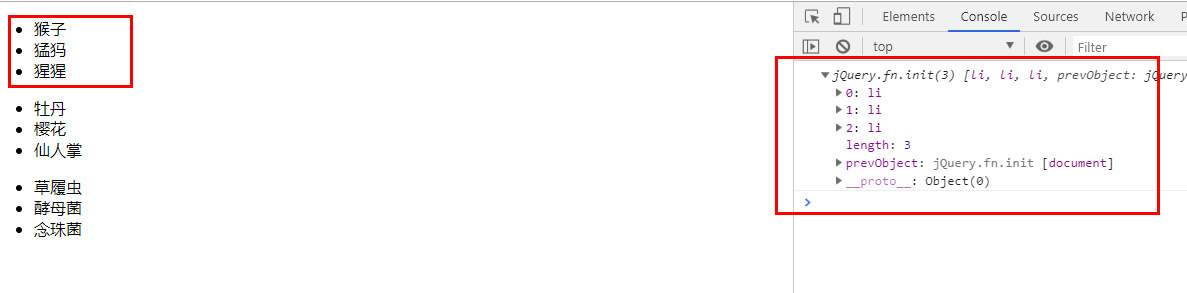
var a = $('#one>li');
console.log(a);
获取元素为id="one"的三个子元素:

(C)兄弟元素选择器
(1)相邻下一个兄弟元素选择器
$('prevSibling + nextSibling')
示例代码
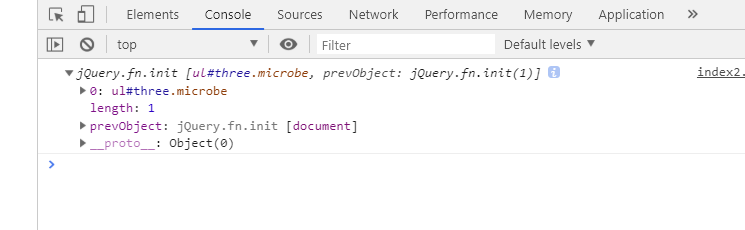
var a = $('#two+ul');
console.log(a);
获取元素为id选择器#two后面紧邻的兄弟元素ul元素,实际选择元素为ul#three

(2)后排兄弟元素选择器
$('prev ~ sibling')
示例代码
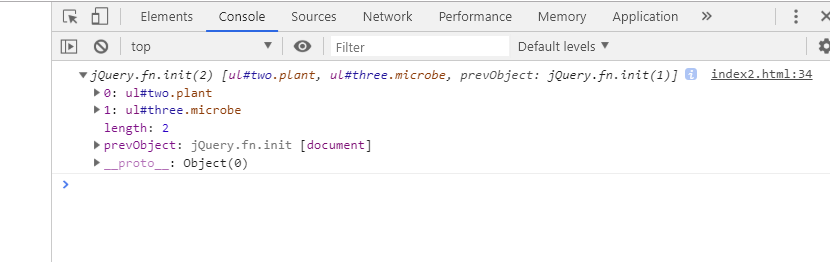
var a = $('#one~ul');
console.log(a);
获取元素为id选择器#one后面所有的兄弟元素ul元素

来源:https://www.cnblogs.com/f6056/p/11003080.html