-
网页开发FireFox插件 Firebug
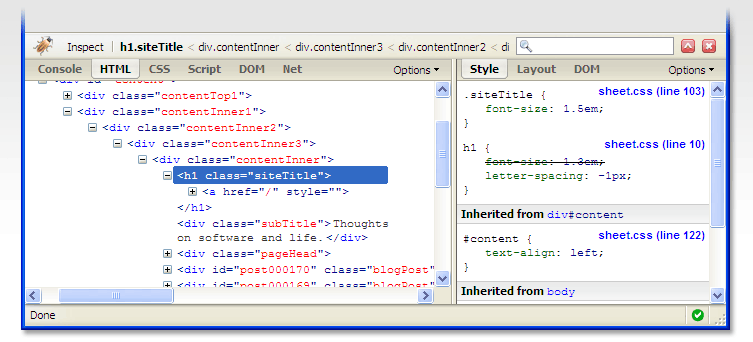
Firebug是Firefox下的一款开发类插件,现属于Firefox的 五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和 Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web...
 更多Firebug信息
更多Firebug信息
最近更新: Firebug 2.0.2 发布,Firefox 调试利器 发布于 4天前
-
Firebug的jQuery开发伴侣 FireQuery
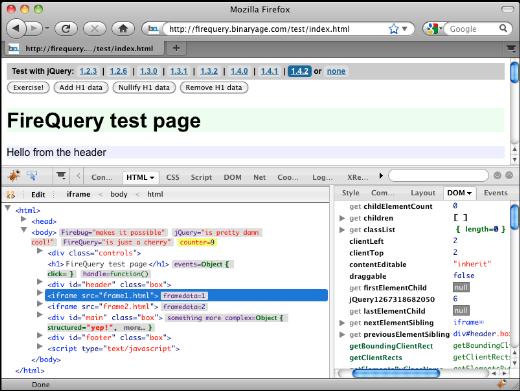
来自Antonin Hildebrand的FireQuery是一个非常简洁的帮助firebug添加jQuery支持的工具。它是在Firebug里开发jQuery的最佳伴侣。大家有兴趣可以试试,保证事半功倍! 主要功能如下: jQuery相关语句就自然的出现在Firebug的控制台和DOM查看器里 jQuery相关数...
 更多FireQuery信息
更多FireQuery信息 -
浏览器上的SSH客户端 FireSSH
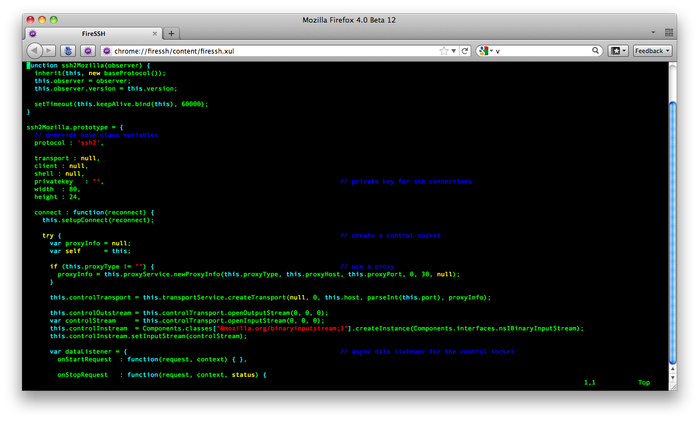
FireSSH 是一个免费跨平台支持的在Firefox浏览器上实现 SSH 远程终端客户的的插件,完全采用 JavaScript 编写。 只需要在地址栏输入 ssh://username@IP地址 即可连接目标服务器。
 更多FireSSH信息
更多FireSSH信息 -
Firefox书签同步插件 Firefox Sync
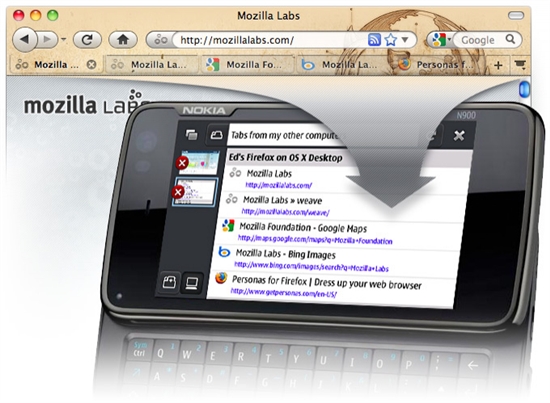
Weave 是一款实用的Firefox插件,用户可以使用该插件在不同的设备上同步Firefox数据,包括书签、浏览历史、设置、密码、窗体加载等等。 为了简明扼要地向用户传达其功能,Mozilla不久前宣布,从1.3 Beta 5开始,Weave将更名为Firefox Sync(火狐同步)。 ...
