苹果对于 Swift Server 端的发力让诸多服务端框架应运而生,而由位于加拿大多伦多的 PerfectlySoft Inc. 公司研发推出的 Swift 服务端开源框架 Perfect 自开源以来便颇受开发者们喜爱,比如来自去哪儿网的团队便基于 Perfect 完成了一套 RESTful API 的开发。今天,PerfectlySoft 总裁尚·史蒂芬斯为我们带来了关于 Perfect 的最新动作——PerfectlySoft 与 SCADE 协商,允许 Perfect 社区成员独家参与其 Swift 跨平台全栈 IDE 测试,并且 SCADE 实现了对 Perfect 的排他性集成。
SCADE 类似 Xcode 的图形界面集成开发工具,但是可以将 Swift 源代码直接编译为 Android 原生应用,实现了 Swift 从 iOS 到 Perfect 服务器端,再继续延伸到 Android 系统的跨平台突破,真正实现了 Swift 全栈。
对此,Perfect 工程师 Jonathan Guthrie 分享了他对于使用 SCADE 的一点心得,具体如下:
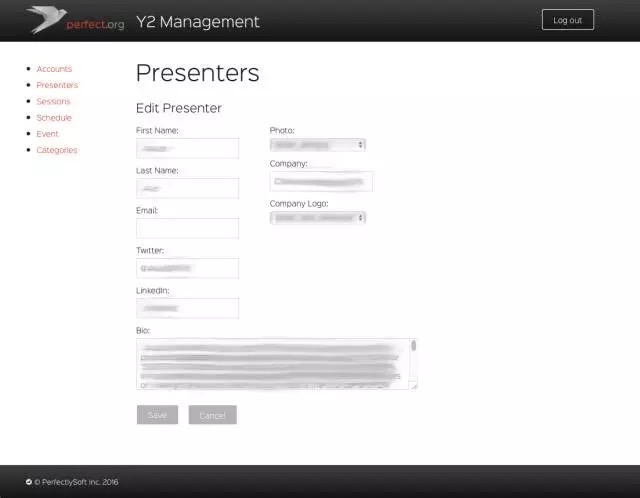
首先,使用 Perfect 搭建一个 Swift 服务器,内容包括了服务器、认证和网页管理工具:

其内容就是一个欢迎页面、数据库记录列表和详单,即基本操作之类。
随后开始安装 SCADE,当时手头的 MacBook 并没有任何 Android 开发工具,而是直接按照以下网站提供的手册进行安装。

在使用时并不会有太多阻力,因为其图形界面部分是基于 Eclipse。有一点不同的是,Xcode 使用“Storyboards”,但是 SCADE 更简单,直接基于页面对象即可,即创建一个页面然后直接关联到 Swift 文档类,真不错。

如上图,直接创建了一个带菜单条和标题栏的页面。
随后就可以将界面控件放到页面上,并可以将控件与页面导航直接结合进行编程(老先生品论说这可比 iOS 开发要更透明一些):
let btn1 = self.page.getWidgetByName("volunteersbtn") as! SCDWidgetsToolBarItem
btn1.onClick.append(
SCDWidgetsEventHandler{
_ in self.navigation.go(
“volunteer.page”,
transition:”FORWARD_PUSH”
)
}
)上面的程序非常清晰地描述了点击按钮后跳转到页面的过程,不过有一点要注意,SCADE 有自己的 API,但是学习起来并不麻烦,只要使用这些函数之后,SCADE 就自动将这些函数映射到 Android 或 iOS 的函数库里去,为程序员们节省了巨大的时间和精力。
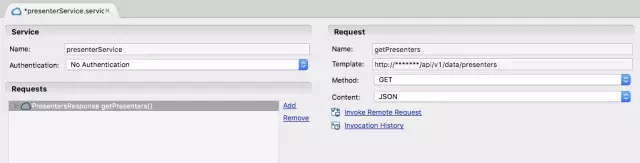
随后可以使用 SCADE 提供的“services(数据服务)”,将刚刚编好的服务器 API 映射到正在开发的客户端程序中,非常简单:

