【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 

利用微信的Dialog组件可以做出弹窗,遮罩层的效果。
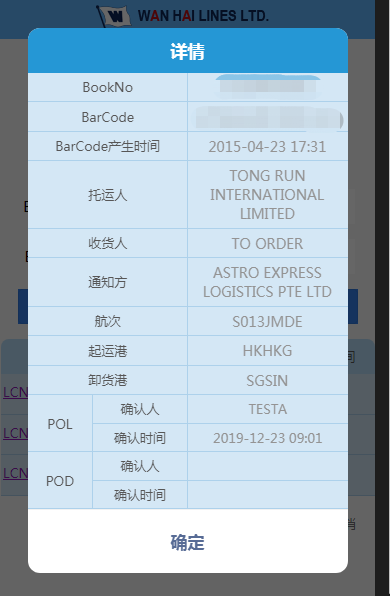
这是我在项目上实现的效果,可以点击某一单的单号,就会弹出详情界面。
Dialog文档
https://developers.weixin.qq.com/miniprogram/dev/extended/weui/dialog.html
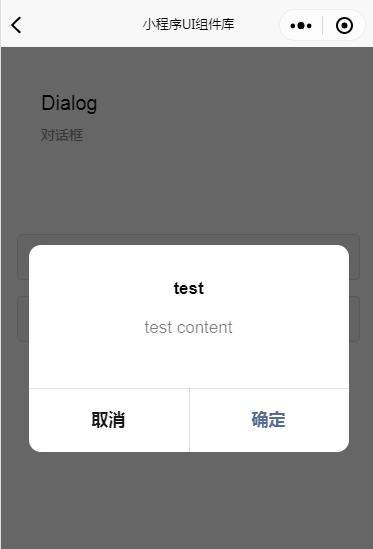
可以看到原生的组件是弹出来一个确认框
要达到想上面的效果,必须改写组件的样式。
引入Dialog
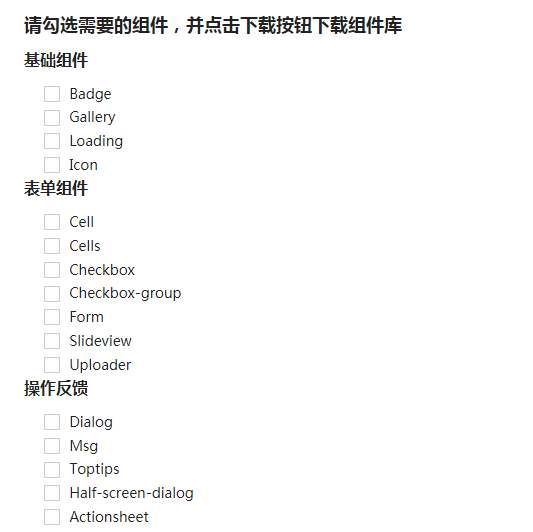
- 下载对应的组件 最好放在根目录common 或者components文件夹

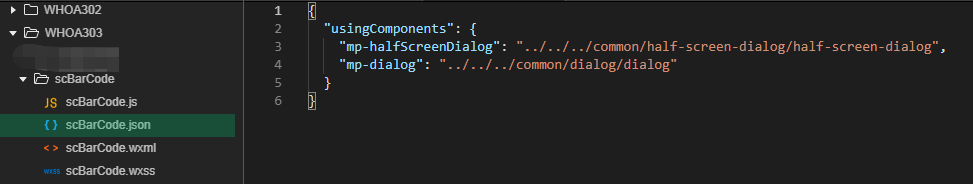
- 在对应页面的.json文件中设置好路径。

使用Dialog
发现部分 css 还没有提出来,是个坏习惯。
<!-- 显示詳情 -->
<mp-dialog title='详情' show="{{showOneButtonDialog}}" bindbuttontap="tapDialogButton" buttons="{{oneButton}}">
<view class="weui-flex detail">
<view class='weui-flex-item detail_left'>
BookNo
</view>
<view class='weui-flex-item detail_right'>
{{msgArray.mainInfo[0].book_no}}
</view>
</view>
<view class="weui-flex detail">
<view class='weui-flex-item detail_left'>
BarCode
</view>
<view class='weui-flex-item detail_right'>
{{msgArray.datas[index].barcode}}
</view>
</view>
<view class="weui-flex detail">
<view class='weui-flex-item detail_left'>
BarCode产生时间
</view>
<view class='weui-flex-item detail_right'>
{{msgArray.datas[index].entry_date_new}}
</view>
</view>
<view class="weui-flex detail">
<view class='weui-flex-item detail_left'>
托运人
</view>
<view class='weui-flex-item detail_right'>
{{msgArray.mainInfo[0].shpr}}
</view>
</view>
<view class="weui-flex detail">
<view class='weui-flex-item detail_left'>
收货人
</view>
<view class='weui-flex-item detail_right'>
{{msgArray.mainInfo[0].cnee}}
</view>
</view>
<view class="weui-flex detail">
<view class='weui-flex-item detail_left'>
通知方
</view>
<view class='weui-flex-item detail_right'>
{{msgArray.mainInfo[0].ntfy}}
</view>
</view>
<view class="weui-flex detail">
<view class='weui-flex-item detail_left'>
航次
</view>
<view class='weui-flex-item detail_right'>
{{msgArray.mainInfo[0].tfc_code}}
</view>
</view>
<view class="weui-flex detail">
<view class='weui-flex-item detail_left'>
起运港
</view>
<view class='weui-flex-item detail_right'>
{{msgArray.mainInfo[0].pol}}
</view>
</view>
<view class="weui-flex detail">
<view class='weui-flex-item detail_left'>
卸货港
</view>
<view class='weui-flex-item detail_right'>
{{msgArray.mainInfo[0].pod}}
</view>
</view>
<view class="weui-flex detail">
<view class='weui-flex-item detail_left' style=";width:20%;color: #575656;font-size: 26rpx;">
POL
</view>
<view class="weui-flex-item" style="width:30%;height:auto;border-left: 0.5px rgb(173, 209, 235) solid;border-right: 0.5px rgb(173, 209, 235) solid;">