 更多Firefox Sync信息
更多Firefox Sync信息 -
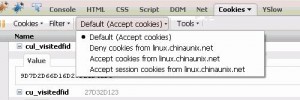
Firebug的Cookie增强 FireCookie
Firecookie 是一个Firefox扩展,可以为Firebug添加Cookie的查看和管理功能,操作很是方便。这个Firecookie与其他扩展不同的地方就是集成在了Firebug中,通过Firebug上的一个标签就可以直接查看Cookie。 安装这个扩展有个前提,当然就是在首先安装Firebug,...
 更多FireCookie信息
更多FireCookie信息 -
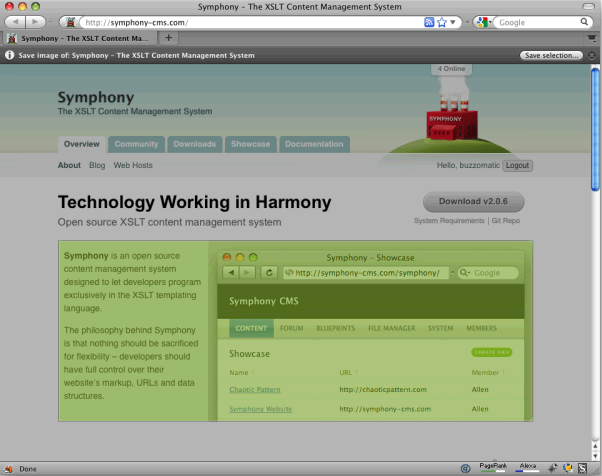
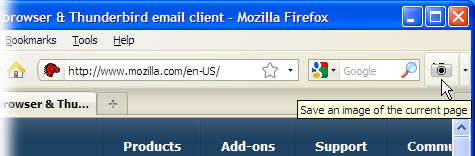
FireFox抓屏插件 Abduction!
Abduction! 是一个用来将整个页面保存为图片的FireFox插件。
 更多Abduction!信息
更多Abduction!信息 -
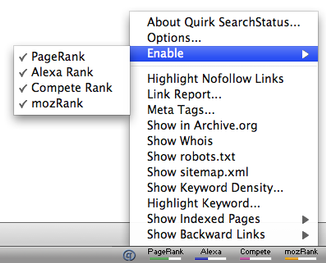
FireFox的SEO工具条 SearchStatus
FireFox的SEO工具条插件,可以显示当前正在访问网站的Alexa排名以及PageRank。安装地址如下 https://addons.mozilla.org/zh-CN/firefox/addon/321
 更多SearchStatus信息
更多SearchStatus信息
最近更新: SearchStatus 更新到 1.41 版本 发布于 2年前
-
FireFox书签同步插件 Foxmarks
如果您在多台机器上的使用 Firefox ,您就会用到 Foxmarks。在每一台机器上安装 Foxmarks,它会在后台安静的工作,保持书签的同步。您也可以登录到 my.foxmarks.com 来管理您的书签。
更多Foxmarks信息
-
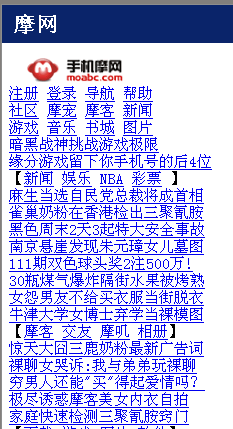
FireFox的WAP浏览插件 wmlbrowser
这是一款在FireFox浏览器上显示WML页面的插件,用来浏览手机网站,如下图所示:
 更多wmlbrowser信息
更多wmlbrowser信息最近更新: WAP浏览插件 wmlbrowser 0.7.22 发布 发布于 4年前
-
FireFox抓屏插件 Pearl Crescent Page Saver
我们做一些网站介绍的时候会需要全景抓屏,就是把像 oschina 首页那样很长的页面抓成一张图片。如果你用的是 FireFox 浏览器,那么你可以使用 firefox插件,Pearl Crescent Page Saver 立即安装 该插件还包含一个收费的专业版,提供更多的功能。...
