网页表单是一个老生常谈的话题。出于这样或那样的目的,一些示例中都会包括用户注册,电子商务结算,用户设置甚至联系人表格。而输入栏是非常容易用现代的CSS3技术来应用样式。但是到底什么决定整体用户体验?
在这篇文章中,我想展示一些免费的开源jQuery插件来帮助开发者创建更简易的web表单。访问者不用太多的犹豫就能完成表单的填写。你也许不想太过华丽页面元素,它会干扰手头的任务。考虑这些附加的特性,它就像一个用户指南,能帮助用户填写表单,而它们又涉及到唯一的或者不熟悉的内容。
jQuery Autotab

自动挑格是个很棒的功能,这个功能我们完全可以从头开发。但是如果你想节省时间的话,可以选择jQuery AutoTab这个强大的插件去简化这个功能。当一个字段达到最大长度时,jQuery AutoTab将会检测到,并自动跳到form表单的下一个元素中。
所有的input标签都是由以逗号间隔的字段组成的长字符串作为jQuery选择器来创建的。我喜欢这样的方式——使用这个插件,基于每个字段的tabindex属性,动态的,而不是手动地定义每个元素。它还有非常酷的过滤功能,以供你输入不同的内容,例如,数字的电话号码,或数字字母组合的街道地址。你可以从Github官网获得一个副本,来看一下这个插件是如何工作的。
Pickadate.js

不久之前,我写了一篇文章详细介绍了很多种jQuery日期选择插件。那个单子里,列出了一些非常不错的选择,但是我漏掉了一个非常好的解决方案,它的名字是pickadate.js。这是一个免费的开源插件,可以在任何网站项目,同时也支持移动设备的网页浏览器。Pickadate不仅仅可以让用户选择一个日期,而且可以选择一个特定的时间或者一个时间范围以上传至表单。
如果你有兴趣,可以读读我的另一篇文章。我真的非常喜欢把玩pickadate.js,因为它几乎可以支持所有的移动设备。我完全不是在推销这款插件,而是希望这个漂亮的接口可以完完全全地呈现在第一次使用它的用户面前。如果你需要一个快速的jQuery日期插件,那么我建议你从现在开始使用它,并把它介绍给其他人,如果有机会的话。
Progression.js
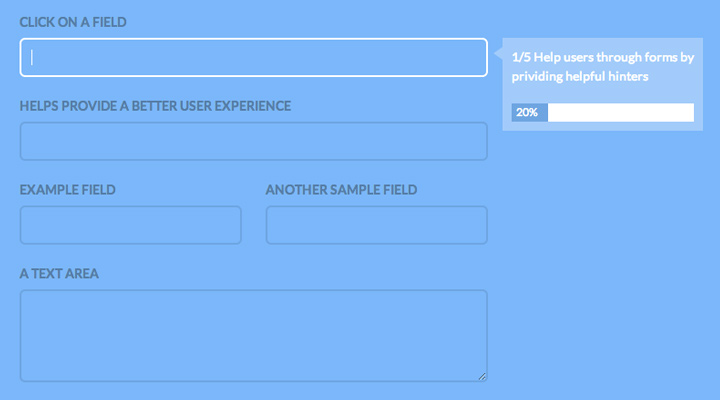
你见过随着用户的每一个输入字段进行引导的表单吧?这些表单可以通过隐藏的文本元素或工具提示来手动创建。但是你也可以选择包含一个插件,比如Progression来完成类似的功能。
这个开源项目让开发人员轻松地引导表单域,而不用进行过多的设置。你可以通过一系列的参数设置区调节宽度,动画风格和界面颜色。你可以查看在线文档以了解更多。我觉得Progression.js是一个简单的方法,可以让用户专注于填写每一个字段,并充满希望地完成整个表单。
Selectize.js
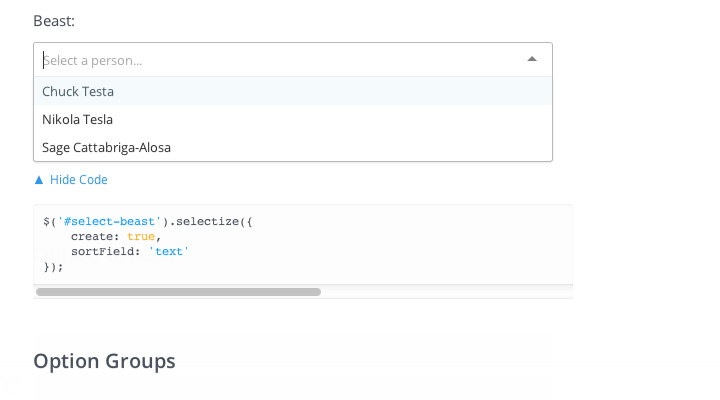
