一、函数的调用方式决定了 this 的指向不同,但总的原则,this指的是调用函数的那个对象:
1.普通函数调用,此时 this 指向 全局对象window
function fn() {
console.log(this); // window
}
fn(); // window.fn(),此处默认省略window

2.在严格模式下"use strict",为undefined.
function foo(){
"use strict"; //表示使用严格模式
console.log(this); //在严格模式下this指向undefined
}
foo();
3.对象的方法里调用,this指向调用该方法的对象
let person = {
name:'Lucy',
age:20,
say:function(){
console.log(this); //object person
console.log(this.name); //Lucy
}
}
person.say();

4.构造函数调用, 此时 this 指向 new出来的实例对象
function Person(age, name) {
this.age = age;
this.name = name
console.log(this) // 此处 this 分别指向 Person 的实例对象 p1 p2
}
var p1 = new Person(18, 'zs')
var p2 = new Person(18, 'ww')

5.通过事件绑定的方法, 此时 this 指向 绑定事件的对象
<body>
<button id="btn">hh</button>
<script>
var oBtn = document.getElementById("btn");
oBtn.onclick = function() {
console.log(this); // btn
}
</script>
</body>

6.定时器函数, 此时 this 指向 全局对象window
var name = "Tom";
var person = {
name:'Lucy',
age:20,
say:function(){
console.log(this); //object person
console.log(this.name); //Lucy
setTimeout(function(){
console.log(this.name); //此处this指向全局对象window,故此时输出Tom
},1000)
}
}
person.say();

二、更改this指向的三个方法
1.call() 方法
call(thisScope, arg1, arg2, arg3...)
call,可以传入多个参数,改变this指向后立刻调用函数
var Person = {
name:"lixue",
age:21
}
function fn(x,y){
console.log(x+","+y);
console.log(this);
}
fn("hh",20);

没错,就像上面说的,普通函数的this指向window,现在让我们更改this指向

var Person = {
name:"lixue",
age:21
}
function fn(x,y){
console.log(x+","+y);
console.log(this);
console.log(this.name);
console.log(this.age);
}
fn.call(Person,"hh",20);

看,现在this就指向person了
2.apply() 方法
apply(thisScope, [arg1, arg2, arg3...]);两个参数

apply() 与call()非常相似,不同之处在于提供参数的方式,apply()使用参数数组,而不是参数列表
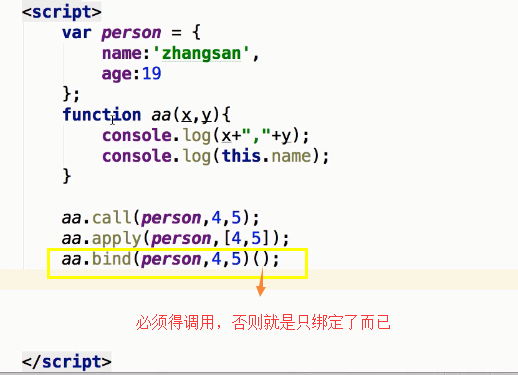
3.bind()方法
bind(thisScope, arg1, arg2, arg3...),bind 改变this的指向,返回的是函数

bind()创建的是一个新的函数(称为绑定函数),与被调用函数有相同的函数体,当目标函数被调用时this的值绑定到 bind()的第一个参数上
三、改变this指向的例子
var oDiv1 = document.getElementById("div1");
oDiv1.onclick = function(){
setTimeout(function(){
console.log(this); //定时器里的this指向window
},1000)
}

没错,就像上面所说,定时器里的this指向window,那么怎么改成指向div呢
var oDiv1 = document.getElementById("div1");
oDiv1.onclick = function(){
setTimeout(function(){
console.log(this);
}.bind(this),1000)
}

因为在定时器外,在绑定事件中的this肯定指向绑定事件的对象div啊,用call和apply都行
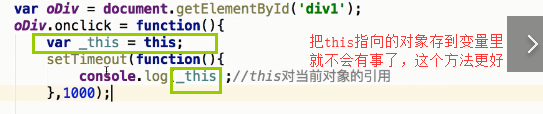
上图就是用bind改变了this指向,但改变定时器中的this指向,我们有个更好的方法

var name = "Tom";
var person = {
name:'Lucy',
age:20,
say:function(){
var _this = this; //定义一个_this变量来存储this
console.log(this.name); //Lucy
setTimeout(function(){
console.log(_this.name); //Lucy
console.log(_this.age); //20
},1000)
}
}
person.say();

定义一个_this变量来存储this值,使全局对象里面的this 指向person 的this
来源:https://www.cnblogs.com/ysx215/p/10784986.html