 更多Pearl Crescent Page Saver信息
更多Pearl Crescent Page Saver信息最近更新: Pearl Crescent Page Saver 2.8.2 发布 发布于 13天前
-
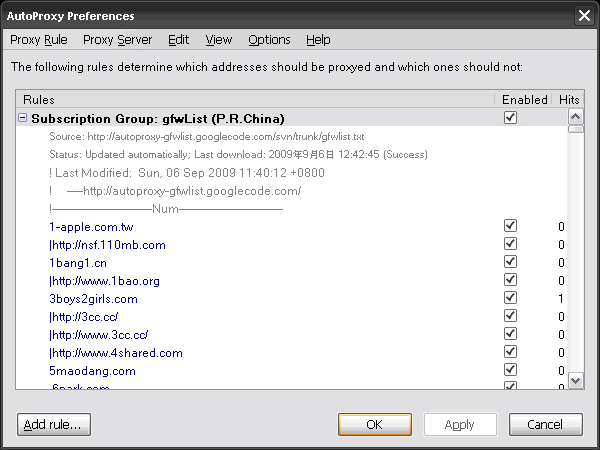
FireFox设置代理的插件 AutoProxy
AutoProxy 是一个 FireFox 的插件,用来自动根据需要设置代理。 在线安装:https://addons.mozilla.org/zh-CN/firefox/addon/autoproxy/
 更多AutoProxy信息
更多AutoProxy信息
最近更新: AutoProxy 网站近期做的改进 发布于 3年前
-
成人浏览器 Orphne
Orphne是一个成人网站的专用浏览器,这个网页浏览器基于MozillaFirefix 核心,能够为使用者浏览成人网站时提供很多便利的应用。首先Orphne 具备自己的资料库,方便用户以tag 精准地寻找所需的网站及图库;然后具备Rating 功能,可让访客为图库进行评分;又...
 更多Orphne信息
更多Orphne信息最近更新: 无奇不有之成人专用浏览器——Orphne 发布于 5年前
-
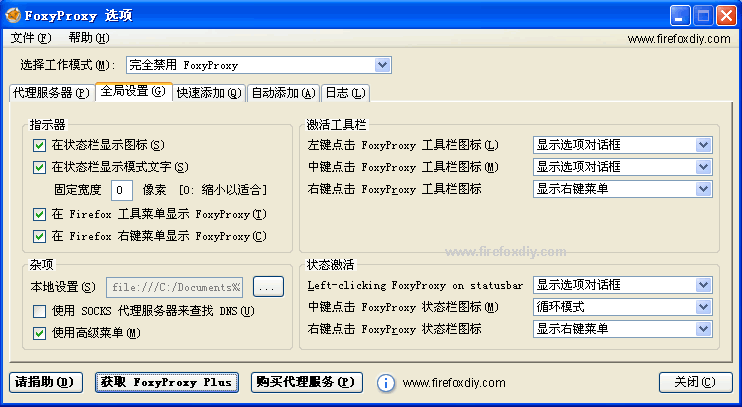
Firefox代理插件 FoxyProxy
FoxyProxy 是一个高级代理服务器管理工具。 它比 SwitchProxy、ProxyButton、QuickProxy、xyzproxy、ProxyTex 等扩展提供更多的功能: * 通过使用通配符,正则表达式和其他方便的方式为任意 URLs 定义代理服务器 * 定义多个代理服务器 * 不再为不能查看到 ...
