这周遇到了一个小问题,这里简单的总结一下。避免遇到同样的问题。
问题:简单来说就是,点击(父元素)的时候触发事件,而点击(子元素)的时候会触发(父元素)的事件。

itemClick方法
1 itemClick(e) {
2 let $form = e.currentTarget.querySelector("form");
3 let formStyle = $form.style.display;
4 $form.style.display = formStyle == "none" ? "block" : "none";
5 }
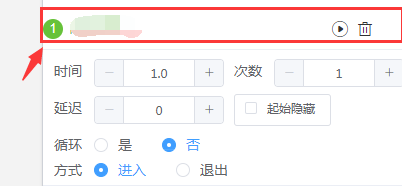
渲染出来的效果:

当我点击上图标记的范围时,下方的form表单将会隐藏。如下图:

但当我更改form表单时触发点击事件时,同样也会触发itemClick方法,所以下方的form表单将会隐藏掉(并不是我想要的)。
解决方法:获取事件触发的实际目标
获取到了e.target,然后对e.target的特征(class)进行了判断,判断如果不是我需要触发事件就不进行事件触发。代码如下:
1 itemClick(e) {
2 //如果点击的dom不是“anima-title“
3 if (e.target.classList[0] !== "anima-title") {
4 return;
5 }
6 let $form = e.currentTarget.querySelector("form");
7 let formStyle = $form.style.display;
8 $form.style.display = formStyle == "none" ? "block" : "none";
9 }
最终达到了我想要的效果。。。
来源:https://www.cnblogs.com/yy136/p/10160840.html