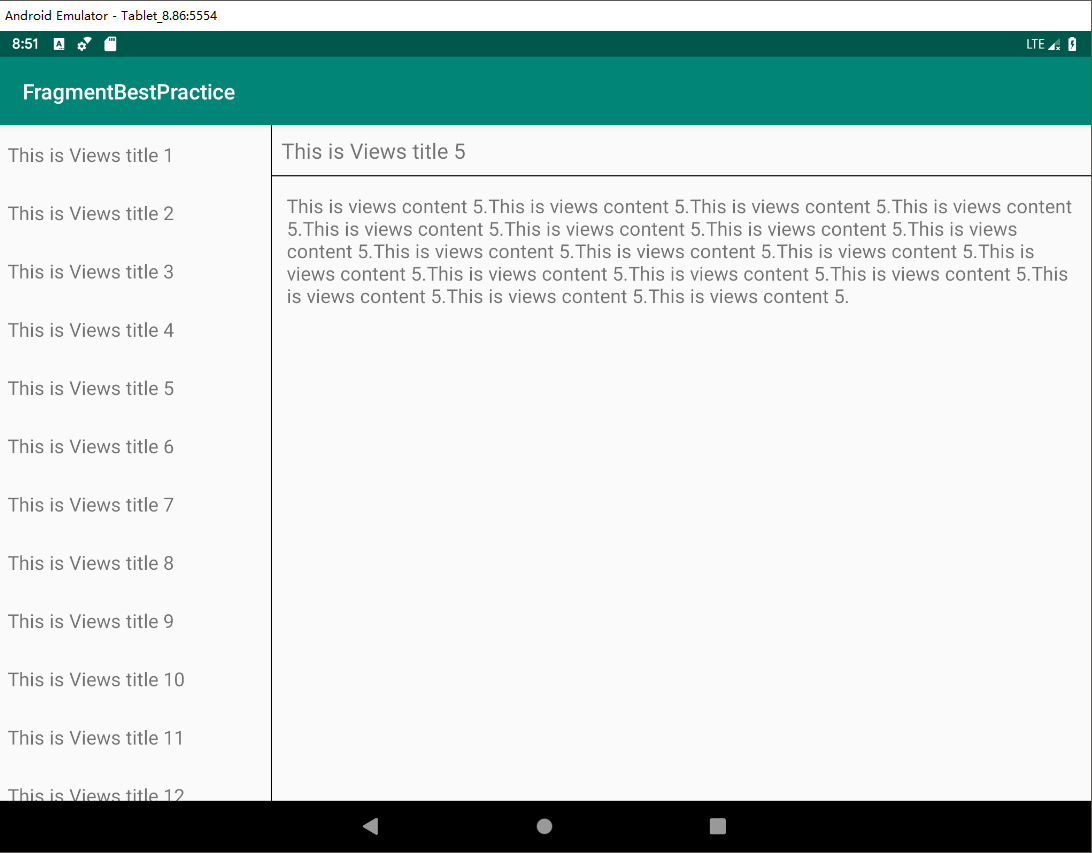
先分析一下项目的设计目标,目标是要实现一个兼容手机和平板的新闻应用,新闻应用包含两部分内容:新闻列表项和新闻内容。那么基本设计思路是,手机系统会根据最小宽度限定符自动确定显示为单页模式还是双页模式,在 MainActivity 代码中,通过对单页模式、双页模式的判断启用不同的显示。手机用户会在 MainActivity 中显示手机列表项,在另一个 Activity 中显示新闻内容;平板用户会在 MainActivity 左侧碎片显示新闻列表项,右侧碎片显示新闻内容。
了解了作者的设计思路,现在来读代码。准备工作是必不可少的,首先是一个新闻实体类 News,包含 title、content 两个字段和get、set方法,看到这个类,你第一时间就应该想到这是一个List列表的泛型类,用来创建适配器。接着准备好新闻列表适配器 NewsAdapter 和新闻列表子项布局 news_item.xml,这些代码比较简单,这里不解释(不理解参考《第一行代码》的3.5章节 ListView控件)。
接下来创建新闻内容布局 news_content_frag.xml,里面包含一个显示新闻标题和一个显示新闻内容的文本框。创建新闻内容碎片 NewsContentFragment 继承 Fragment,在 onCreateView()方法里加载刚刚编写的新闻内容布局,碎片还提供了更新新闻标题和内容的方法 refresh()。最后创建在活动中使用的新闻内容布局 news_content.xml,项目结构分析:
(1)MainActivity.java:用于显示主布局 activity_main.xml
(2)News.java:新闻实体类,用于构建新闻列表适配器
(3)NewsAdapter.java:新闻列表适配器
(4)NewsContentActivity.java:新闻内容活动,用于显示手机的新闻内容
(5)NewsContentFragment.java:新闻内容碎片
(6)NewsTitleFragment.java:新闻列表碎片
(7)activity_main.xml:主布局,layout 目录下为手机布局,layout-sw600dp 目录下为平板布局
(8)news_content_frag.xml:新闻内容布局
(9)news_content.xml:在 NewsContentActivity 中显示的新闻内容布局
(10)news_item.xml:新闻列表子项布局
(11)news_title_frag.xml:新闻列表布局
其中对于 news_content.xml 布局文件进行说明一下,由于自己的原因,找了好久未发现问题,读者也可以试试比较一下
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent"> 4 5 <LinearLayout 6 android:id="@+id/visibility_layout" 7 android:layout_width="match_parent" 8 android:layout_height="match_parent" 9 android:orientation="vertical" 10 android:visibility="invisible"> 11 12 <TextView 13 android:id="@+id/news_title" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:layout_gravity="center" 17 android:padding="10dp" 18 android:textSize="20sp"/> 19 20 <View 21 android:layout_width="match_parent" 22 android:layout_height="1dp" 23 android:background="#000"/> 