使用 weinre 调试手机页面
很久之前折腾过 chrome 的调试工具,感兴趣可以看下这个: chrome 调试手机网页
可是局限性太大了:
- 需要是 Android+chrome
- 需要运行在 Android 的 chrome 上才可以,如果进行微信/其他平台的 H5 开发并不能很好的调试
- 有墙!实力劝退
使用 weinre 就不存在那么多限制了,下面的操作是在 window+Andoid 和 window+iOS 都试过,亲测 OK!.其他 PC 平台应该也是大同小异
下载 weinre
#全局安装weinre
npm install -g weinre
验证是否安装成功
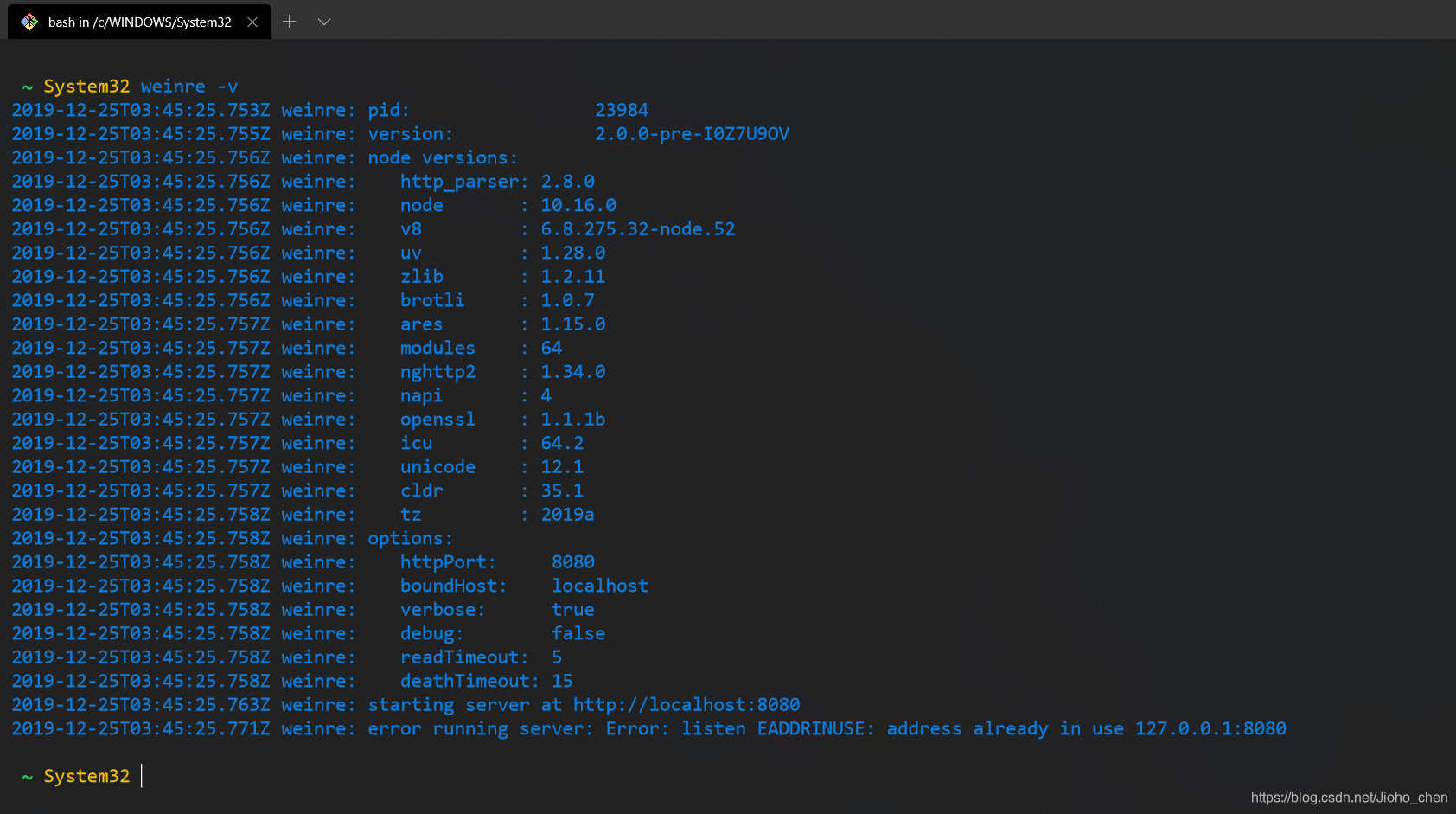
weinre -v
# 看到下面的输出就代表安装成功了

运行 weinre
weinre --boundHost 192.168.0.105 --httpPort 9999
注:192.168.0.108 最好改成自己的 IP 地址 9999 为端口号,随便指定都行
这里如果不指定 IP 地址,weinre 默认会运行在 localhost:8080上,如果是运行在 locaohost 上,那调试的终端在手机上,那就没办法找到对应的链接了。所以一定要指定IP
