ExtJs是用JavaScript、CSS和HTML等技术实现的主要用于创建用户界面,且与后台技术无关的前端Ajax框架,还被用来开发RIA(富客户端)的Web应用。ExtJs的使用与Java中AWT,Swing编程十分相像(做过Swing编程的同学心里有底儿了吧~之前没有做过Swing的同学通过学习ExtJs,后期上手Swing也会大有裨益)。ExtJs与Swing的相同之处在于都提供了各种组件,并且都以组件,容器,布局概念为基础,但ExtJst提供的组件要丰富的多。
ExtJs的组件库可分为基本组件、表单及元素组件、图标组件3大类多100多种组件,再加上各种的扩展非官方组件和可选组件,基本上满足了开发RIA应用的各种需求。在未来的学习中,我们将由简到难,讲解信息提示框组件,工具栏和菜单栏组件,树型组件以及功能极其丰富的Grid组件等等的开发,让读者可以完全掌握ExtJs的使用。
关于ExtJs版本的选择,目前ExtJs已经发布了6.0 Beta版本,但考虑到其稳定性,以及ExtJs4.0版有些老,故选择功能完善,界面风格多样的ExtJs5.1.0来给大家介绍ExtJs的开发。
好了,废话不多说,下面我们马上ExtJs之旅。
--------------------------------------------------------------------------------------------------完 美 的 分 割 线--------------------------------------------------------------------------------------------------
ExtJs 5.1.0 正式版下载地址: http://extjs.org.cn/node/738
下载ExtJs 5.1.0后解压得如下图的目录结构:

下面来搭建ExtJs的开发环境。
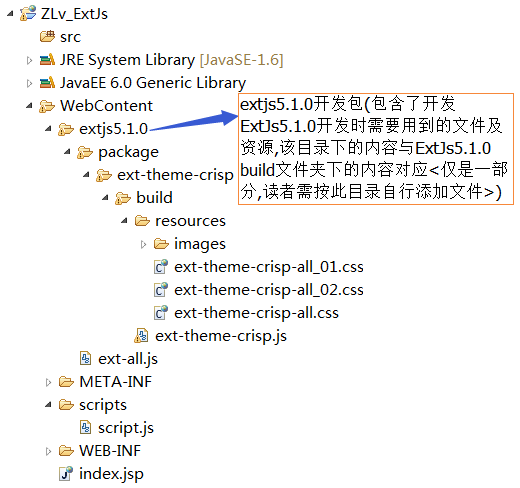
1. MyEclipse中新建Web Project,目录结构如下:

注意: 项目中extjs5.1.0目录的文件均来自ExtJs中build文件夹下,并且引用了crisp主题样式,读者也可引用其他 theme。
scripts目录下的script.js用来编写ExtJs代码,而ExtJs的呈现载体为index.jsp,下面让我们来看下index.jsp做了什么工作。
index.jsp:
<%@ page language="java" import="java.util.*" contentType="text/html;charset=UTF-8" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="${pageContext.request.contextPath}/extjs5.1.0/ext-all.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/extjs5.1.0/package/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/extjs5.1.0/package/ext-theme-crisp/build/resources/ext-theme-crisp-all.css" />
<script type="text/javascript" src="${pageContext.request.contextPath}/scripts/script.js"></script>
</head>
<body>
</body>
</html>注意: index.jsp引入了extjs5.1.0的三个文件: ext-all.js,ext-theme-crisp.js 和 ext-theme-crisp-all.css
同时读者注意到,我们还引入了script.js,该文件将实现第一个ExtJs的小程序: "Hello World",让我们赶快来看下~
script.js:
Ext.onReady(function() {
Ext.Msg.alert('Information','Hello World, LvSantorini');
});到这里,第一个ExtJs小程序就写完了,怎么样?很简单吧~
运行结果:

来源:oschina
链接:https://my.oschina.net/u/2265030/blog/503164