使用vue-cli搭建SPA项目
前提:搭建好NodeJS环境
什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx
安装vue-cli
npm install -g vue-cli
npm install -g webpack
安装成功后,会出现如下文件
node-v10.15.3-win-x64
node_global
vue
vue.cmd
vue-init
vue-init.cmd
vue-list
vue-list.cmd
安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
使用脚手架vue-cli(2.X版)来构建项目
cmd
打开命令窗口
d
切换到vue-cli所安装的盘(d)
cd d:\temp
进入d:\temp目录
vue init webpack spa1
此命令用于创建SPA项目,它会在当前目录生成一个以“spa1”命名的文件夹
spa1即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式
“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ========================
实在不会选,就回车选择“默认”或是选择“N”不安装
步骤二:运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
cd spa1 #改变路径到spa1文件夹下
npm install #安装所有项目需要的npm模块
使用vue+elementUI创建SPA项目,一般情况下其项目结构组成如下:
Vue + ESLint + webpack + elementUI + ES6
Vue: 主要框架
ESLint: 帮助我们检查Javascript编程时的语法错误,这样在一个项目中多人开发,能达到一致的语法
Webpack: 设置代理、插件和loader处理各种文件和相关功能、打包等功能。整个项目中核心配置
elementUI: 是基于vue的一套样式框架,里面有很多封装好的组件样式
ES6: 全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版
package.json详解
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,
以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,
自动下载所需的模块,也就是配置项目所需的运行和开发环境
在git clone项目的时候,项目文件中并没有node_modules文件夹,为什么呢?
我们知道这个文件中(project_home\node_modules)保存的是我们项目开发中所使用的依赖模块。
这个文件夹可能有几百兆大小,如果放到github上,其它人clone的时候会非常慢,这个时候就想到用一个package.json依赖配置文件解决这个问题。
这样每个人下载这个项目的时候,只需要进入该项目目录直接npm install npm就会到里面去找需要的函数库,也就是依赖。
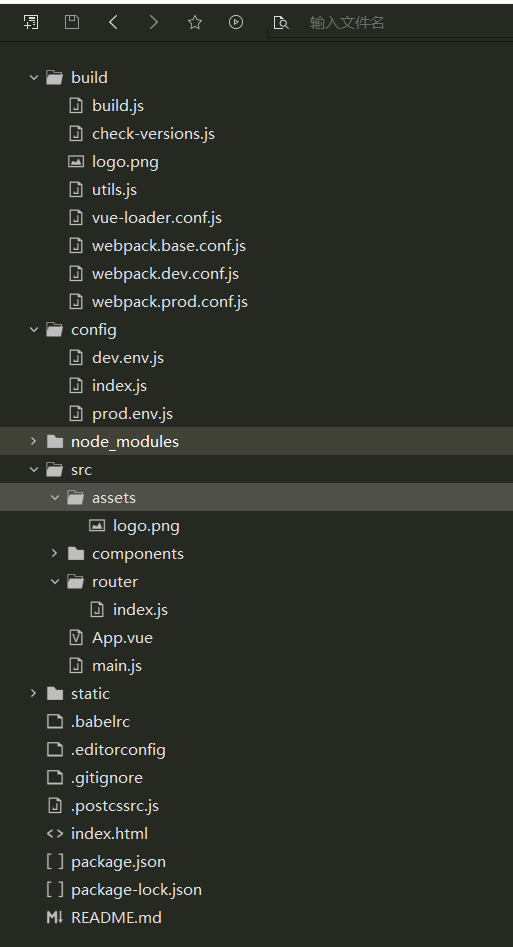
vue项目结构说明

build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static文件夹 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,
分别对应全局下载和局部下载的依赖包
什么是*.vue文件
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。
每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。
这三个部分分别代表了 html,js,css。
不能直接把html代码包裹在<template></template>中,而是必须在里面方置一个html标签来包裹所有的代码。
一般情况是使用<div></div>标签包含其它的代码(保证只有一个根元素)
<template>
<div>...</div>
</template>
js代码写在<script>标签中,并通过export导出
<script>
export default {
name: 'App'
}
</script>
样式与以前的写法一样
综合案例
About
1 <template>
2 <div>
3 <router-link to="/AboutMe">博主</router-link>
4 <router-link to="/AboutWebSite">博主网站</router-link>
5
6 <router-view/>
7 </div>
8 </template>
9
10 <script>
11 export default {
12 data() {
13 return {
14
15 };
16 }
17 }
18 </script>
19
20 <style>
21
22 </style>
AboutMe
1 <template> 2 <div> 3 博主相关事迹 4 </div> 5 </template> 6 7 <script> 8 </script> 9 10 <style> 11 </style>
AboutWebSite
1 <template> 2 <div> 3 网站发展 4 </div> 5 </template> 6 7 <script> 8 </script> 9 10 <style> 11 </style>
Home
1 <template> 2 <div> 3 显示博客内容 4 </div> 5 </template> 6 7 <script> 8 9 </script> 10 11 <style> 12 13 </style>
index.js
1 import Vue from 'vue'
2 import Router from 'vue-router'
3 import HelloWorld from '@/components/HelloWorld'
4 import Home from '@/components/Home'
5 import About from '@/components/About'
6 import AboutMe from '@/components/AboutMe'
7 import AboutWebSite from '@/components/AboutWebSite'
8
9
10 Vue.use(Router)
11
12 export default new Router({
13 routes: [
14 // {
15 // path: '/',
16 // name: 'HelloWorld',
17 // component: HelloWorld
18 // }
19 {
20 path: '/',
21 name: 'Home',
22 component: Home
23 },
24 {
25 path: '/Home',
26 name: 'Home',
27 component: Home
28 },
29 {
30 path: '/About',
31 name: 'About',
32 component: About,
33 childern: [
34 {
35 path: '/AboutMe',
36 name: 'AboutMe',
37 component: AboutMe
38 },
39 {
40 path: '/AboutWebSite',
41 name: 'AboutWebSite',
42 component: AboutWebSite
43 }
44 ]
45 }
46 ]
47 })
App.vue
1 <template>
2 <div id="app">
3 <!-- <img src="./assets/logo.png">
4 -->
5 <router-link to="/Home">首页</router-link>
6 <router-link to="/About">关于</router-link>
7
8 <router-view/>
9 </div>
10 </template>
11
12 <script>
13 export default {
14 name: 'App'
15 }
16 </script>
17
18 <style>
19 #app {
20 font-family: 'Avenir', Helvetica, Arial, sans-serif;
21 -webkit-font-smoothing: antialiased;
22 -moz-osx-font-smoothing: grayscale;
23 text-align: center;
24 color: #2c3e50;
25 margin-top: 60px;
26 }
27 </style>
来源:https://www.cnblogs.com/xcn123/p/11418508.html