微信公众号开发,主要是移动端网页的页面开发,在这里推荐3个移动端UI框架:WeUI、SUI和Mint UI。
1. WeUI
1.1 WeUI
WeUI是微信官方设计团队为微信 Web 开发量身设计,可以令用户在HTML5应用中的使用感知更加统一。
组件包含button、cell、dialog、 progress, toast、article、icon等等。
资源
官方Demo:https://weui.io/
Github:https://Github.com/weui/weui (★13402)
js支撑:weui.js
缺点:缺少高级组件;截至目前,WeUI还未提供swiper、上拉加载、下拉刷新组件。
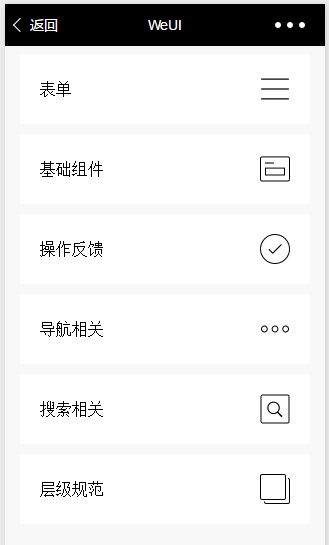
示例


1.2 weui.js
为WeUI的的轻量级 js 封装。提供了Alert、Confirm、Toast、Loading、ActionSheet等等交互功能。
资源
官网Demo:https://weui.io/weui.js/
Github:https://Github.com/weui/weui.js/
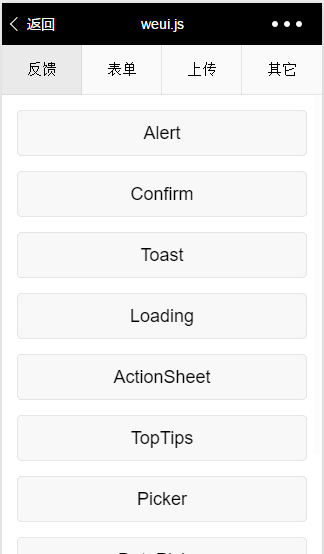
示例


2. SUI
SUI Mobile 是阿里巴巴共享业务事业部SDC团队(UED)提供的一套手机UI库。
是一套基于 Framework7 非常适合开发跨平台Web App的UI库。
组件包含下拉刷新、上拉加载、日历、省市选择器、幻灯片、路由等等。
资源
官方Demo:http://m.sui.taobao.org/demos/
Github:https://Github.com/sdc-alibaba/SUI-Mobile (★4437)
js支撑:Zepto.js;SUI需要Zepto.js的支撑。
注意:此UI框架最后有效提交日期为2016/04/27,根据自身业务需求是否使用此框架。
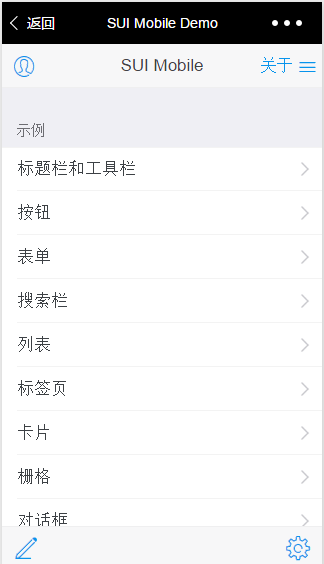
示例


3. Mint UI
Mint UI是饿了么推出的一款基于Vue的移动端UI框架。
资源
文档:http://mint-ui.Github.io/docs/#!/zh-cn2
官方Demo:http://elemefe.Github.io/mint-ui/#/
Github:https://Github.com/ElemeFE/mint-ui/
js支撑:Vue.js;Mint UI分别提供了支持Vue1和Vue2的版本。
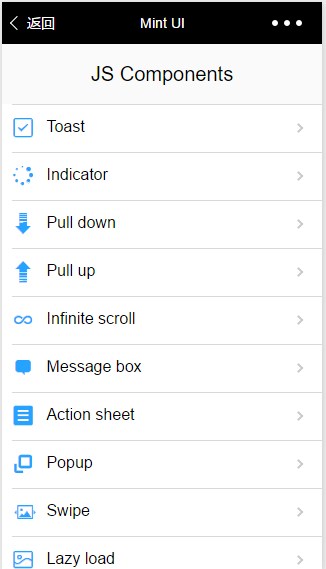
示例


来源:https://www.cnblogs.com/polk6/p/6373519.html