提供部分代码。Ext.create('Ext.window.Window', {
id: 'wind',
title: 'CRUD窗口',
modal: true,
height: 800,
width: 1050,
hideMode: 'display',
closeAction: 'hide',
maximizable: false,
layout: { type: 'fit', align: 'left' },
bodyPadding: 0,
items: [{
xtype: 'form',
layout: 'anchor',
autoScroll: true,
bodyPadding: 10,
defaults: {
xtype: 'combo',
anchor: '10',
labelAlign: 'left'
},
items: [{
fieldLabel: '(案件)物证名称', name: 'EName', maxLength: 100,
allowBlank: false,
queryMode: 'local',
valueField: 'EName',
displayField: 'EName',
listConfig: {
maxHeight: 200,
},
editable: true,
value: '------请选择或输入(案件)物证名称------',
store: Ext.StoreManager.lookup("comboEvidenceStore")
}, {
fieldLabel: '鉴定科目', name: 'IdentificationSubject', maxLength: 100,//maxLength表示可输入的最大字符长度是20
allowBlank: false,
queryMode: 'local',
editable: false,
listConfig: {
maxHeight: 200,
},
valueField: 'IdentificationSubject',
displayField: 'IdentificationSubject',
store: Ext.StoreManager.lookup("IdentificationSubjectStore"),
id: "IdentificationSubject",
value: '------请选择或输入所需的鉴定科目-----',
listeners: {
select: function (combo, record, index) {
// combo.getValue();
}
},
{
xtype: "tinymce_field", name: "content", height: 530, border: 1,
tinyMCEConfig: {
relative_urls: false,
convert_urls: false,
theme: "modern",
file_browser_callback: function (field_name, url, type, win) {
if (type == 'image') {
//$('#mce_135').css("z-index", "0");
var add_winForm = Ext.create('Ext.form.Panel', {
frame: true, //frame属性
//title: 'Form Fields',
width: 350,
height: 140,
bodyPadding: 35, style: 'border-width:2 2 2 2;',
margin: 45,
bodyStyle: "padding:5px 5px 0",
//renderTo:"panel21",
fieldDefaults: {
labelAlign: 'center',
labelWidth: 60,
anchor: '100%'
},
items: [{
//显示文本框,相当于label
xtype: 'displayfield',
name: 'displayfield1',
fieldLabel: '',
value: '<font size=3><b>请输入你的登录系统密码</b></font>',
}, {
//输入密码的文本框,输入的字符都会展现为.
xtype: 'textfield',
name: 'password1',
inputType: 'password',
fieldLabel: '<b>密码</b>'
}]
});
var win = Ext.create("Ext.window.Window", {
id: "myWin",
title: "验证身份",
width: 450,
height: 300, Layout: "fit",
modal: true,
resizable: false,
autoWidth: false,
items: [add_winForm],
buttons: [
{
xtype: "button", text: "确定",
handler: function () {
var formValues = add_winForm.getForm().getValues();
var pwd = formValues["password1"];
if (pwd == "") {
alert('密码不能为空!'); return;
}
else {
if (add_winForm.getForm().isValid()) {
add_winForm.getForm().submit({
url: '/controler/authenticationIdentity.ashx?date=' + new Date().getMilliseconds() + '&password=' + pwd,
submitEmptyText: true,
waitTitle: '请稍等...',
waitMsg: '正在提交信息...',
method: 'POST',
success: function (fp, o) {
win.close();
$('#my_form input').click();
},
failure: function () {
alert('密码输入有误!');
win.show(); win.setZIndex("80000");//设置模态窗口!!!
}
})
}
}
}
},
{ xtype: "button", text: "取消", handler: function () { this.up("window").close(); } }
]
});
win.show(); win.setZIndex("80000");//设置模态窗口!!!
}
},
menubar: true,
image_advtab: true, language: 'zh_CN',
plugins: [" advlink contextmenu emotions flash autosave style layer iespell insertdatetime paste preview print save noneditable spellchecker searchreplace table zoom directionality fullpage inlinepopups fullpage",
"advlist newdocument autolink lists link image charmap print preview hr anchor pagebreak",
"searchreplace visualblocks visualchars code ",
"insertdatetime media nonbreaking save table contextmenu directionality",
"emoticons template paste textcolor",
" markettoimages,autolink,lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,noneditable,visualchars,nonbreaking,xhtmlxtras,template,wordcount,advlist,autosave image",
],
toolbar1: "undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image print preview media | forecolor backcolor emoticons markettoimages",
},
// external_plugins: { "filemanager" : "/filemanager/plugin.min.js"},
//codemirror: {
// indentOnInit: true, // Whether or not to indent code on init.