<view style="padding-top:10rpx;padding-bottom:10rpx;border-bottom: 0.5px rgb(173, 209, 235) solid;color: #575656;font-size: 26rpx;">确认人</view>
<view style="padding-top:10rpx;padding-bottom:10rpx;color: #575656;font-size: 26rpx;">确认时间</view>
</view>
<view class='weui-flex-item' style="width:50%;height:auto;">
<view style="padding-top:10rpx;padding-bottom:10rpx;border-bottom: 0.5px rgb(173, 209, 235) solid;color: #949393;font-size: 26rpx;">
{{msgArray.datas[index].pol_confirm_user}}
</view>
<view style="padding-top:10rpx;padding-bottom:10rpx;color: #949393;font-size: 26rpx;">
{{msgArray.datas[index].pol_confirm_date_new}}
</view>
</view>
</view>
<view class="weui-flex detail">
<view class='weui-flex-item detail_left' style=";width:20%;color: #575656;font-size: 26rpx;">
POD
</view>
<view class="weui-flex-item" style="width:30%;height:auto;border-left: 0.5px rgb(173, 209, 235) solid;border-right: 0.5px rgb(173, 209, 235) solid;">
<view style="padding-top:10rpx;padding-bottom:10rpx;border-bottom: 0.5px rgb(173, 209, 235) solid;color: #575656;font-size: 26rpx;">确认人</view>
<view style="padding-top:10rpx;padding-bottom:10rpx;color: #575656;font-size: 26rpx;">确认时间</view>
</view>
<view class='weui-flex-item' style="width:50%;height:auto;">
<view style="padding-top:10rpx;padding-bottom:10rpx;border-bottom: 0.5px rgb(173, 209, 235) solid;color: #949393;font-size: 26rpx;">
{{msgArray.datas[index].pod_confirm_user}}
</view>
<view style="padding-top:10rpx;padding-bottom:10rpx;color: #949393;font-size: 26rpx;">
{{msgArray.datas[index].pod_confirm_date_new}}
</view>
</view>
</view>
</mp-dialog>
JS部分
Page({
data: {
dialogShow: false,
showOneButtonDialog: false,
buttons: [{text: '取消'}, {text: '确定'}],
oneButton: [{text: '确定'}],
},
openConfirm: function () {
this.setData({
dialogShow: true
})
},
tapOneDialogButton(e) {
this.setData({
showOneButtonDialog: true
})
}
});
改写样式
dialog.wxss
.weui-mask {
position: fixed;
z-index: 1000;
top: 0;
right: 0;
left: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.6);
}
.weui-mask_transparent {
position: fixed;
z-index: 1000;
top: 0;
right: 0;
left: 0;
bottom: 0;
}
.weui-dialog__wrp {
position: fixed;
z-index: 5000;
top: 16px;
bottom: 16px;
left: 16px;
right: 16px;
text-align: center;
font-size: 0;
display: -webkit-box;
display: -webkit-flex;
display: flex;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
}
.weui-dialog__wrp .weui-dialog {
max-height: 100%;
}
.weui-dialog {
background-color: #fff;
text-align: center;
border-radius: 12px;
overflow: hidden;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
max-height: 90%;
}
.weui-dialog__hd {
padding: 0px 0px 0px 0px;