 更多FoxyProxy信息
更多FoxyProxy信息 -
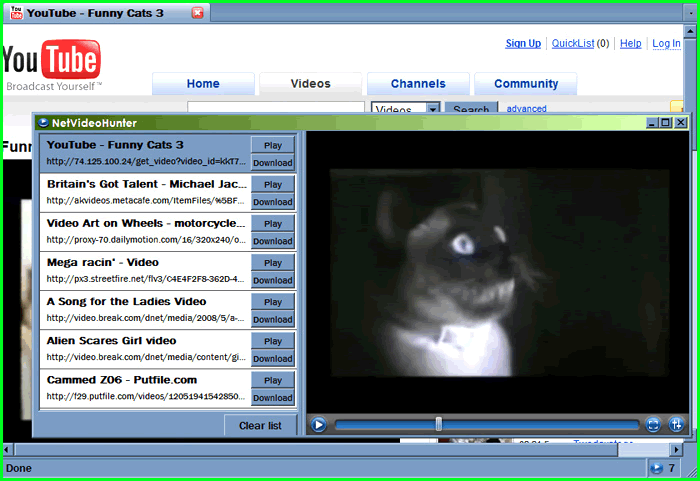
FireFox视频下载插件 NetVideoHunter
NetVideoHunter 是一个 FireFox 的扩展,用来从视频分享网站中下载视频和音乐。
 更多NetVideoHunter信息
更多NetVideoHunter信息 -
Adblock Plus
你是否为网页上比其他任何内容都占用加载时间的广告以及大条幅(banners)而烦恼?安装"Adblock Plus"扩展你就可以摆脱它们了。右键点击一个条幅广告,在上下文菜单中选择“Adblock”,它就再也不会被载入了。也可以在侧栏打开 Adblock Plus 来查看页面的所...
 更多Adblock Plus信息
更多Adblock Plus信息
最近更新: AdBlock Plus 大幅飙升 Firefox 内存开销 发布于 2个月前
-
IE Tab
ietab 能让 Firefox 也能内嵌 IE 用双核心,上招行、qzone这种完全不支持firefox的烂网站时就靠它了,彻底放弃IE。
 更多IE Tab信息
更多IE Tab信息 -
gladder
Gladder是一个Firefox插件,名字被解释为Great Ladder (Ladder for Great FW防火长城之梯),目标是帮助人们跨过墙访问网站。
更多gladder信息
-
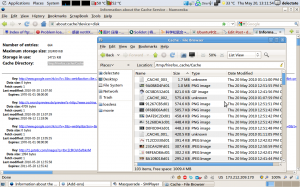
FireFox缓存查看插件 CacheViewer
是不是有的时候要到缓存文件夹找一些需要的资源呢?但是firefox的about:cache非 常的不人性化,而直接浏览cache文件夹却发现所有文件文件名以及文件类型都非常难以识别。 而使用chacheViewer这个插件后,一切都将变得美好起来…… 安装插件后,你可以在too...