// path: 'CodeMirror'},
value: "",
//tinyMCE.get("tinymce_field").setContent("123")
}
],
buttons: [
{ xtype: "displayfield", id: "lblMessage", flex: 1, fieldStyle: "color:#1C3E7E;font-weight:bold;" }, {
text: '保存',//修改、添加
id: 'saveBt'
}, {
text: '获取内容',//修改、添加
handler: function () {
var content = this.up("form").down("tinymce_field").getValue();
alert(content);
}
}, {
text: '加盖公章',
handler: function () {
location.href = "";
}
},
{
text: '上传文件',
handler: function () {
var panel2 = new Ext.Panel({
id: "panel1",
fitToFrame: true,
html: '<iframe id="frame1" src="upload.html" frameborder="0" width="580px" height="500px"></iframe>'
});
var win = new Ext.Window({
title: "上传文件",
modal: true,
layout: 'form',
border: false,
resizable: false,
width: 480,
height: 465,
plain: true,
items: ["panel1"],
autoHeight: true,
buttons: [
{
text: '关闭', handler: function () { win.close(); }
}]
});
win.show();
}
}]
}]
}).show().hide();
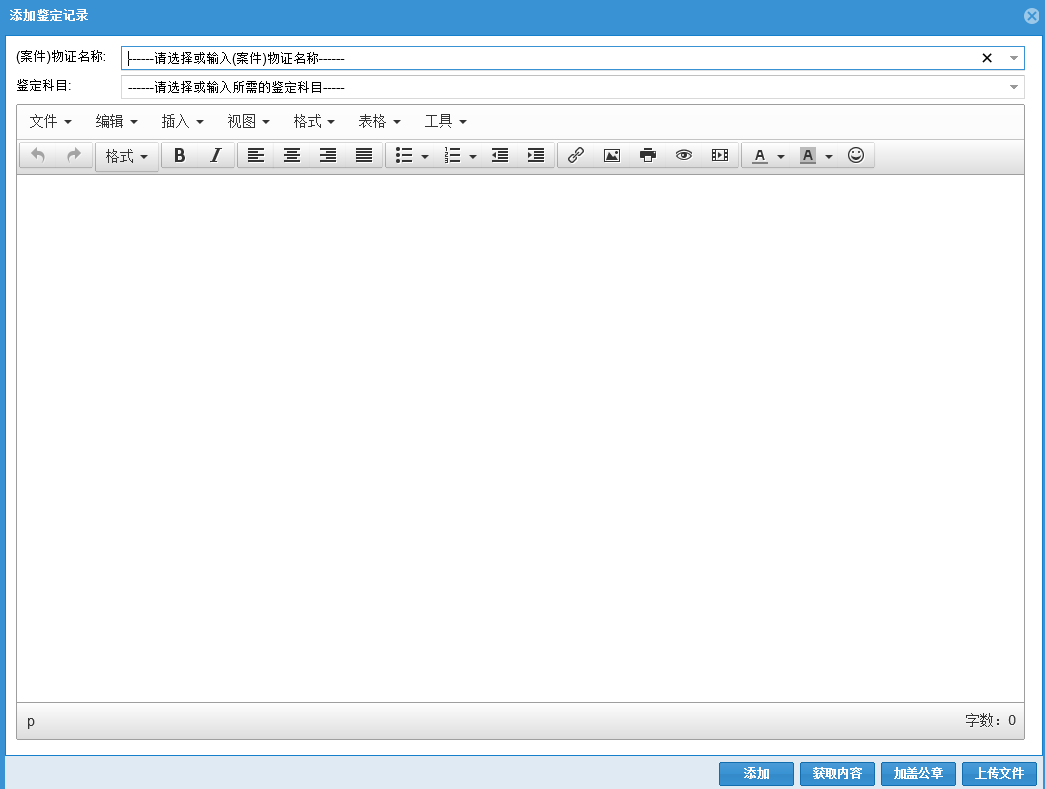
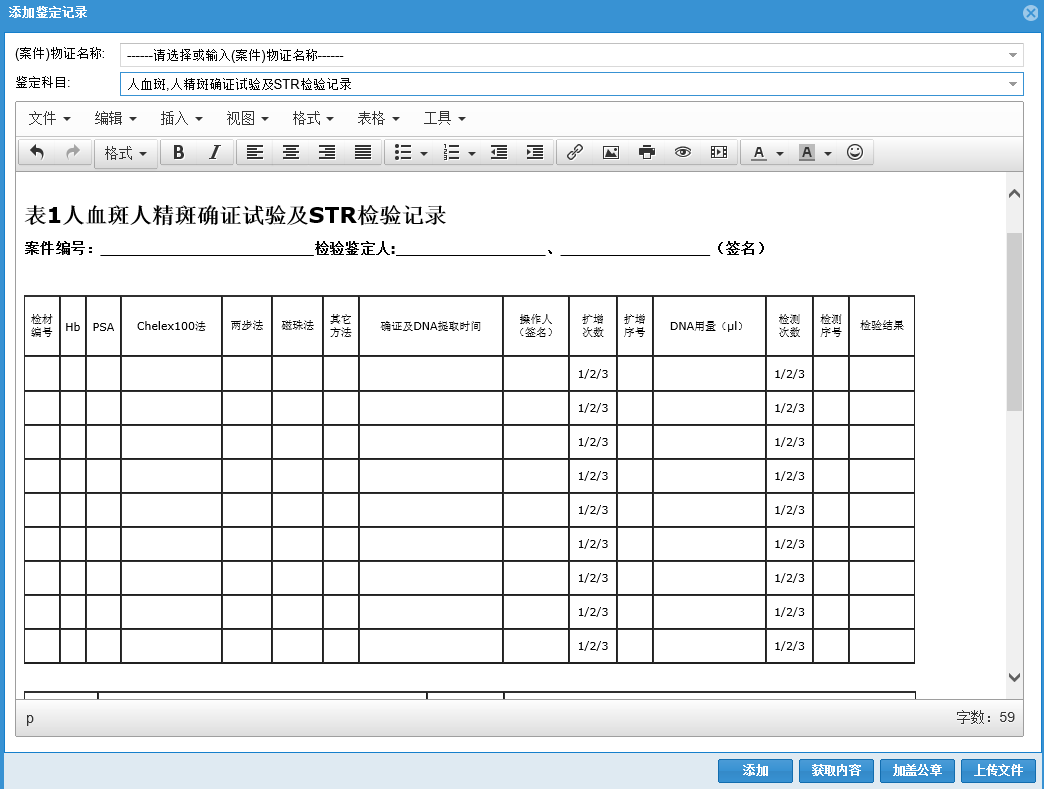
效果图如下o:


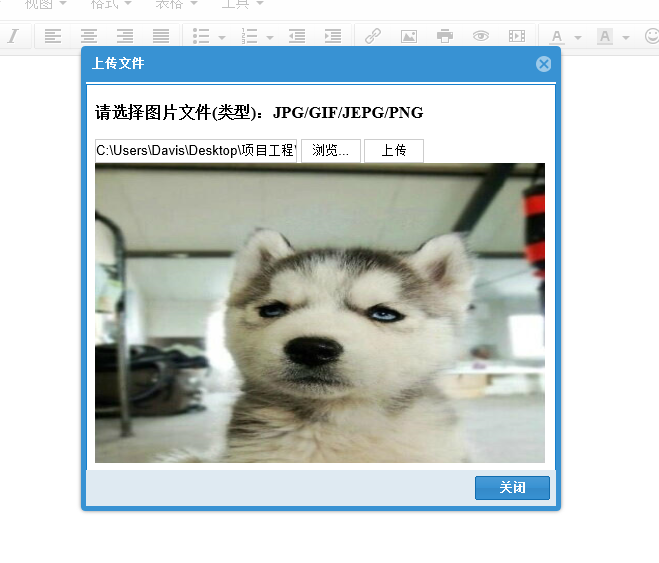
图片上传预览功能


来源:https://www.cnblogs.com/jason-davis/p/4615449.html