问题
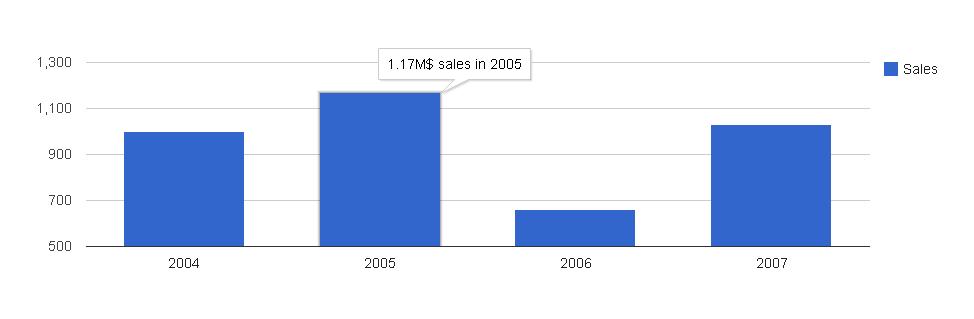
Is there any way to make tooltips in Google Charts always visible? As I could find in API, I can only disable them at all.

回答1:
There is currently no way to do this in the Google Visualization API.
You could try HTML Tooltips and see if you can figure out the CSS to have them display normally (it may be possible).
Alternatively you can write your own Javascript to display whatever you'd like wherever you'd like it. I haven't seen a working example of this anywhere unfortunately. If you do find a solution, please share it here and mark it as the answer!
回答2:
var svg = document.getElementById('div_id').getElementsByTagName('svg')[0];
var parent = svg.childNodes[4].firstChild.nextSibling.firstChild.nextSibling.firstChild.parentNode;
for(var i=0; i<svg.childNodes[4].childNodes[1].childNodes[1].childElementCount; i++) {
var g = document.createElementNS('http://www.w3.org/2000/svg', 'g');
var text = document.createElementNS('http://www.w3.org/2000/svg', 'text');
var child = svg.childNodes[4].firstChild.nextSibling.firstChild.nextSibling.firstChild;
text.setAttribute('x', child.getAttribute('x'));
text.setAttribute('y', child.getAttribute('y'));
text.setAttribute('fill', '#000000');
text.setAttribute('dy', '-2');
text.textContent = 'Hell0';
parent.removeChild(child);
g.appendChild(child);
g.appendChild(text);
parent.appendChild(g);
}
I wrote this above javascript code to append text 'Hell0' to top of each column.
Drawback with this approach is tool-tips & interactivity does not to work. So you need to disable as below
tooltip: {tigger: 'none'},
enableInteractivity: false,
来源:https://stackoverflow.com/questions/15704510/google-charts-tooltips