 更多CacheViewer信息
更多CacheViewer信息 -
Torbutton
Torbutton 为浏览器提供了一个按钮,用以既安全又方便地开启或关闭 Tor 的使用。目前它是唯一的安全管理 Tor 浏览的插件,能阻止 IP 地址泄露、cookie 泄露和一般的隐私攻击。 已更新 2008 年 07 月 30 日
 更多Torbutton信息
更多Torbutton信息 -
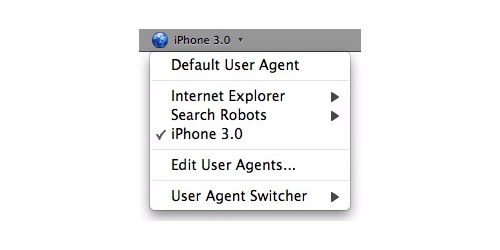
User Agent Switcher
User Agent Switcher 扩展添加一个菜单,你可以方便的切换各种不同设备的 User-Agent。
 更多User Agent Switcher信息
更多User Agent Switcher信息
开发工具
Web Developer 1.1.8
https://addons.mozilla.org/en-US/firefox/addon/60
以工具栏的形式对网页的(X)HTML、脚本、多媒体、CSS、缓存、图象等多方面的实用工具。使我们能轻易的获得网页的更多信息,使我们进一步的了解当前所浏览的网页。
说明:超强的web分析工具,开发人员必装。
Firebug 1.5.0
https://addons.mozilla.org/en-US/firefox/addon/1843
Firebug是firefox下的一个插件,能够调试所有网站语言,如Html,Css等,但FireBug最吸引我的就是javascript调试 功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari),简直难以置信。除此之外,其他功能还很强大。比如html,css,dom的察看与调试,网站整体分析等等。总之就是一整套完整而强大的 WEB开发工具。
说明:查看,编辑,Debug页面的CSS,HTML,JavaScript。超强的开发调试的工具,开发人员必装。
LinrLightWeb 0.2.1
https://addons.mozilla.org/zh-CN/firefox/addon/14068
F*安装前,请确认您已安装Firebug插件,获取Firebug请访问:http://getfirebug.com/
1. 开启网页编辑模式,随意编辑网页——Fiddler的好搭档;
2. 超强Selector,查找操作标记;
3. 刷新CSS,无需刷新整页;
4. 快速设置CSS Sprites背景,鼠标拖移即可得到位置;
5. 保持登录状态,Session不过期;禁用
6. 同步发行IE版,Chrome版。
说明:非常强的web开发工具。
View Source Char 2.7
https://addons.mozilla.org/en-US/firefox/addon/655
画一个 Color-Coded 的图表的 Web 页的源代码。
说明:显示非常好看的源码, 分级缩进, 不同颜色区分。
Tamper Data 11.0.0
https://addons.mozilla.org/en-US/firefox/addon/966
Tamper Data 的真实含义,即“篡改数据”(或者说定制 HTTP 请求):截取浏览器发出的每一个 HTTP 请求,提示我们选择是要进行定制,还是不做定制而直接提交请求,还是终止当前被截取的请求,然后根据我们的选择决定是打开定制窗口,还是直接向 WEB服务器提交请求,还是终止当前的请求。
说明:查看 firefox 收发请求的 header, 特别是在发出请求前, 可以修改 header。
JavaScript Debuger 0.9.87.4
https://addons.mozilla.org/en-US/firefox/addon/216
Venkman 作为Mozilla的调试器,是针对Mozilla(Firefox)的自由工具
说明:firefox 环境下的 JavaScript Debugger, 强大的脚本调试工具。
Live Http Headers 0.15
https://addons.mozilla.org/en-US/firefox/addon/3829
可以用来实时监测发起的http请求和响应,也可以修改请求参数之后重新发起请求。
说明:浏览页面同时记录所有 HTTP headers 。
Add N Edit Cookies 0.2.1.3
https://addons.mozilla.org/en-US/firefox/addon/573
查看和修改本地的Cookie,Cookie欺骗必备。
说明:查看并且修改 cookies, 不方便的地方是显示所有浏览器的 cookies 而不仅是当前页。
XPath Checker 0.4.1
https://addons.mozilla.org/en-US/firefox/addon/1095
这个工具没什么好多说的,就是安装后可以直接用,在网上看了使用方法,开始没看明白,后来才知道是在页面上点鼠标右键,下面有个view xpath,点击就可以了。
说明:据说可以调试 XPath。
YSlow 2.0.6
https://addons.mozilla.org/zh-cn/firefox/addon/5369
YSlow分析网页,并提出如何提高其性能的基础上一套规则,高性能的网页。
说明:能够帮我们分析web页面比较慢的原因,它是基于Firebug的,也能分开浏览web页面的元素,比如js,css.