设计过WEB表单的开发者都熟悉选项菜单控件:一个下来列表,包含一些不同值的选项,有时候有一些选项会放到一个选项组中。Selectize.js是一个免费的插件,可以帮助你定制选项菜单,提供更加自然的用户界面。
尽管你可以选择使用标准的选项菜单,它包含很多可定制的特性,用户甚至可以将自定义的值输入到选择菜单中。但Selectize.js可以帮你将选项域填入基于标签的输入框,你也将发现很多诸如Tumblr这样流行的社交网站已经出现在列表中,同样的,Selectize.js也允许用户输入新的标签。
Selectize.js并不是对于所有类型的标点都是完美的,但它确实提供了很多有价值的特性。基于标签输入的选项菜单是比较难实现的,而这个开源的jQuery插件提供了所有这些功能(帮助实现基于标签输入的选项菜单),以及对你的选项菜单更丰富的自定义设计。
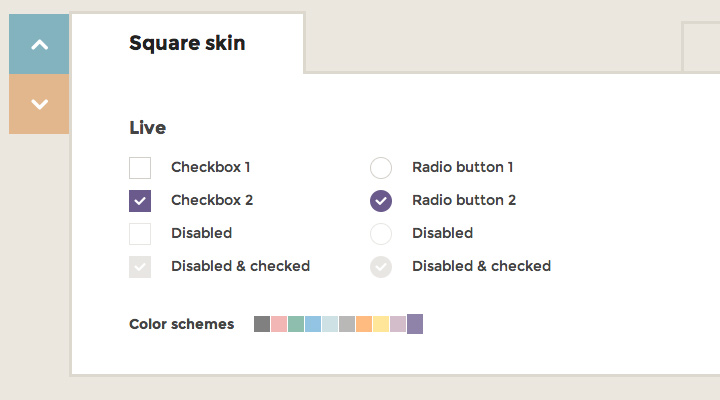
iCheck

这是我最喜欢的插件之一,因为它里面很多的模板直接拿来就可以用。iCheck允许开发者给表单中的单选按钮和多选框设置风格。它里面有很多不同的皮肤供你选择,如扁平化的,四方或是星型的。这些皮肤的颜色都是可以改变的。
iCheck可以让开发者非常方便的自定义多选框和单选框。你可以根据你要设置的皮肤颜色来选用不同的CSS类别。因为iCheck的简单,每次我都会选用它。
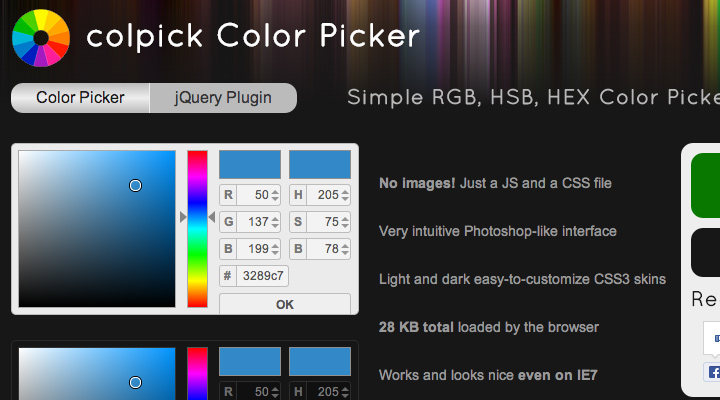
Colpick

颜色选择器是另一个很少用的接口,但其对于网络应用来说是十分重要的。用jQuery构建的解决方案非常之多,我不可能都用。Colpick是可以在Github上下载的开源软件。其UI对于很多做设计的人来说不会陌生,因为它很像Photoshop中的样子。
但即使人们从来没有用过Adobe的软件,这个颜色选择器也非常简单易用。我不认为人们会费尽心思想了解它是如何工作的。它是完全用JS/CSS来实现的,甚至支持老爷级的IE7/IE8浏览器。截止我写这篇文章Colpick发行最新版本已有1个月时间,所以我们要相信其未来会有更多的更新和bug修复。
jQuery 选择按钮
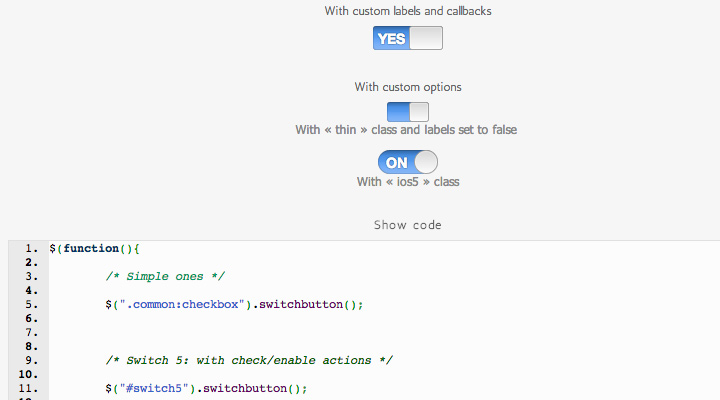
苹果的ios用户一定熟悉在应用的设置里看到选择 ON/OFF配置。许多 jQuery 擦汗奸(among other libraries)在网站上复制了这样的样式。实现这样的效果 Switchbutton 是很不错的选择,它提供了大量自定义选项来修改标签文字、触发按钮。以及怎样将选择结果传入表单。
你可以自己设计一下,使他更加像IOS新IOS5/6/7选择器,或一个没有文字的缩小版本,插件页 检出代码,使他们能正常在浏览器中工作。这个插件最大的用处就是无需重新设计大段的页面就可以改善用户体验.