}
.weui-dialog__title {
font-weight: 700;
font-size: 17px;
line-height: 90rpx;
height: 90rpx;
background: rgb(37, 151, 213);
border-top-left-radius: 8px;
border-top-right-radius: 8px;
color: white
}
.weui-dialog__bd {
flex: 1;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
padding: 0 0px;
/* margin-bottom: 32px; */
min-height: 40px;
font-size: 17px;
line-height: 1.4;
overflow-wrap: break-word;
-webkit-hyphens: auto;
hyphens: auto;
color: rgba(0, 0, 0, 0.5);
}
.weui-dialog__bd:first-child {
padding: 32px 24px 0;
font-weight: 700;
color: rgba(0, 0, 0, 0.9);
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
}
.weui-dialog__ft {
position: relative;
line-height: 64px;
min-height: 64px;
font-size: 17px;
display: flex;
}
.weui-dialog__ft:after {
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1rpx solid rgba(0, 0, 0, 0.1);
color: rgba(0, 0, 0, 0.1);
}
.weui-dialog__btn {
display: block;
flex: 1;
color: #576b95;
font-weight: 700;
text-decoration: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
position: relative;
}
.weui-dialog__btn:active {
background-color: #ececec;
}
.weui-dialog__btn:after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 1px;
bottom: 0;
border-left: 1rpx solid rgba(0, 0, 0, 0.1);
color: rgba(0, 0, 0, 0.1);
}
.weui-dialog__btn:first-child:after {
display: none;
}
.weui-dialog__btn_default {
color: rgba(0, 0, 0, 0.9);
}
@media screen and (min-width:352px) {
.weui-dialog {
width: 320px;
margin: 0 auto;
}
}
.weui-dialog.weui-dialog_hidden {
opacity: 0;
transform: scale3d(1, 1, 0);
}
.weui-dialog {
opacity: 1;
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
transition: all 0.3s ease-in;
}
.weui-mask.weui-mask_hidden {
opacity: 0;
transform: scale3d(1, 1, 0);
}
.weui-mask {
opacity: 1;
transform: scale3d(1, 1, 1);
transition: all 0.3s ease-in;
}
.test{
background-color:#eaf1ca;
font-weight: bold;
}
部分栏位的css
.detail {
justify-content: space-around;
margin: 0 0 0 0;
height: auto;
border-bottom: 0.5px rgb(173, 209, 235) solid;
width: 100%;
align-items: center;
background-color: rgb(212, 231, 245);
font-size: 28rpx;
}
.detail_left {
width: 50%;
height: 100%;
/* font-weight: bold; */
color: #575656;
margin-left: 0.5px;
/* background-color: rgb(212, 231, 245); */
padding-top: 10rpx;
padding-bottom: 10rpx;
font-size: 26rpx;
}
.detail_right {
width: 50%;
height: 100%;
color: #949393;
margin-right: 0.5px;
/* background-color: rgb(212, 231, 245); */
padding-top: 10rpx;
padding-bottom: 10rpx;
border-left: 0.5px rgb(173, 209, 235) solid;
font-size: 28rpx;
}
来源:oschina
链接:https://my.oschina.net/u/3466165/blog/3146621