24 25 <TextView 26 android:id="@+id/news_content" 27 android:layout_width="match_parent" 28 android:layout_height="0dp" 29 android:layout_weight="1" 30 android:padding="15dp" 31 android:textSize="18sp" /> 32 </LinearLayout> 33 34 <View 35 android:layout_width="1dp" 36 android:layout_height="match_parent" 37 android:layout_alignParentLeft="true" 38 android:background="#000"/> 39 40 </RelativeLayout>
再看一个
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent"> 4 5 <LinearLayout 6 android:id="@+id/visibility_layout" 7 android:layout_width="match_parent" 8 android:layout_height="match_parent" 9 android:orientation="vertical" 10 android:visibility="invisible"> 11 12 <TextView 13 android:id="@+id/news_title" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:layout_gravity="center" 17 android:padding="10dp" 18 android:textSize="20sp"/> 19 20 <view 21 android:layout_width="match_parent" 22 android:layout_height="1dp" 23 android:background="#000"/> 24 25 <TextView 26 android:id="@+id/news_content" 27 android:layout_width="match_parent" 28 android:layout_height="0dp" 29 android:layout_weight="1" 30 android:padding="15dp" 31 android:textSize="18sp" /> 32 </LinearLayout> 33 34 <view 35 android:layout_width="1dp" 36 android:layout_height="match_parent" 37 android:layout_alignParentLeft="true" 38 android:background="#000"/> 39 40 </RelativeLayout>
在设计视图下,二者显示的差别是看不出来的


<view> <View>
但在运行时,单页模式(手机)时,新闻标题可以显示,但是点击标题后,新闻内容并未弹出来,程序直接退出!
二者区别就是实现分割线时用的是 View,我在布局文件中写成了小写的 view,编译时未报错,但是运行时却不能正常运行,因为感觉这是我初学 Android 开发中遇到的第一个比较费解的项目,且出现了一个令人费解的问题(自己的原因),特此记录,告诫后人:当程序出错时,先要怀疑自己的程序是不是出了问题,再分析其他原因。差点放弃了,错误才能使人进步。

部分内容请参考:
http://blog.csdn.net/chengbao315/article/details/50962716
来源:https://www.cnblogs.com/5igis/p/5igis_12533.html