运行服务后的样子,这会占用一个终端,这个不要退出,退出就不能用了。根据提示, 打开
192.168.0.105:9999>
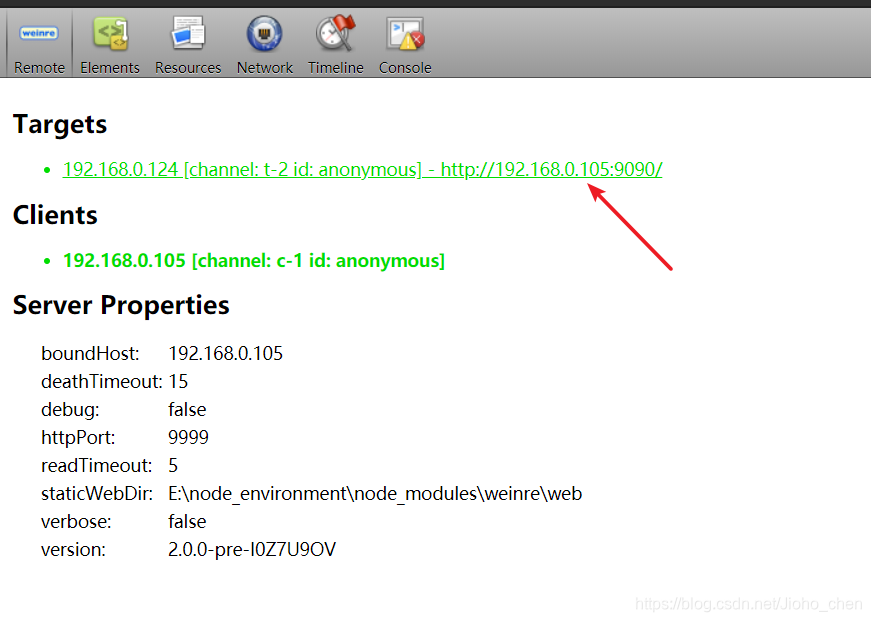
打开后会看到:
-
留意我圈起来的地方。这里有段 script 脚本。放到你需要调试的页面上(不用考虑跨域之类的问题,放上去就行,这也就是为什么之前让你们一定要指定 IP)
-
其次。调试的页面需要和你的 PC 在同一个 局域网,不然也是无法调试的。
开始调试
上面的步骤都完成后,打开我最近一张图,最上面的链接:如:http://192.168.0.105:9999/client/#anonymous

看到这个就是有一个终端设备链接进来了。
点击隔壁的 elements 就可以查看 html 代码了,剩下的就是调试工具发挥了!
weinre 支持调试多个设备。如果有多个设备连接 targets会有多条链接,点击就可以切换
clients就是当前调试的设备。
这样的话无论H5在哪个平台运行,都可以调试了!
来源:CSDN
作者:Jioho_
链接:https://blog.csdn.net/Jioho_chen/article/details/103696992