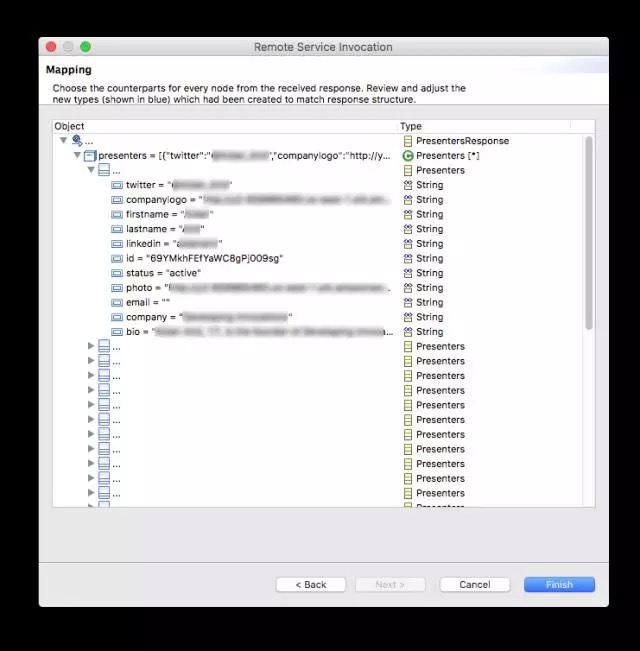
然后点击 invoke 激活与服务器的链接,系统会自动获取 API 返回的 JSON 数据,这样就可以进行映射了:

// 设置一个数组做容器
dynamic var presenters : [Presenter] = []
// 在客户端读取服务器 API 数据
let svc: presenterService =
SCDRuntime.loadService(“presenterService.service”)!
let presenterResponse = svc.getPresenters()
if let prs = presenterResponse?.presenters {
self.setupList(prs)
}
// 将数据列表追加到客户端的容器中
func setupList(_ presenters: [Presenters]) {
for presenter in presenters {
self.presenters.append(
Presenter(
id: presenter.id,
firstname: presenter.firstname,
lastname: presenter.lastname,
photo: presenter.photo,
company: presenter.company,
companylogo: presenter.companylogo,
twitter: presenter.twitter,
linkedin: presenter.linkedin
bio: presenter.bio
)
)
}
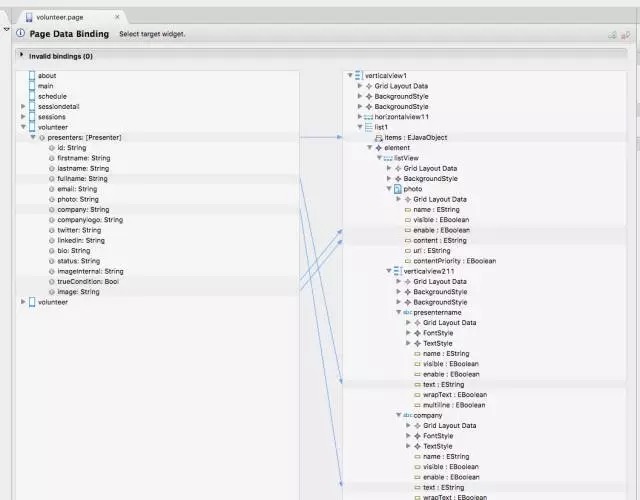
}随后进入 SCADE 的页面可视化设计部分,将控件与数据类对象用鼠标进行关联和绑定,和 XCode 的拖拽关联做法差不多:

唯一需要注意的是如果要加载远程图片对象,则应该用二进制数组方式读取链接,然后在程序中使用这个变量即可。全都准备好之后,就可以在 Android 上跑跑看了:

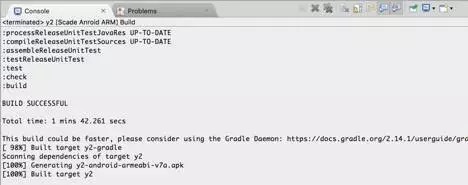
随后 SCADE 调用 Swift 编译工具,同步生成 iOS 和 Android 客户端,首次编译大约一分半钟:

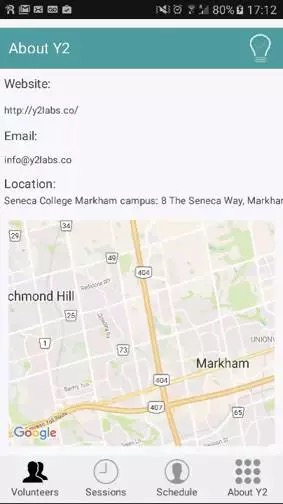
生成的客户端效果如下:

更多信息,可加入 Perfect Slack 频道(http://perfect.ly)直接讨论。

来源:CSDN
作者:csdn的移动开发朋友们
链接:https://blog.csdn.net/byeweiyang/article/details/80128582