HTML验证
HTML Validator(based on CSE HTML Validator)1.2.3
https://addons.mozilla.org/en-US/firefox/addon/887
HTML Validator是一个Firefox扩展,它能查找并标志出HTML页面上的错误。HTML Validator以Tidy为基础,Tidy最初是W3C为验证HTML代码开发的一个工具。
说明:著名的 CSE HTML Validator 引擎。
Relaxed the HTML Validator 0.9.5
https://addons.mozilla.org/en-US/firefox/addon/3939
Relaxed the HTML Validator 0.9.5 这是一个做html验证的小插件,可以很容易的检测出页面的错误的html代码。
说明:直接在当前页面上进行 HTML validation, 界面清晰直观。
Total Validator 6.2.0
https://addons.mozilla.org/en-US/firefox/addon/2318
这软件帮助你检查你的网页是否符合标准,结果将帮助你迅速地解决问题。
说明:把当前页面在 http://www.totalvalidator.com 做HTML Validation,输出结果用红字进行了语法修正, 比较友好。不过由于通过其他网站验证, 速度有点慢, 并且结果不易保存。
页面设计
MeasureIt 0.3.92
https://addons.mozilla.org/en-US/firefox/addon/539
通过可以绘制在页面任何地方的刻度尺来显示以像素(px)计算的宽度、高度、元素缩进量。
说明:可以测量页面上任何选择区域的长宽, 对界面设计人员非常有帮助。
ColorZilla 2.0.2
https://addons.mozilla.org/en-US/firefox/addon/271
利用ColorZilla 您可以从浏览器中的任一点读取色彩值,快速调节颜色并粘贴到其他应用程序。您可以缩放正在查看的页面或测量页面任意两点之间的距离。
说明:从页面, 或者调色板上取色, 同时可以缩放页面。
SEO广告
RankQuest SEO Toolbar 3.9.2
https://addons.mozilla.org/en-US/firefox/addon/1471
检查网站在搜索引擎和alexa的状态
说明:SEO 工具插件, 访问一个页面时, 显示此页面的各种排名及 SEO 信息。
Adsense Preview 1.5
https://addons.mozilla.org/en-US/firefox/addon/2132
将谷歌广告放到你的网页上
说明:在当前页面上显示 Google ADs 帮助确定广告位置。
其他工具
HackBar 1.4.2
https://addons.mozilla.org/en-US/firefox/addon/3899
包含一些常用的工具。(SQL injection,XSS,加密等)
说明:快速对字符串进行各种编码的工具, MD5, Base64, URLencode, URLDecode。
Document Map 0.6.1
https://addons.mozilla.org/en-US/firefox/addon/475
显示当前页的标题结构中侧栏让之间快速导航...
说明:提供页面资源结构信息.。
IE View Lite 1.3.5
https://addons.mozilla.org/en-US/firefox/addon/1429
IE View 简装版,将选项集成到了右键关联菜单中,同时增加了一个工具栏按钮。
说明:点右键可以选择在 IE 中打开页面, 有助于跨浏览器调试。
TimeStamp Converter 2.0.0
https://addons.mozilla.org/en-US/firefox/addon/2063
将转换日期和 timestamps.Context 菜单选项将所选的时间戳转换为日期。
说明:除去从上下文中转换, 还可以手动将 timestamp 时间戳与 date/time 转换。
TimestampDecode 0.1.8
https://addons.mozilla.org/en-US/firefox/addon/3208
将所选的编号视为一个时间戳并显示一个已解码的日期/时间。
说明:将选中的数字作为 timestamp 时间戳转换为 date/time。
Fire Encrypter 4.0
https://addons.mozilla.org/en-US/firefox/addon/2063
说明:将文字加密成各种算法的密文, 甚至包括摩尔斯码。
Add-in-one Sidebar
https://addons.mozilla.org/en-US/firefox/addon/1027
全方位多功能侧边栏。
说明:在浏览器左侧增加打开书签, 历史, 插件等的工具条。
版权声明:本文为博主原创文章,未经博主允许不得转载。
来源:https://www.cnblogs.com/france/p/4808735.html