Passy
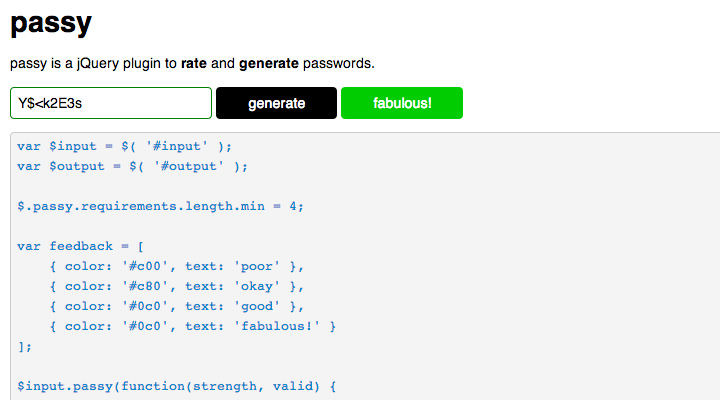
在网站的注册页面上对用户密码都有强度评级是一直十分流行的做法。有时你会发现用户会发现这个功能很烦人,想关闭此功能。但这个功能真的能帮助人们判断他们所选择的密码是否能够抵挡住hackers破解。
我真的很喜欢 Passy for jQuery 应为他不仅能验证密码的强度,还能自动生成随机密码。当初试化插件之后。你可以选择新密码应该有多少字符。选择哪些密码是允许的,哪些密码是不允许的,以及动态密码生成是否出现在页面上。对于帮助用户验证他们的密码或者用户自己生成一个密码. 这是一个很简单的插件。很容易上手
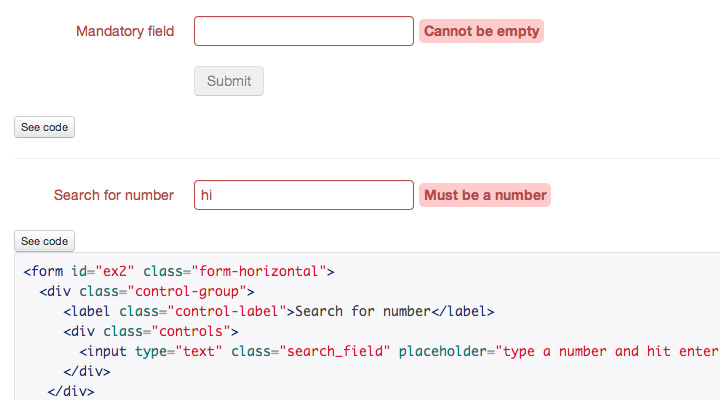
Nod
最后一个是验证表单输入框的插件.通常每个表单都有字段长度最低要求,例如用户名和邮箱的地址长度. Nod 是一个验证任何输入类型的jQuery插件.检出在线的例子 想想怎样在实际项目中使用这个验证插件 .
在网站上有很多不同的验证插件供你选择。这是另一个不错的选项,对于输入错误时的处理和验证。Nod是一个简单的去好用的Jquery插件之一。实现基本的前端验证能够在任何类型的表单找那个完美的使用能够。所以如果你想学习了解更多关于这个插件的知识的话,可以查看项目所在git网站。
结束
我在这里的目的是为Web设计者和开发者提供各种各样的插件,可供把玩,看看哪些工作的最好。每一个Web项目都不一样,所以你可能需要不断的尝试各种各样的插件。我非常希望这些插件可以提供一个不错的起点来增加你的网站表单的可用性。如果你知道任何相似的插件我可能忘记了。请尽管在下面的评论区分享。
来源:https://www.cnblogs.com/micua/p/3502727.html