概述:
我们在项目开发中总会有一些需求要求我们每步操作可视化效果要明显,今天用到了QTreeWidget控件,一想到控件样式大家首先想到的应该是样式表或者qss文件,今天以上两种方法都不使用,咱们使用更灵活的方式进行设置;
代码:
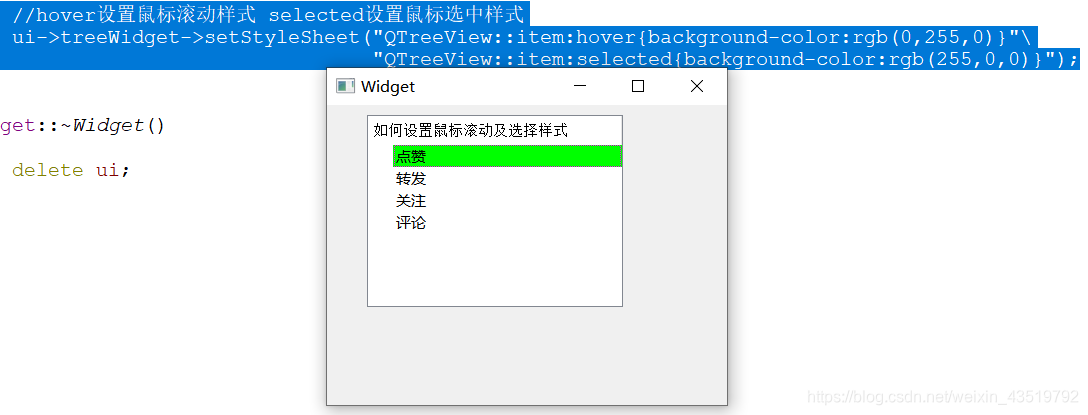
//hover设置鼠标滚动样式 selected设置鼠标选中样式
ui->treeWidget->setStyleSheet("QTreeView::item:hover{background-color:rgb(0,255,0)}"\
"QTreeView::item:selected{background-color:rgb(255,0,0)}");
在这里简单说下如果说大家一行代码要是太长我们要养成习惯使用我们强大的续行符,这样不管是谁看代码都显得整洁,也比较易看;
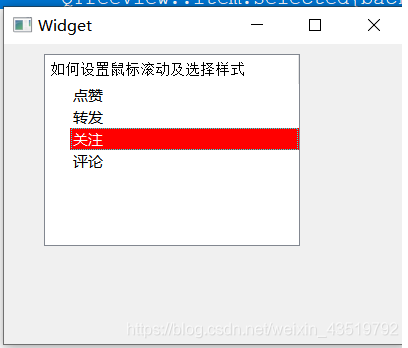
效果图:
鼠标滚动
选中
over:
欢迎大家关注作者在文末评论、点赞、转发以及批评指正!
如果大家有更好的方法或有问题可以在文末评论一起讨论!
共同学习!
共同进步!
来源:CSDN
作者:IT幻想家
链接:https://blog.csdn.net/weixin_43519792/article/details/103706559